1. 이전 포스팅 확인하기
https://growingsaja.tistory.com/916
2. 이번 목표 설정
- default.json의 데이터 대폭 변경 : 거래소 관련 데이터 부분 정리
아래 내용에 맞춰 default.json 파일 수정
- category : spot = 현물
ㄴ paymentCurrency = USDT, USDC, KRW, BTC 등
- category : futures = 선물
ㄴ paymentCurrency = USDT, USD
USDT : USD(S)-M = USDT가 증거금 (= USDT Perpetual)
USD : Coin-M = 코인 자체가 증거금 (Inverse)
거래소마다 단어가 다릅니다.
-> Binance의 USD(S)-M = Bybit의 USDT Perpetual
-> Binance의 Coin-M = Bybit의 Inverse
- 변경된 데이터에 맞게 exchange logo image 정상 출력되도록 소스코드 수정
3. default.json 파일 수정
{
"popularList_description": [
["category-exchangeName", "Fullname", "codeName", "unit", "searchName", "isAvailable", "remark"],
["카테고리-거래소이름", "전체이름", "코드 또는 축약이름", "단위", "검색명", "활성화 여부", "비고"]
],
"popularList": [
[["spot-Bybit", "spot-Binance"], "Bitcoin", "BTC", "USDT", "BTCUSDT", "Y", ""],
[["spot-Bybit", "spot-Binance"], "Ethereum", "ETH", "USDT", "ETHUSDT", "Y", ""],
[["spot-Bybit", "spot-Binance"], "Ripple", "XRP", "USDT", "XRPUSDT", "Y", ""],
[["spot-Bybit", "spot-Binance"], "Dogecoin", "DOGE", "USDT", "DOGEUSDT", "Y", ""],
[["spot-Bybit", "spot-Binance"], "Cardano", "ADA", "USDT", "ADAUSDT", "Y", ""],
[["spot-Bybit", "spot-Binance"], "Solana", "SOL", "USDT", "SOLUSDT", "Y", ""],
[["spot-Bybit", "spot-Binance"], "Polkadot", "DOT", "USDT", "DOTUSDT", "Y", ""],
[["spot-Bybit", "spot-Binance"], "Chainlink", "LINK", "USDT", "LINKUSDT", "Y", ""],
[["spot-Bybit", "spot-Binance"], "Litecoin", "LTC", "USDT", "LTCUSDT", "Y", ""],
[["spot-Bybit", "spot-Binance"], "Tezos", "XTZ", "USDT", "XTZUSDT", "Y", ""],
[["spot-Bybit", "spot-Binance"], "Binance Coin", "BNB", "USDT", "BNBUSDT", "Y", ""],
[["spot-Bybit", "spot-Binance"], "Axie Infinity", "AXS", "USDT", "AXSUSDT", "Y", ""],
[["spot-Bybit", "spot-Binance"], "Decentraland", "MANA", "USDT", "MANAUSDT", "Y", ""],
[["spot-Bybit", "spot-Binance"], "Zilliqa", "ZIL", "USDT", "ZILUSDT", "Y", ""],
[["spot-Bybit", "spot-Binance"], "Klaytn", "KLAY", "USDT", "KLAYUSDT", "Y", ""],
[["spot-Bybit", "spot-Binance"], "Blur", "BLUR", "USDT", "BLURUSDT", "Y", ""],
[["spot-Bybit", "spot-Binance"], "Waves", "WAVES", "USDT", "WAVESUSDT", "Y", ""],
[["spot-Bybit", "spot-Binance"], "Shiba Inu", "SHIB", "USDT", "SHIBUSDT", "Y", ""],
[["spot-Bybit", "spot-Binance"], "Polygon", "MATIC", "USDT", "MATICUSDT", "Y", ""],
[["spot-Bybit", "spot-Binance"], "Stellar", "XLM", "USDT", "XLMUSDT", "Y", ""],
[["spot-Bybit", "spot-Binance"], "Filecoin", "FIL", "USDT", "FILUSDT", "Y", ""],
[["spot-Bybit", "spot-Binance"], "Cosmos", "ATOM", "USDT", "ATOMUSDT", "Y", ""],
[["spot-Bybit", "spot-Binance"], "Terra", "LUNA", "USDT", "LUNAUSDT", "Y", ""],
[["spot-Bybit", "spot-Binance"], "Algorand", "ALGO", "USDT", "ALGOUSDT", "Y", ""],
[["spot-Bybit", "spot-Binance"], "Aave", "AAVE", "USDT", "AAVEUSDT", "Y", ""],
[["spot-Bybit", "spot-Binance"], "Uniswap", "UNI", "USDT", "UNIUSDT", "Y", ""],
[["spot-Bybit", "spot-Binance"], "Wrapped Bitcoin", "WBTC", "USDT", "WBTCUSDT", "Y", ""],
