1. 요소 배치를 위한 각종 기능 사용하기 샘플
- Spacer()
- Image() 의
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width:50)
- VStack, HStack()의
.padding(.horizontal, 50)
//
// ContentView.swift
// MyFirstSwiftui
//
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Spacer()
Image(systemName: "person")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width:50)
Spacer()
HStack {
Image(systemName: "heart")
Spacer()
Text("I Love You")
}
.padding(.horizontal, 50)
Spacer()
Button {
print("Blink~!")
} label: {
Text("Click me")
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
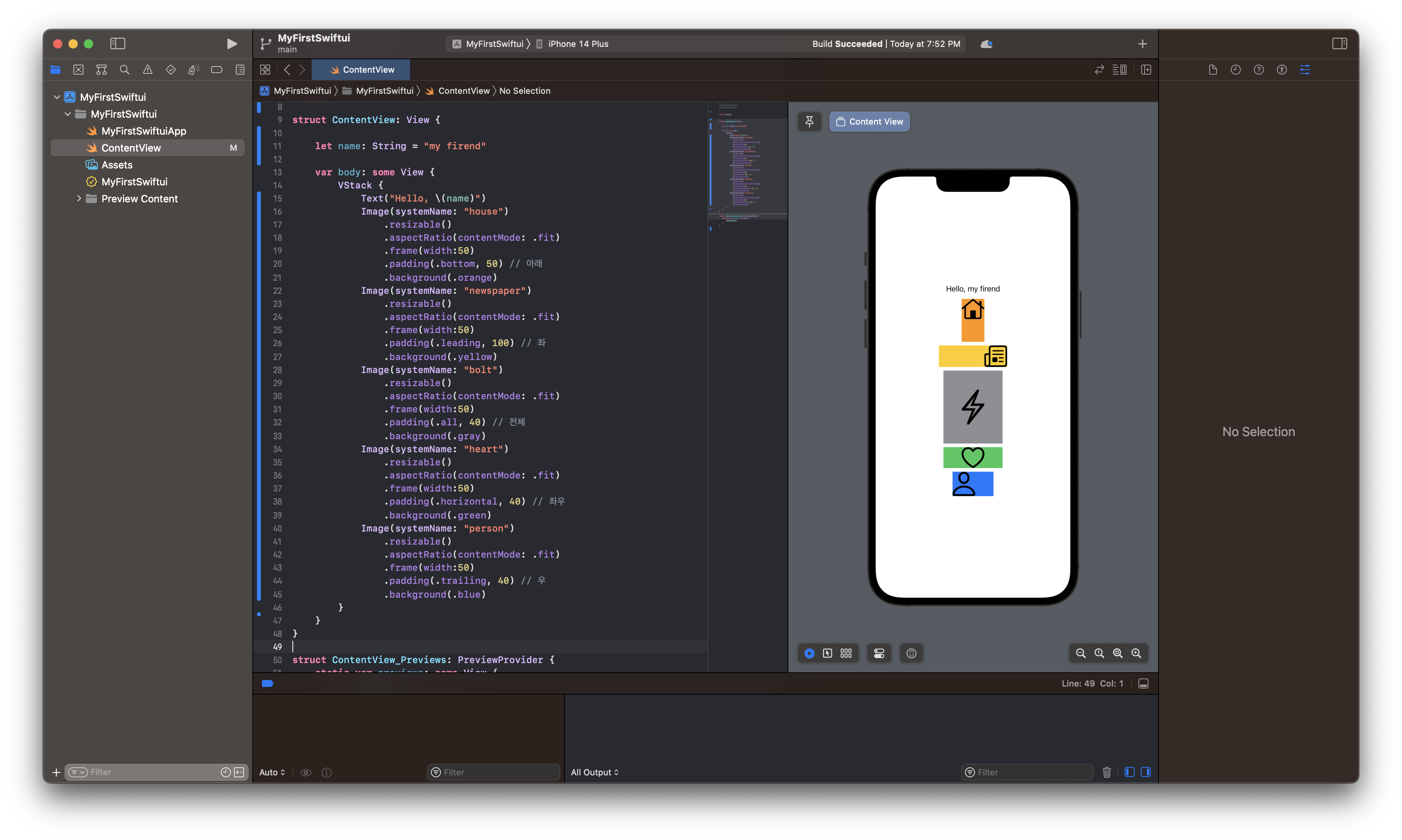
2.padding 응용해보기
padding의 첫번째 옵션에 다양한 값을 넣어 공백 만들어봅니다.
