1. 파일 구성은 다음과 같습니다.
// 데이터 셋 설정
StudentTransaction.swift
// api call
NetworkManagerStudentTransaction.swift
// api 결과 활용해 그리는 화면만 구현
StudentTransactionRow.swift
// 앱 main view
ContentView.swift
2. Model 데이터 셋 만들기
불러올 데이터를 확인합니다.
{
"currentPage": 0,
"maxPage": 1,
"totalData": 16,
"studentTransactionData": [
{
"transactionId": 13,
"transactionDate": "2023.02.28",
"category": "벌금",
"detail": "벌금지불12",
"transactionMoney": 100,
"deposit": false
},
{
"transactionId": 14,
"transactionDate": "2023.02.28",
"category": "복지",
"detail": "1월 실업급여",
"transactionMoney": 100,
"deposit": true
},
{
"transactionId": 12,
"transactionDate": "2023.02.27",
"category": "마켓",
"detail": "지우개 구매",
"transactionMoney": 100,
"deposit": false
},
{
"transactionId": 11,
"transactionDate": "2023.02.26",
"category": "벌금",
"detail": "벌금지불10",
"transactionMoney": 100,
"deposit": false
},
{
"transactionId": 10,
"transactionDate": "2023.02.24",
"category": "월급",
"detail": "2월 월급",
"transactionMoney": 100,
"deposit": true
},
{
"transactionId": 15,
"transactionDate": "2023.02.23",
"category": "벌금",
"detail": "1월 세금 환급",
"transactionMoney": 100,
"deposit": true
},
{
"transactionId": 16,
"transactionDate": "2023.02.23",
"category": "벌금",
"detail": "벌금지불15",
"transactionMoney": 100,
"deposit": false
},
{
"transactionId": 9,
"transactionDate": "2023.02.23",
"category": "벌금",
"detail": "벌금지불9",
"transactionMoney": 100,
"deposit": false
},
{
"transactionId": 8,
"transactionDate": "2023.02.23",
"category": "벌금",
"detail": "학생 때림",
"transactionMoney": 100,
"deposit": false
},
{
"transactionId": 3,
"transactionDate": "2023.02.23",
"category": "벌금",
"detail": "벌금지불3",
"transactionMoney": 300,
"deposit": false
}
]
}
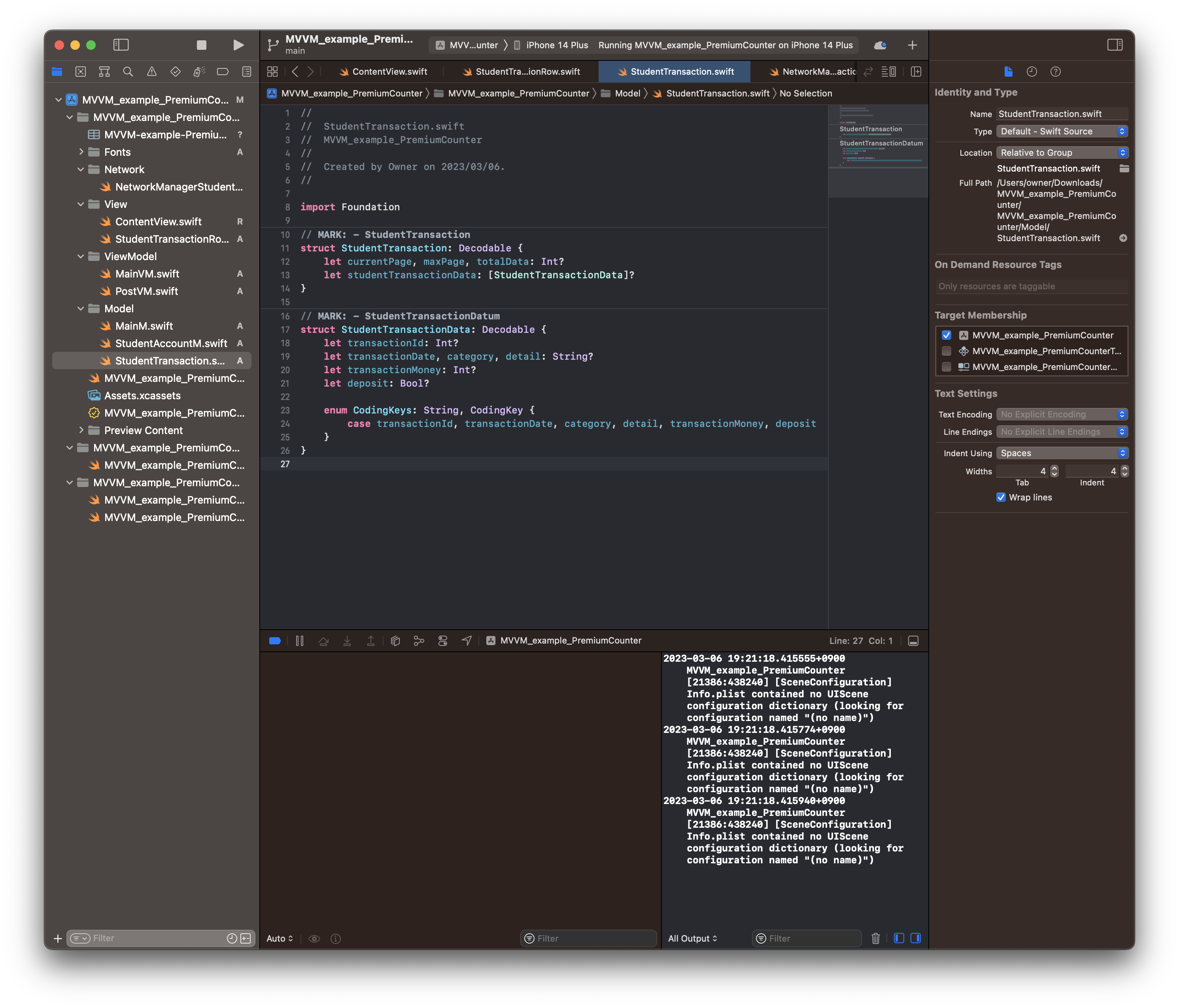
해당 내용에 맞게 struct 코드를 작성합니다.
// StudentTransaction.swift