[["spot-Bybit", "spot-Binance"], "Internet Computer", "ICP", "USDT", "ICPUSDT", "Y", ""],
[["spot-Bybit", "spot-Binance"], "OMG Network", "OMG", "USDT", "OMGUSDT", "Y", ""],
[["spot-Bybit", "spot-Binance"], "Elrond", "EGLD", "USDT", "EGLDUSDT", "Y", ""]
],
"externalApi": {
"OpenExchangeRates": {
"key": "f0j44fj02f90f2309j98fj043jf304ru8t",
"url": "https://openexchangerates.org/api/latest.json"
}
},
"exchangeInfo": {
"Binance": {
"image": "exchangeBinance.png",
"keyList": [],
"publicApi": {
"ticker": "/api/v3/ticker/24hr",
"orderbook": ""
},
"baseUrlList": [
"https://api.binance.com",
"https://api-gcp.binance.com",
"https://api1.binance.com",
"https://api2.binance.com",
"https://api3.binance.com",
"https://api4.binance.com"
],
"spot": {
"stable": {
"category": "spot",
"paymentCurrencyList": ["USDT", "TUSD", "BUSD"]
},
"bitcoin": {
"category": "spot",
"paymentCurrencyList": ["BTC"]
},
"alt": {
"category": "spot",
"paymentCurrencyList": ["BNB", "ETH"]
},
"fiat": {
"category": "spot",
"paymentCurrencyList": ["TRY", "EUR", "BRL", "ARS", "BIDR", "GBP", "IDRT", "NGN", "PLN", "RON", "RUB", "UAH", "ZAR"]
}
},
"futures": {
"stableMargin" : {
"category": "usd(s)-m",
"paymentCurrencyList": ["USDT", "BUSD"]
},
"coinMargin": {
"category": "coin-m",
"paymentCurrencyList": ["USD"]
}
}
},
"Bybit": {
"image": "exchangeBybit.jpeg",
"keyList": [],
"baseUrlList": [
"https://api.bybit.com",
"https://api.bytick.com"
],
"publicApi": {
"ticker": "/v5/market/tickers",
"orderbook": ""
},
"spot": {
"stable": {
"category": "spot",
"paymentCurrencyList": ["USDT", "USDC", "DAI"]
},
"bitcoin": {
"category": "spot",
"paymentCurrencyList": ["BTC"]
},
"alt": {
"category": "spot",
"paymentCurrencyList": []
},
"fiat": {
"category": "spot",
"paymentCurrencyList": ["EUR"]
}
},
"futures": {
"stableMargin" : {
"category": "linear",
"paymentCurrencyList": ["USDT"]
},
"coinMargin": {
"category": "inverse",
"paymentCurrencyList": ["USD"]
}
}
},
"Bithumb": {
"keyList": [],
"baseUrlList": [
"https://api.bithumb.com"
],
"publicApi": {
"ticker": "/public/ticker/ALL_",
"orderbook": "/public/orderbook/ALL_"
},
"spot": {
"bitcoin": {
"category": "spot",
"paymentCurrencyList": ["BTC"]
},
"fiat": {
"category": "spot",
"paymentCurrencyList": ["KRW"]
}
},
"futures": {}
}
}
}
4. DefaultLoader 파일 수정
// vim DefaultLoader.h
@interface DefaultLoader: NSObject
@property (readwrite, strong, nonatomic) NSArray *popularList;
@property (readwrite, strong, nonatomic) NSDictionary *exchangeImage;
@property (readwrite, strong, nonatomic) NSDictionary *externalApi;
@property (readwrite, strong, nonatomic) NSDictionary *exchangeInfo;
+(instancetype) sharedInstance;
@end
// vim DefaultLoader.m
#import <Foundation/Foundation.h>
#import "DefaultLoader.h"
#import "CRTJSONReader.h"
@implementation DefaultLoader
+(instancetype)sharedInstance {
static DefaultLoader *sharedInstance = nil;
static dispatch_once_t onceToken;
dispatch_once(&onceToken, ^{
sharedInstance = [[DefaultLoader alloc] init];
// 설정 파일을 로드하는 코드를 작성하십시오.
