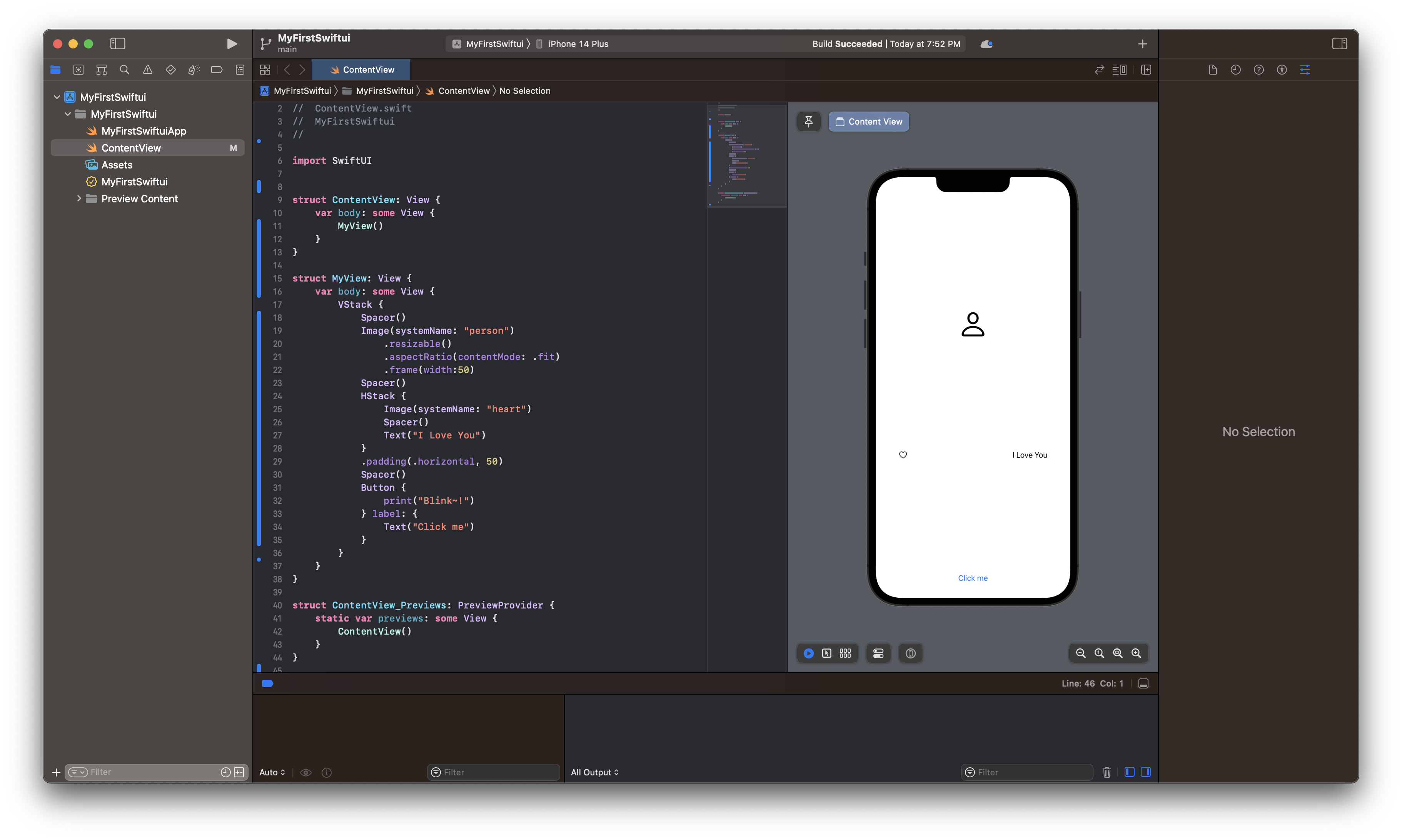
1. ContentView 말고 다른 View struct 만들기
//
// ContentView.swift
// MyFirstSwiftui
//
import SwiftUI
struct ContentView: View {
var body: some View {
MyView()
}
}
struct MyView: View {
var body: some View {
VStack {
Spacer()
Image(systemName: "person")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width:50)
Spacer()
HStack {
Image(systemName: "heart")
Spacer()
Text("I Love You")
}
.padding(.horizontal, 50)
Spacer()
Button {
print("Blink~!")
} label: {
Text("Click me")
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
2-1. State를 활용해 변경된 데이터를 반영해 View를 다시 그리기 예시
일단 간단히 Text를 출력하는 코드를 작성해줍니다.