import Foundation
// MARK: - StudentTransaction
struct StudentTransaction: Decodable {
let currentPage, maxPage, totalData: Int?
let studentTransactionData: [StudentTransactionData]?
}
// MARK: - StudentTransactionData
struct StudentTransactionData: Decodable {
let transactionId: Int?
let transactionDate, category, detail: String?
let transactionMoney: Int?
let deposit: Bool?
enum CodingKeys: String, CodingKey {
case transactionId, transactionDate, category, detail, transactionMoney, deposit
}
}
3. api call하는 Network 코드 작성하기
// NetworkManagerStudentTransaction.swift
import Foundation
class NetworkManagerStudentTransaction: ObservableObject {
@Published var studentTransactionDataList = [StudentTransactionData]()
init() {
guard let url = URL(string: "http://m-crew.iptime.org:8001/api/transaction/student/5") else {
return
}
URLSession.shared.dataTask(with: url) { data, _, _ in
guard let data = data else {
return
}
do {
// 3
let result = try JSONDecoder().decode(StudentTransaction.self, from: data)
// 4
DispatchQueue.main.async {
self.studentTransactionDataList = result.studentTransactionData ?? [StudentTransactionData]()
}
} catch {
print("\(error.localizedDescription)\n\(error)")
}
}.resume()
}
}
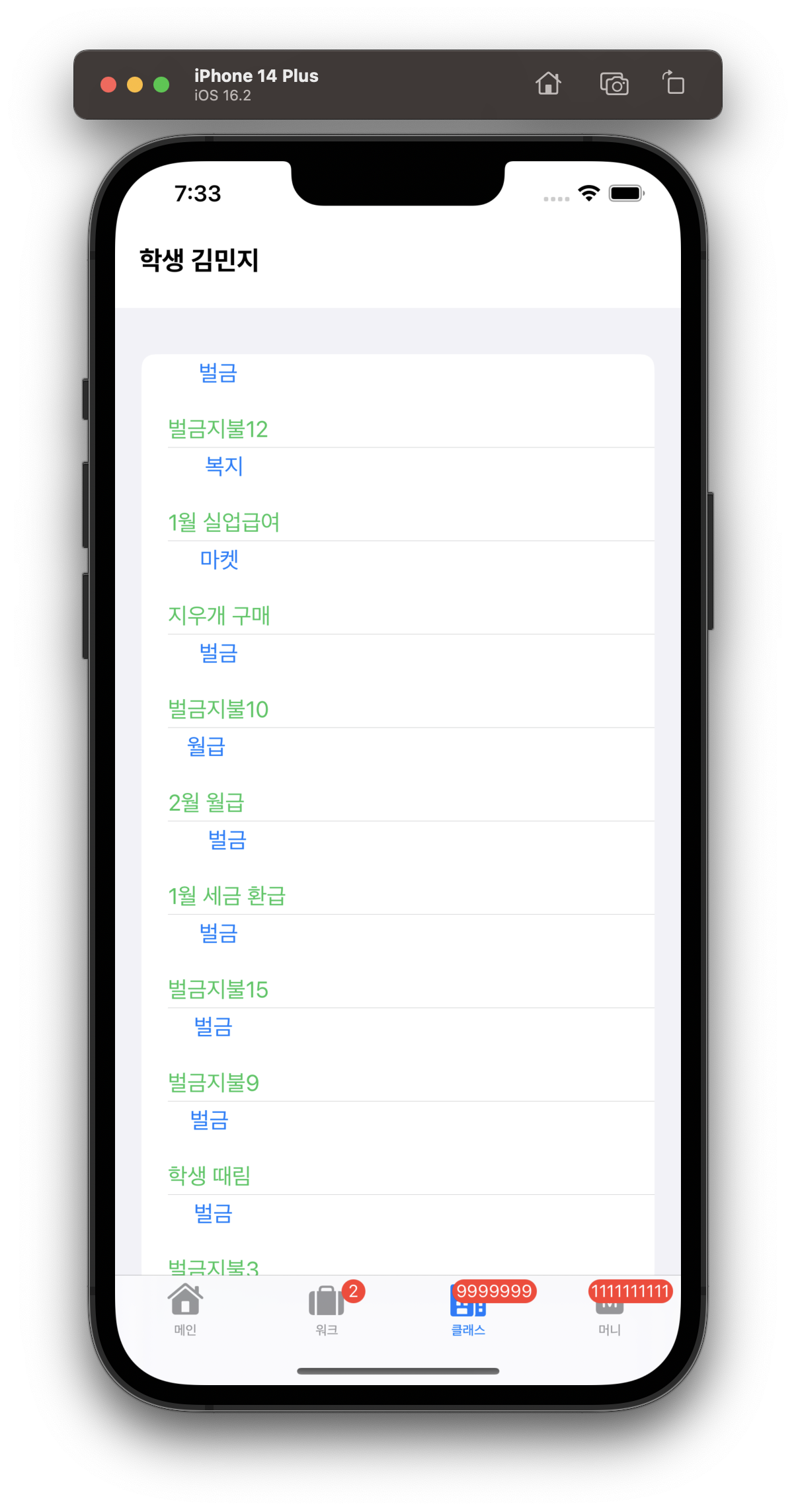
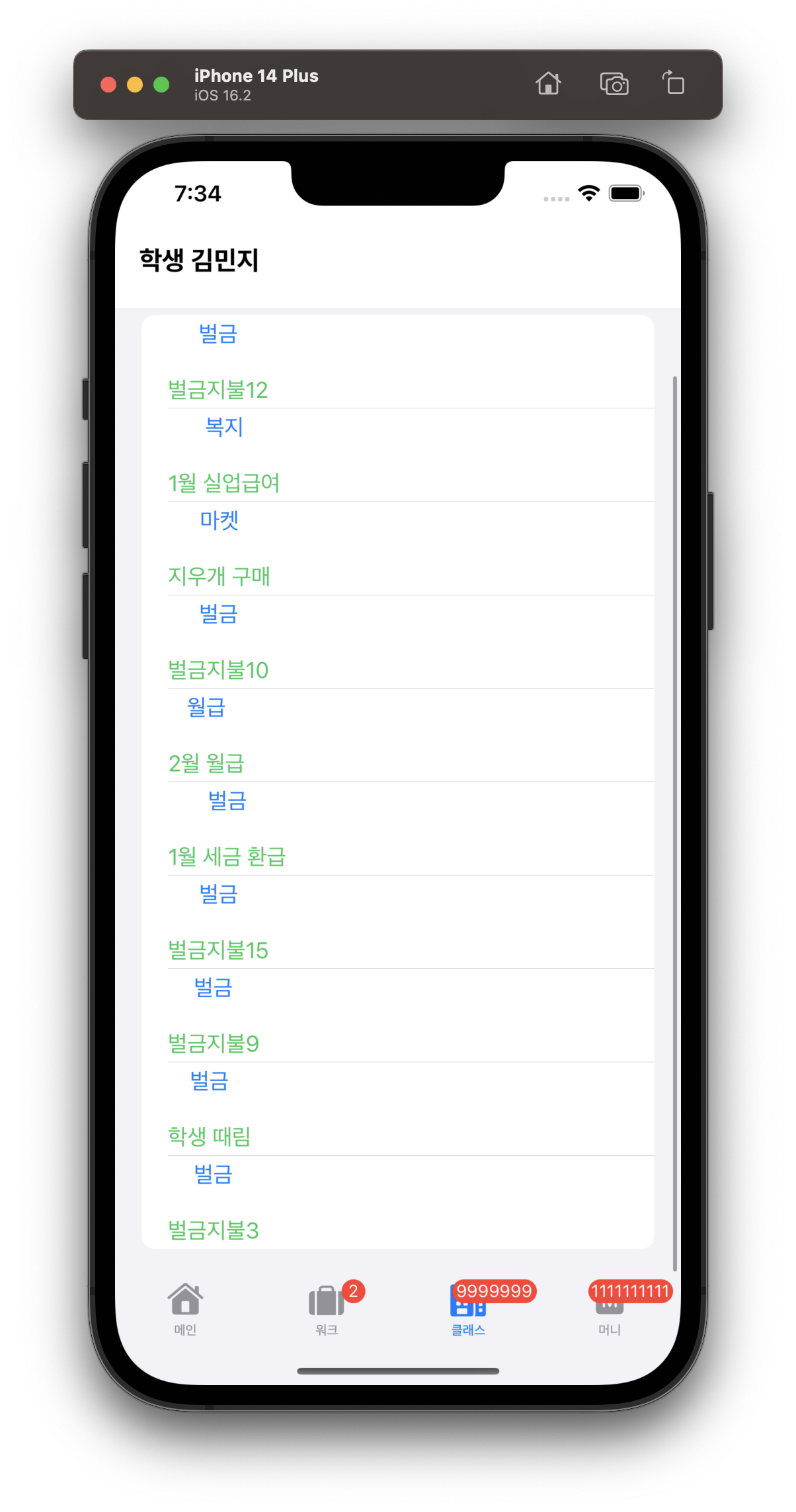
4. 해당 데이터를 보여주는 뷰 파일 따로 만들기
Array에 있는 데이터를 return받기때문에, Array 안의 한 요소에 대해 어떻게 보여줄지 작성합니다.
// StudentTransaction.swift
import Foundation
// MARK: - StudentTransaction
struct StudentTransaction: Decodable {
let currentPage, maxPage, totalData: Int?
let studentTransactionData: [StudentTransactionData]?
}
// MARK: - StudentTransactionDatum
struct StudentTransactionData: Decodable {
let transactionID: Int?
let transactionDate, category, detail: String?
let transactionMoney: Int?
let deposit: Bool?