CRTJSONReader *tryReading = [CRTJSONReader sharedInstance];
[tryReading tryReadJsonFile:@"default.json"];
sharedInstance.popularList = tryReading.loadData[@"popularList"];
sharedInstance.exchangeImage = tryReading.loadData[@"exchangeImage"];
sharedInstance.externalApi = tryReading.loadData[@"externalApi"];
sharedInstance.exchangeInfo = tryReading.loadData[@"exchangeInfo"];
NSLog(@"%@", sharedInstance.exchangeInfo[@"Binance"][@"image"]);
});
return sharedInstance;
}
@end
5. PopluarAssetListVC 파일 수정 주요 소스코드
// vim PopluarAssetListVC.m
// ...
// ****** top price spot 거래소명 및 이미지 설정 ****** //
((UILabel *)_exchangeNameHighLabelList[i]).text = topRankPriceExchange;
((UIImageView *)_exchangeLogoHighImageList[i]).image = [UIImage imageNamed:[DefaultLoader sharedInstance].exchangeInfo[topRankPriceExchange][@"image"]];;
// top price 가격 확보 실패시
if (popularSpotPriceList[topRankPriceExchange][symbolKey]) {
// 데이터가 정상적으로 있는 경우
((UILabel *)_cryptoPriceHighLabelList[i]).text = popularSpotPriceList[topRankPriceExchange][symbolKey];
} else {
// 데이터가 없는 경우 : 비정상 상태는 아니고, 0개의 거래소에 상장되어있는 경우 데이터가 아예 없어서 이런 현상 발생
((UILabel *)_cryptoPriceHighLabelList[i]).text = @" - ";
}
// ****** bottom price spot 거래소 이미지 설정 ****** //
((UILabel *)_exchangeNameLowLabelList[i]).text = bottomRankPriceExchange;