눈에 잘 보이도록 background로 색을 넣어주었습니다.
//
// ContentView.swift
// MyFirstSwiftui
//
import SwiftUI
struct ContentView: View {
let name: String = "my firend"
var body: some View {
VStack {
Text("Hello, \(name)")
Image(systemName: "house")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width:50)
.padding(.bottom, 50) // 아래
.background(.orange)
Image(systemName: "newspaper")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width:50)
.padding(.leading, 100) // 좌
.background(.yellow)
Image(systemName: "bolt")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width:50)
.padding(.all, 40) // 전체
.background(.gray)
Image(systemName: "heart")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width:50)
.padding(.horizontal, 40) // 좌우
.background(.green)
Image(systemName: "person")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width:50)
.padding(.trailing, 40) // 우
.background(.blue)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
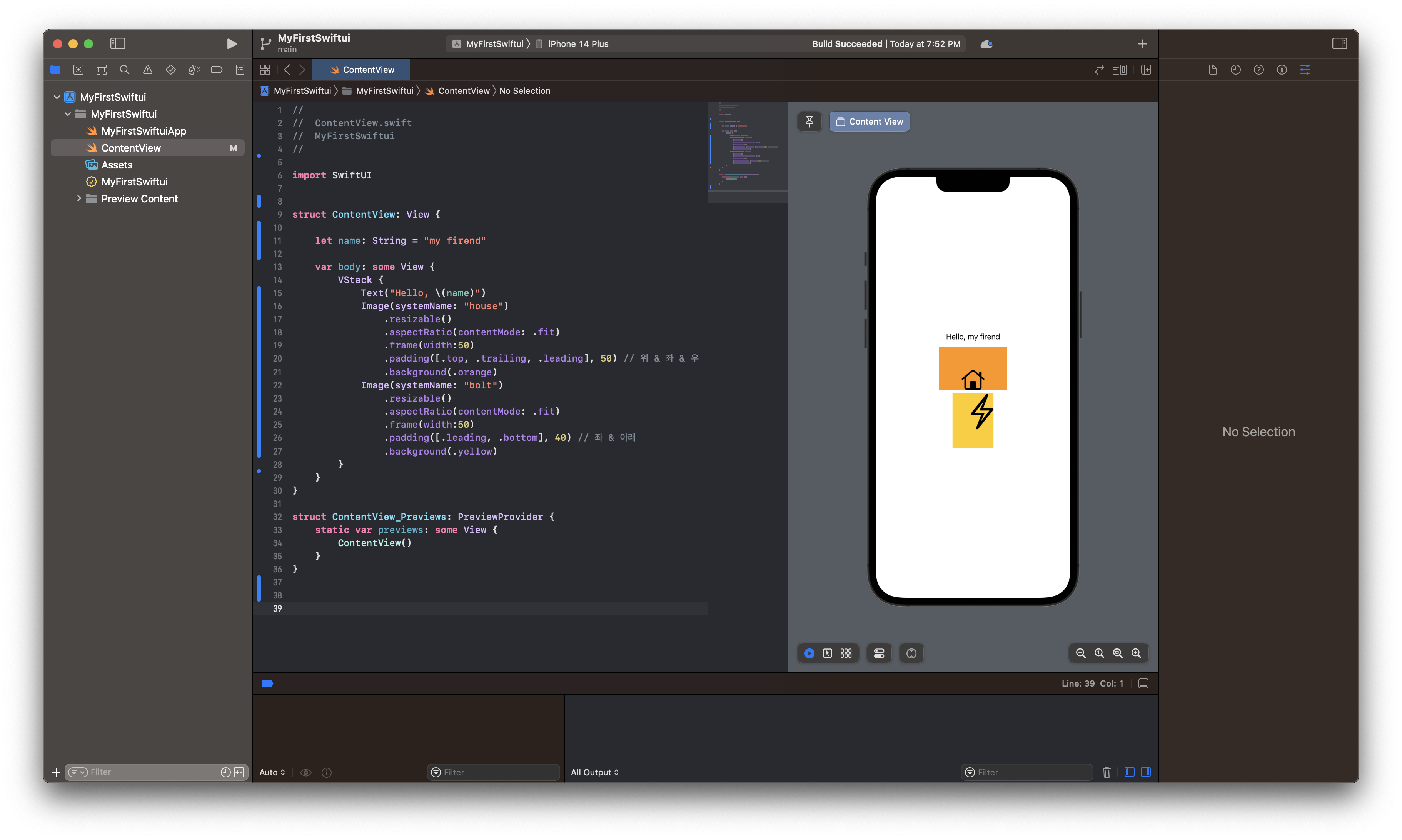
여러 공백을 한번에 넣어줄수도 있습니다. 왼쪽 위에 넣는 등의 작업이 가능합니다.
//
// ContentView.swift
// MyFirstSwiftui
//
import SwiftUI
struct ContentView: View {
let name: String = "my firend"
var body: some View {
VStack {
Text("Hello, \(name)")