//
// ContentView.swift
// MyFirstSwiftui
//
import SwiftUI
struct ContentView: View {
let name: String = "Harry"
var body: some View {
VStack {
Text("Hello, \(name)")
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
2-2. State를 활용해 변경된 데이터를 반영해 View를 다시 그리기 예시
//
// ContentView.swift
// MyFirstSwiftui
//
import SwiftUI
struct ContentView: View {
@State var name: String = ""
var body: some View {
VStack {
Text("Hello, \(name)")
Button {
name = "Jane"
} label: {
Text("Click me")
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
 화면 기록 2023-03-04 오후 9.51.43.mov
1.06MB
화면 기록 2023-03-04 오후 9.51.43.mov
1.06MB
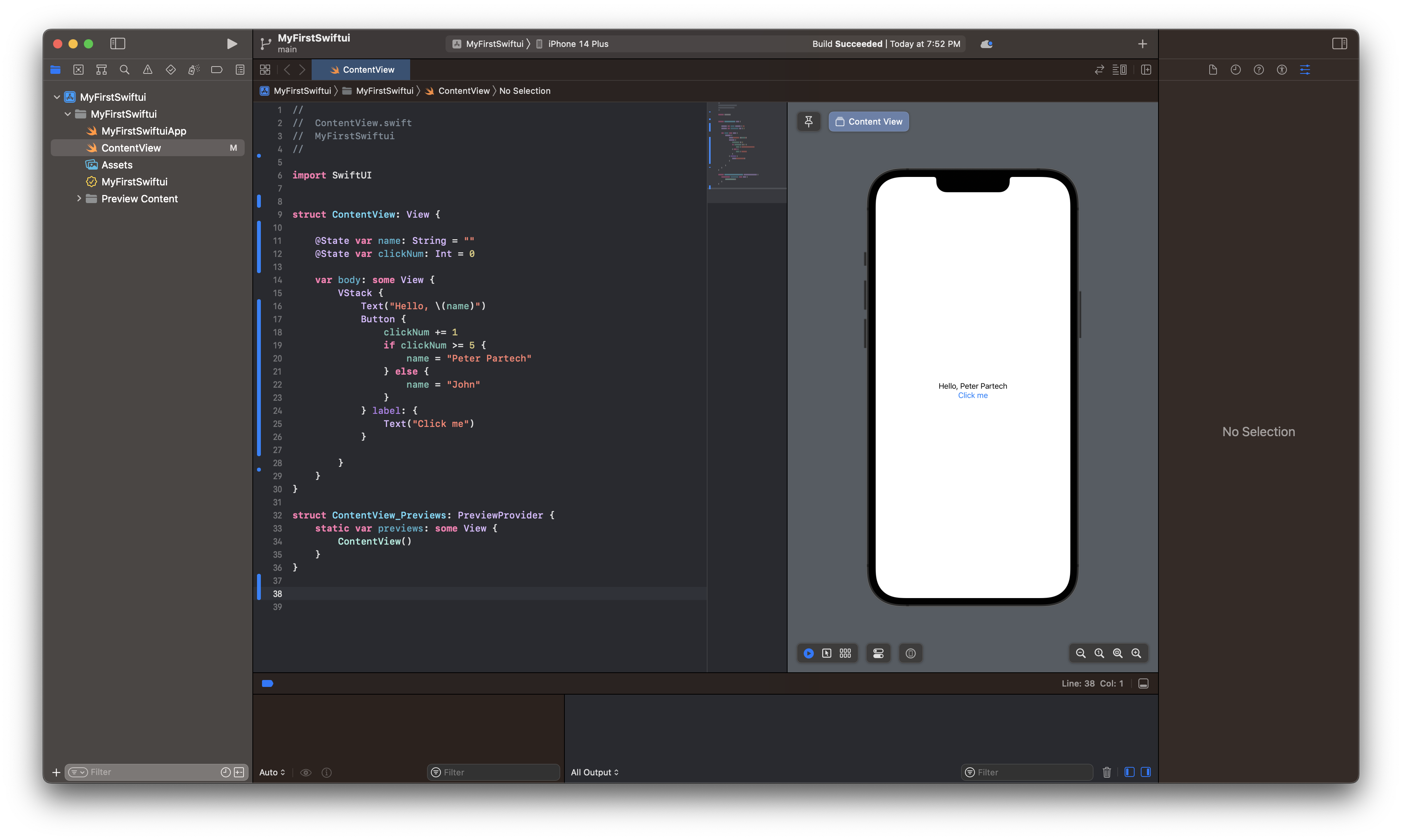
2-3. 클릭 수에 따라 달라지는 변수로 View를 업데이트하는 예시
//
// ContentView.swift
// MyFirstSwiftui
//
import SwiftUI
struct ContentView: View {
@State var name: String = ""
@State var clickNum: Int = 0
var body: some View {
VStack {
Text("Hello, \(name)")
Button {
clickNum += 1
if clickNum >= 5 {
name = "Peter Partech"
} else {
name = "Jhon"
}
} label: {
Text("Click me")
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}화면 기록 2023-03-04 오후 9.56.32.mov
4.43MB
a. 0번 누른 상태

b. 1~4번 누른 상태

c. 5번 이상 누른 상태