((UIImageView *)_exchangeLogoLowImageList[i]).image = [UIImage imageNamed:[DefaultLoader sharedInstance].exchangeInfo[bottomRankPriceExchange][@"image"]];
// bottom price 가격 확보 실패시
if (popularSpotPriceList[bottomRankPriceExchange][symbolKey]) {
// 데이터가 정상적으로 있는 경우
((UILabel *)_cryptoPriceLowLabelList[i]).text = popularSpotPriceList[bottomRankPriceExchange][symbolKey];
} else {
// 데이터가 없는 경우 : 비정상 상태는 아니고, 1개의 거래소에만 상장되어있는 경우 데이터가 없어서 이런 현상 발생
((UILabel *)_cryptoPriceLowLabelList[i]).text = @" - ";
}
// ...
// vim PopluarAssetListVC.m
// ...
// 특성 적용
((UILabel *)_maxPricePremiumPercentLabelList[i]).attributedText = attributedString;
((UIImageView *)_maxPremiumTabHighExchangeImageList[i]).image = [UIImage imageNamed: [DefaultLoader sharedInstance].exchangeInfo[topRankPriceExchange][@"image"]];
((UIImageView *)_maxPremiumTabLowExchangeImageList[i]).image = [UIImage imageNamed:[DefaultLoader sharedInstance].exchangeInfo[bottomRankPriceExchange][@"image"]];
}
// **************************************** [End] 카드뷰 목록 쭉 만들기 **************************************** //
}
@end
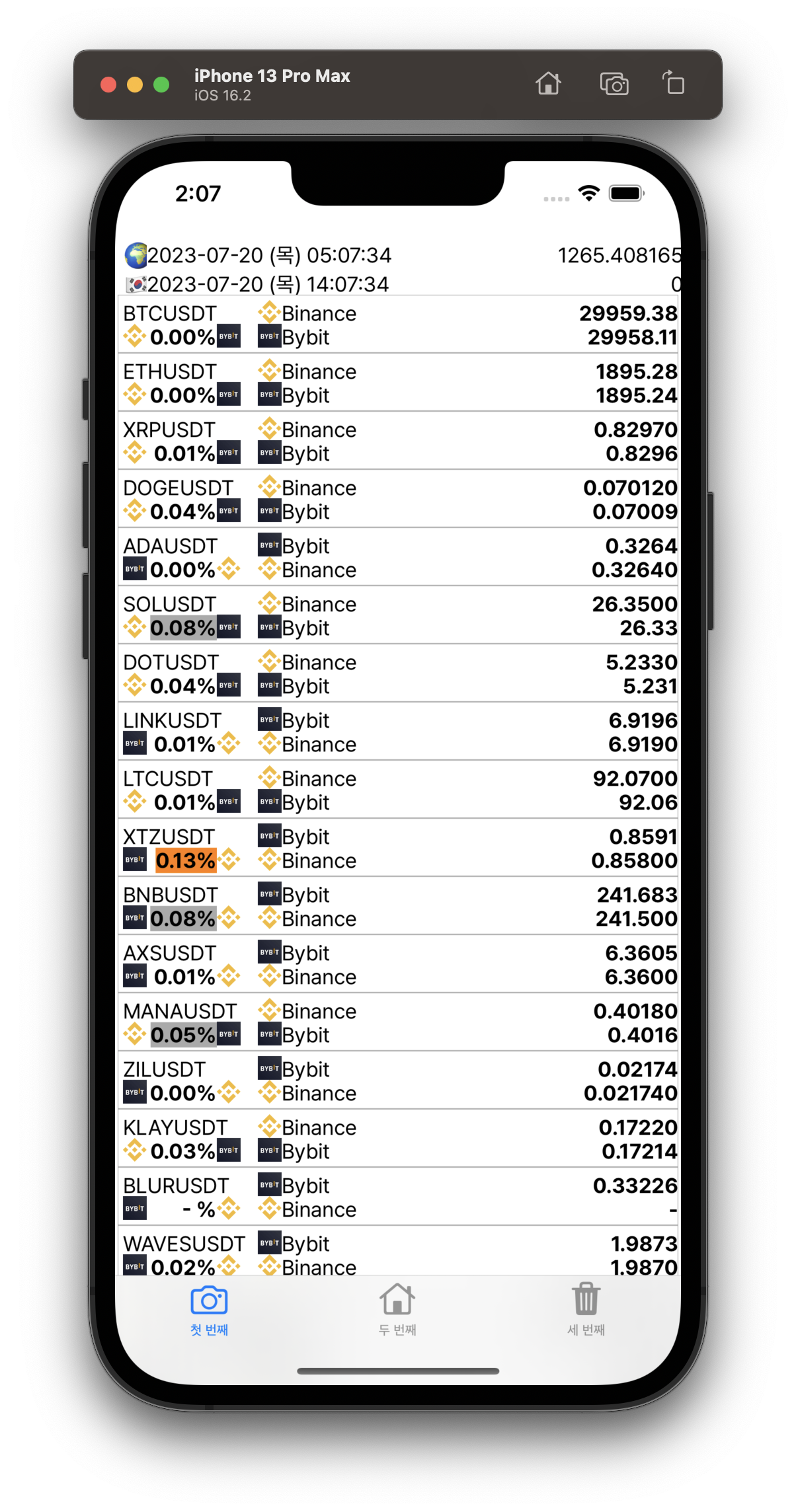
6. 결과 예시


7. PopluarAssetListVC 파일 수정 전체 소스코드
// vim Controller/PopluarAssetListVC.h
#import <UIKit/UIKit.h>
// SecondViewController라는 이름의 뷰 컨트롤러 클래스를 선언합니다.