Image(systemName: "house")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width:50)
.padding([.top, .trailing, .leading], 50) // 위 & 좌 & 우
.background(.orange)
Image(systemName: "bolt")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width:50)
.padding([.leading, .bottom], 40) // 좌 & 아래
.background(.yellow)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
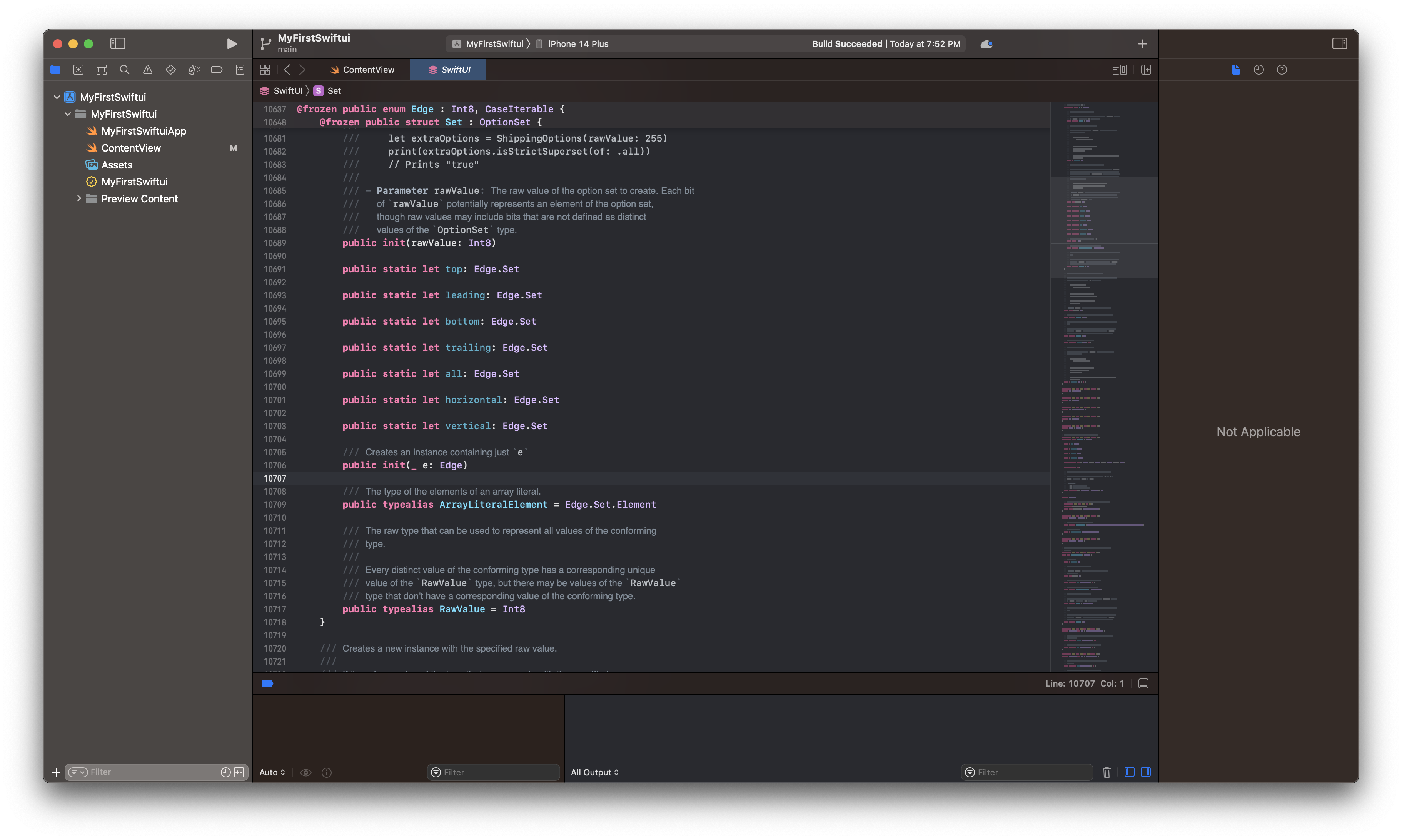
Command + control 을 누른 뒤 코드 내에 있는 padding() 문구를 선택하면 해당 함수를 상세히 확인할 수 있습니다.
아래와 같이 top, leading, ... 등 다양한 선택지가 있다는 것을 확인할 수 있습니다.
굳이 구글링 없이 빠르게 내용 확인이 가능합니다.

public init(rawValue: Int8)