enum CodingKeys: String, CodingKey {
case transactionID = "transactionId"
case transactionDate, category, detail, transactionMoney, deposit
}
}
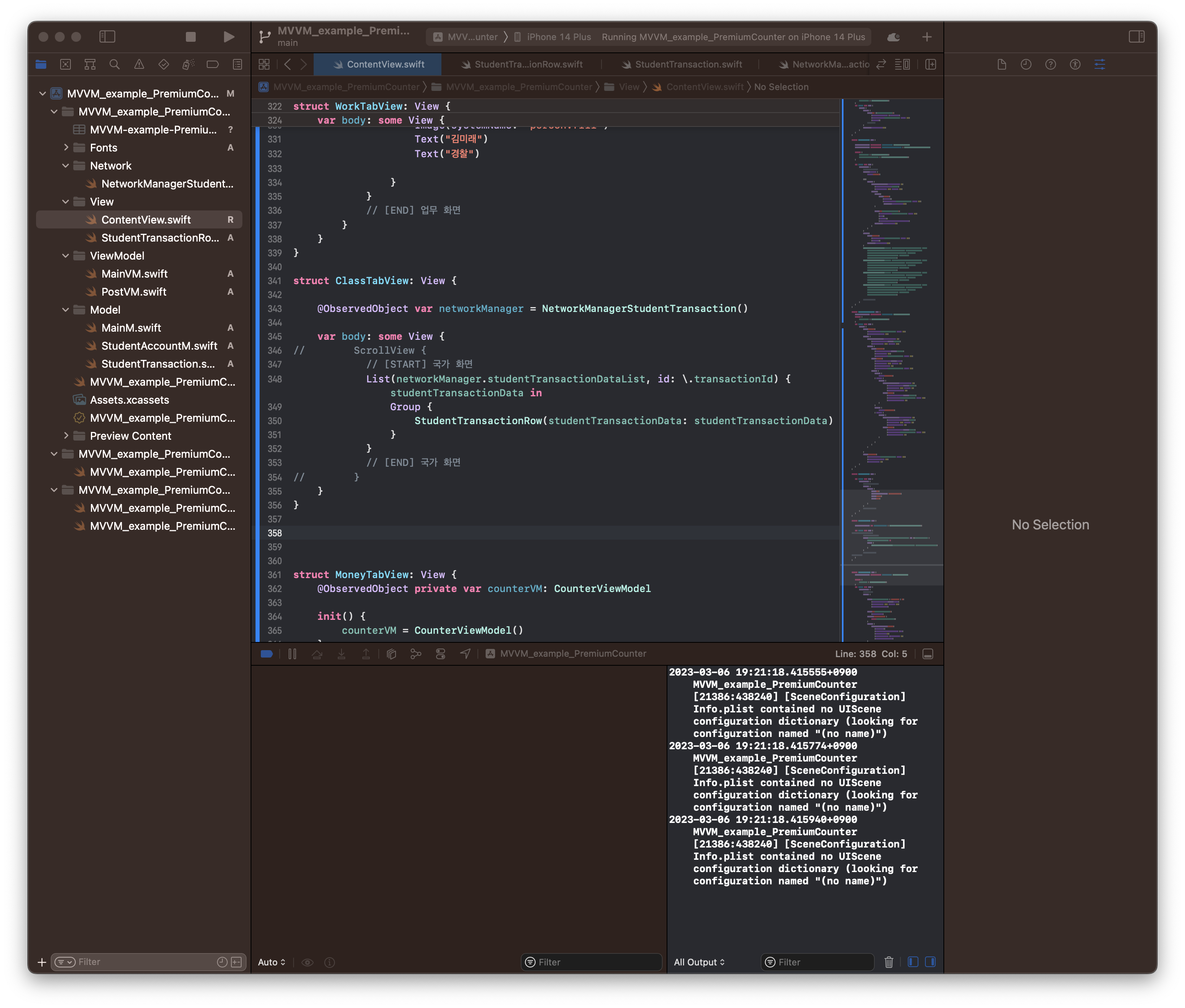
5. ContentView 파일에서 View 그리기
// ContentView.swift
struct ContentView: View {
var body: some View {
TabView {
ScrollViewReader { scrollView in
Text("First")
}
.tabItem {
Image(systemName: "house")
Text("홈")
}
ScrollViewReader { scrollView in
Text("둘")
}
.tabItem {
Image(systemName: "suitcase")
Text("둘째")
}
.badge(2)
ScrollViewReader { scrollView in
ClassTabView()
}
.tabItem {
Image(systemName: "building.2")
Text("셋째")
}
.badge(9999999)
ScrollViewReader { scrollView in
Text("마지막")
}
.tabItem {
Image(systemName: "m.square")
Text("머니")
}
.badge(1111111111)
}
}
}
// ...
struct ClassTabView: View {
@ObservedObject var networkManager = NetworkManagerStudentTransaction()
var body: some View {
// ScrollView {
// [START] 국가 화면
NavigationView {
List(networkManager.studentTransactionDataList, id: \.transactionId) { studentTransactionData in
Group {
StudentTransactionRow(studentTransactionData: studentTransactionData)
}
}
}
// [END] 국가 화면
// }
}
}