@interface PopluarAssetListVC : UIViewController
@property (readwrite, strong, nonatomic) UIScrollView *scrollView;
@property (readwrite, strong, nonatomic) UIStackView *stackView;
@property (strong, nonatomic) UILabel *UILabel;
// 탑 뷰
@property (strong, nonatomic) UIView *topInfoTab;
// 라벨 : 현재 시간
@property (strong, nonatomic) UILabel *earthLabel;
@property (strong, nonatomic) UILabel *liveUTCLabel;
@property (strong, nonatomic) UILabel *koreanFlagLabel;
@property (strong, nonatomic) UILabel *liveKSTLabel;
// 라벨 : 환율
@property (strong, nonatomic) UILabel *ratesLabel;
@property (strong, nonatomic) UILabel *beforeRatesLabel;
// 라벨 : 카드
@property (strong, nonatomic) NSMutableArray *cardViewList; // Label
@property (strong, nonatomic) NSMutableArray *cryptoNameLabelList; // Label
@property (strong, nonatomic) NSMutableArray *cryptoPriceHighLabelList; // Label
@property (strong, nonatomic) NSMutableArray *exchangeNameHighLabelList; // Label
@property (strong, nonatomic) NSMutableArray *exchangeLogoHighImageList; // ImageView
@property (strong, nonatomic) NSMutableArray *cryptoPriceLowLabelList; // Label
@property (strong, nonatomic) NSMutableArray *exchangeNameLowLabelList; // Label
@property (strong, nonatomic) NSMutableArray *exchangeLogoLowImageList; // ImageView
@property (strong, nonatomic) NSMutableArray *maxPricePremiumPercentLabelList; // Label
@property (strong, nonatomic) NSMutableArray *maxPremiumTabHighExchangeImageList; // ImageView
@property (strong, nonatomic) NSMutableArray *maxPremiumTabLowExchangeImageList; // ImageView
-(void) updateCardData;
-(void) loadPopularList;
-(void) setPriceList;
-(void) updateView;
@end
// vim Controller/PopluarAssetListVC.m
#import <Foundation/Foundation.h>
#import "PopluarAssetListVC.h"
// api 통신 용도
#import "APIManager.h"
// default.json 데이터 읽기
#import "DefaultLoader.h"
// 현재 시간 가져오는 용도
#import "DateTime.h"
// 환율 서비스
#import "ServiceRecentRates.h"
@implementation PopluarAssetListVC {
// json에서 가져온 popularList raw 데이터
NSArray *popularList;
// Spot 가격 정보 저장용 데이터
NSMutableDictionary *popularSpotPriceList;
}
- (void)viewDidLoad {
[super viewDidLoad];
// viewDidLoad 메서드에서 스크롤 뷰를 초기화하고 설정합니다.
// 스크롤 뷰 생성 및 초기화
self.scrollView = [[UIScrollView alloc] initWithFrame:self.view.bounds];
self.scrollView.backgroundColor = [UIColor clearColor];
[self.view addSubview:self.scrollView];
// 스택 뷰 생성 및 초기화
self.stackView = [[UIStackView alloc] initWithFrame:self.scrollView.bounds];
self.stackView.axis = UILayoutConstraintAxisVertical;
self.stackView.distribution = UIStackViewDistributionEqualSpacing;
self.stackView.alignment = UIStackViewAlignmentFill;
self.stackView.spacing = 0;
[self.scrollView addSubview:self.stackView];
// default.json의 popularList 데이터 가져오기
[self loadPopularList];
[self setPriceList];
// 데이터를 표시할 레이블 생성
// **************************************** [Start] 뷰 그리기 **************************************** //
//카드뷰 배치에 필요한 변수를 설정합니다.
// 카드 목록 나열될 공간 세팅
// ****************************** //
// 목록 상단 공백 margin 설정
CGFloat cardViewTopStartMargin = 10.0;
// 카드 목록의 좌우 공백 각각의 margin
CGFloat horizontalMargin = 2.0;
// 카드와 카드 사이의 공백
CGFloat cardViewSpacing = 0.0;
// 카드뷰 목록 노출 시작 x축 위치 자동 설정
CGFloat cardViewXPosition = horizontalMargin;
// ****************************** //
// 카드 자체에 대한 세팅
// 카드 높이 길이 (상하 길이) 설정
CGFloat cardViewHeight = 44.0;
// 카드 좌우 길이 phone size 참조하여 자동 조정
CGFloat cardViewWidth = [UIScreen mainScreen].bounds.size.width - horizontalMargin * 2;
// 카드뷰 안에 내용 들어가는 공간까지의 margin
CGFloat basicMarginInCard = 4.0;