public static let top: Edge.Set
public static let leading: Edge.Set
public static let bottom: Edge.Set
public static let trailing: Edge.Set
public static let all: Edge.Set
public static let horizontal: Edge.Set
public static let vertical: Edge.Set
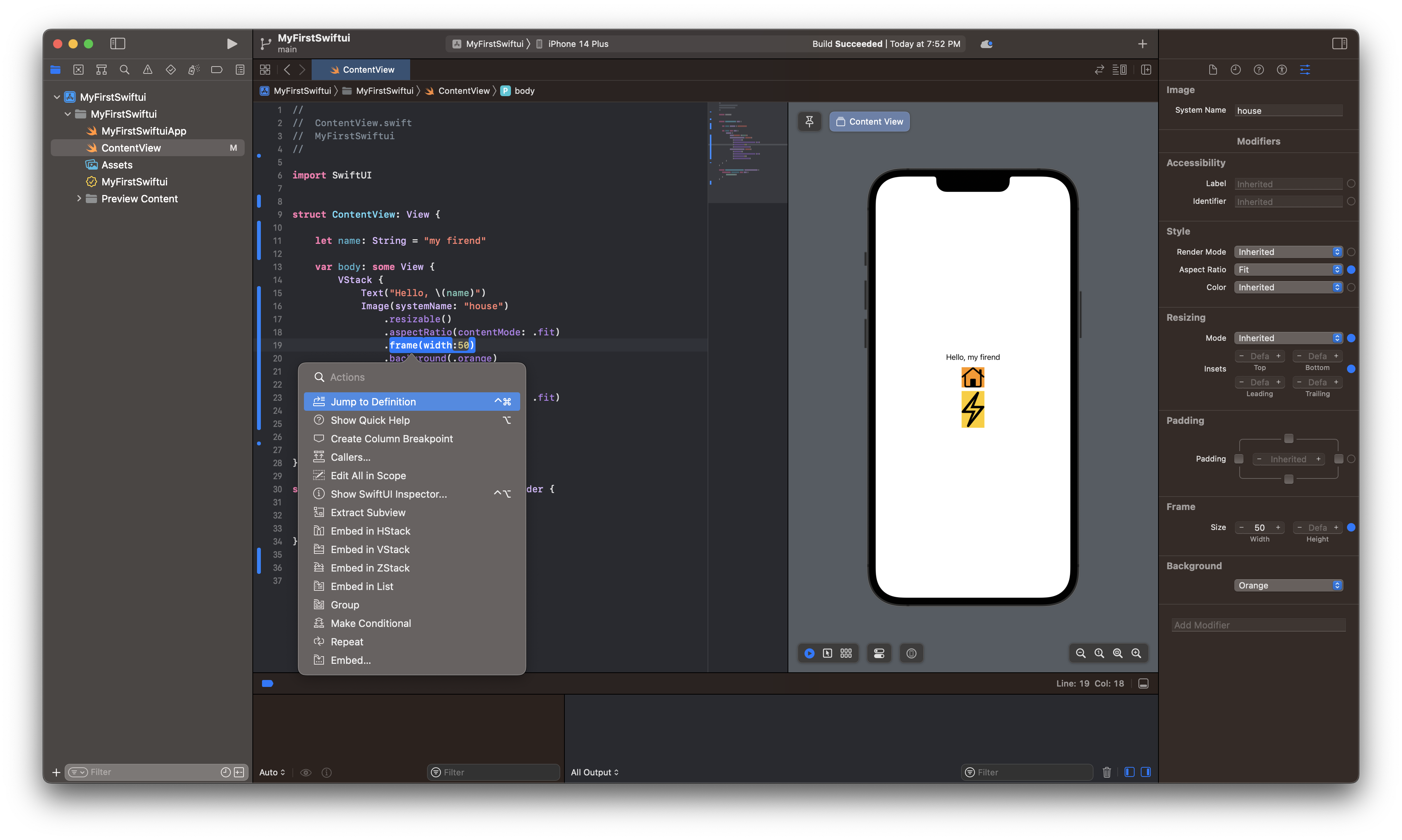
3. frame 사용 예시
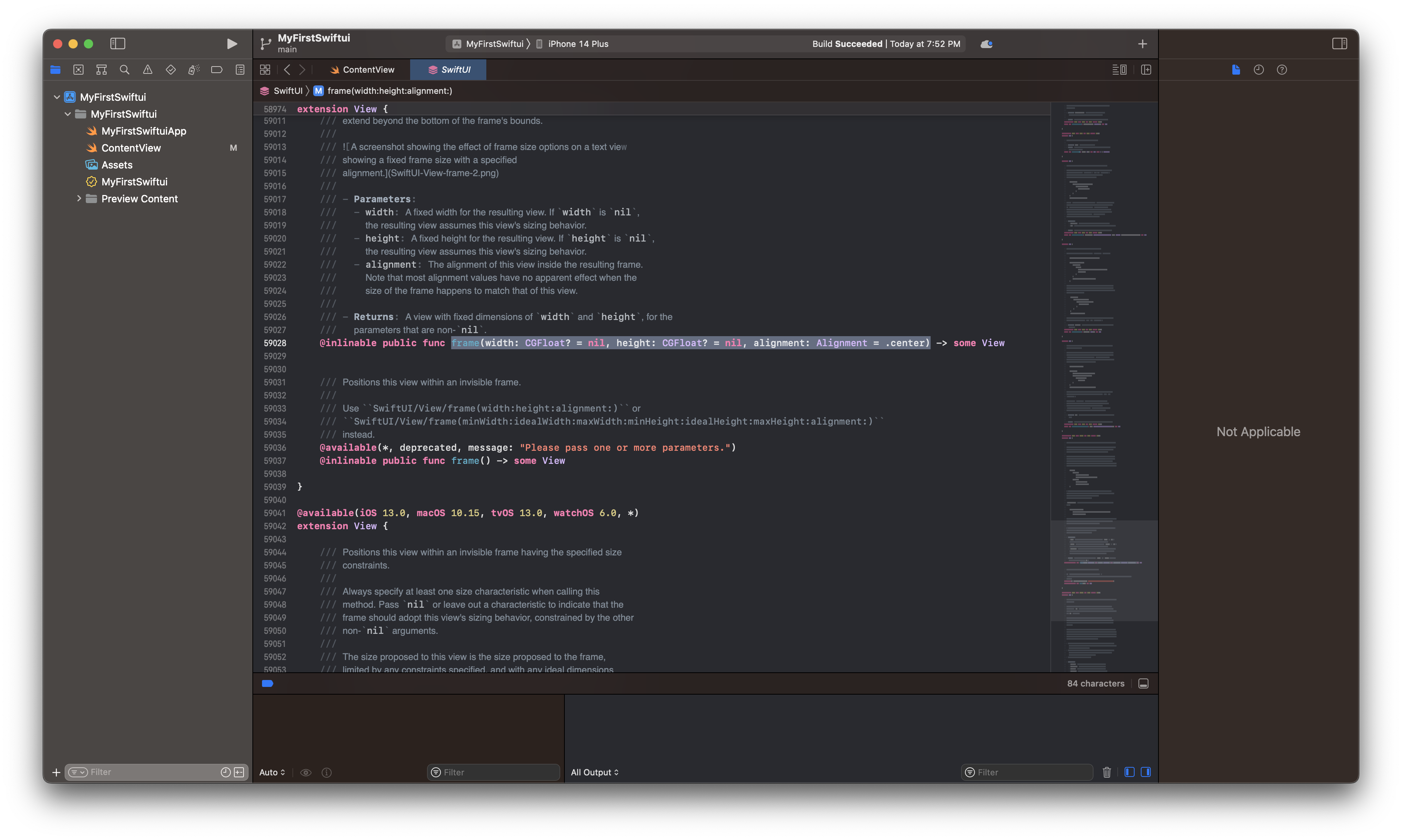
해당 함수 입력 후 함수 보러가기를 하면 다음과 같습니다.
//
// ContentView.swift
// MyFirstSwiftui
//
import SwiftUI
struct ContentView: View {
let name: String = "my firend"
var body: some View {
VStack {
Text("Hello, \(name)")
Image(systemName: "house")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width:50)
.background(.orange)
Image(systemName: "bolt")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width:50)
.background(.yellow)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
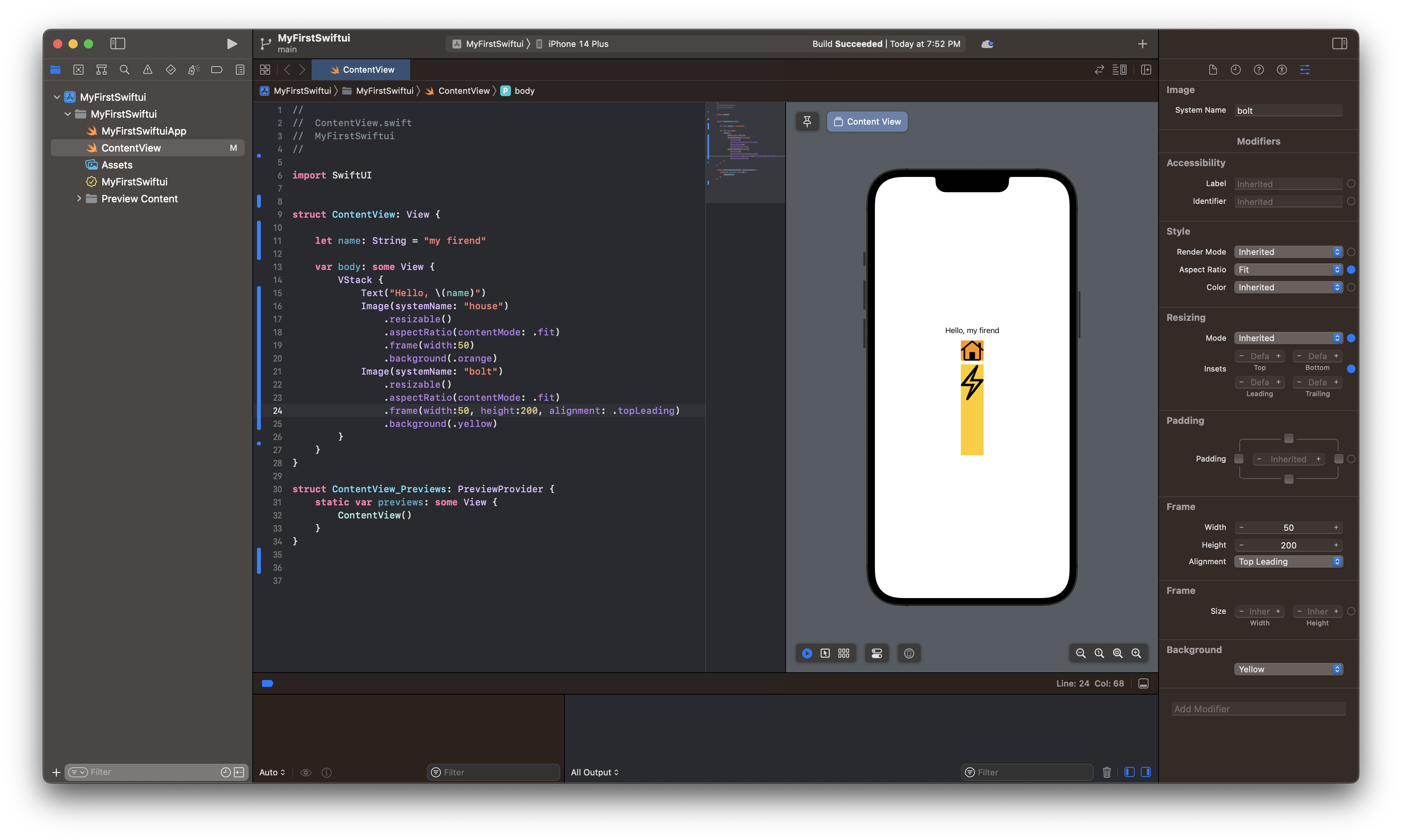
Alignment는 필수값이지만, 중앙 정렬이 기본입니다.
width와 height는 선택값입니다.

//
// ContentView.swift
// MyFirstSwiftui
//
import SwiftUI
struct ContentView: View {
let name: String = "my firend"
var body: some View {
VStack {
Text("Hello, \(name)")
Image(systemName: "house")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width:50)
.background(.orange)
Image(systemName: "bolt")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width:50, height:200, alignment: .topLeading)
.background(.yellow)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
'Development > iOS' 카테고리의 다른 글
| [SwiftUI] 입문4 - View, State (0) | 2023.03.24 |
|---|---|
| [SOLVED][Swift] Closure containing control flow statement cannot be used with result builder 'ViewBuilder' (0) | 2023.03.22 |
| [SwiftUI] 입문2 - Section 사용해보기 (content, header, footer 활용) (0) | 2023.03.14 |
| [SwiftUI] 입문1 - struct로 데이터 만들어 List를 활용한 첫 앱 만들기 (0) | 2023.03.13 |
| [xcode] 프로젝트에 custom font 추가하는 방법 (0) | 2023.03.10 |