CGFloat defaultFontSize = 16.0;
// ****************************** //
// **************************************** [Start] 최상단에 기타 정보 공간 **************************************** //
/* #################### 현재 시간 정보 #################### */
self.topInfoTab = [[UIView alloc] initWithFrame:CGRectMake(cardViewXPosition, cardViewTopStartMargin - (cardViewSpacing + cardViewHeight), cardViewWidth, cardViewHeight)];
// 국기 너비 길이 (좌우 길이) 설정
CGFloat miniImange = 18.0;
// ****** 글로벌 지구 이모티콘 및 시간 설정 ****** //
self.earthLabel = [[UILabel alloc] initWithFrame:CGRectMake(basicMarginInCard, basicMarginInCard, miniImange, 20)];
self.earthLabel.text = @"🌍";
// 표준 시간 = 그리니치 표준시 : 더블린, 에든버러, 리스본, 런던, 카사블랑카, 몬로비아
self.liveUTCLabel = [[UILabel alloc] initWithFrame:CGRectMake(basicMarginInCard + miniImange, basicMarginInCard, cardViewWidth / 2, 20)];
self.liveUTCLabel.font = [UIFont fontWithName:@"Pretendard-Regular" size:defaultFontSize];
// ****** 한국 이모티콘 및 시간 설정 ****** //
// 태극기
self.koreanFlagLabel = [[UILabel alloc] initWithFrame:CGRectMake(basicMarginInCard, basicMarginInCard + cardViewHeight / 2, miniImange, 20)];
self.koreanFlagLabel.text = @"🇰🇷";
// 한국 시간
self.liveKSTLabel = [[UILabel alloc] initWithFrame:CGRectMake(basicMarginInCard + miniImange, basicMarginInCard + cardViewHeight / 2, cardViewWidth / 2, 20)];
self.liveKSTLabel.font = [UIFont fontWithName:@"Pretendard-Regular" size:defaultFontSize];
/* #################### 환율 정보 #################### */
self.ratesLabel = [[UILabel alloc] initWithFrame:CGRectMake(basicMarginInCard + cardViewWidth/3*2, basicMarginInCard, cardViewWidth/3, 20)];
self.ratesLabel.font = [UIFont fontWithName:@"Pretendard-Regular" size:defaultFontSize];
self.ratesLabel.textAlignment = NSTextAlignmentRight;
self.beforeRatesLabel = [[UILabel alloc] initWithFrame:CGRectMake(basicMarginInCard + cardViewWidth/3*2, basicMarginInCard + cardViewHeight / 2, cardViewWidth/3, 20)];
self.beforeRatesLabel.font = [UIFont fontWithName:@"Pretendard-Regular" size:defaultFontSize];
self.beforeRatesLabel.textAlignment = NSTextAlignmentRight;
// ****** 상단에 배치할 Label들을 topInfoTab View에 추가 ****** //
// global 적용
[self.topInfoTab addSubview:_earthLabel];
[self.topInfoTab addSubview:_liveUTCLabel];
// korea 적용
[self.topInfoTab addSubview:_koreanFlagLabel];
[self.topInfoTab addSubview:_liveKSTLabel];
// 환율 적용
[self.topInfoTab addSubview:_ratesLabel];
[self.topInfoTab addSubview:_beforeRatesLabel];
// ****** 상단 UIView를 self.scrollView에 추가 ****** //
[self.scrollView addSubview:_topInfoTab];
// **************************************** [Start] 카드뷰 목록 쭉 만들기 **************************************** //
self.cardViewList = [@[] mutableCopy];
self.cryptoNameLabelList = [@[] mutableCopy];
self.cryptoPriceHighLabelList = [@[] mutableCopy];
self.exchangeNameHighLabelList = [@[] mutableCopy];
self.exchangeLogoHighImageList = [@[] mutableCopy];
self.cryptoPriceLowLabelList = [@[] mutableCopy];
self.exchangeNameLowLabelList = [@[] mutableCopy];
self.exchangeLogoLowImageList = [@[] mutableCopy];
self.maxPricePremiumPercentLabelList = [@[] mutableCopy];
self.maxPremiumTabHighExchangeImageList = [@[] mutableCopy];
self.maxPremiumTabLowExchangeImageList = [@[] mutableCopy];
for (int i=0; i<popularList.count; i++) {
/* #################### 카드뷰 기본 세팅 #################### */
UIView *cardView = [[UIView alloc] initWithFrame:CGRectMake(cardViewXPosition, cardViewTopStartMargin + i * (cardViewSpacing + cardViewHeight), cardViewWidth, cardViewHeight)];
// UILabel의 텍스트 색상 및 배경색 설정
// 카드뷰 배경색을 설정합니다.
if (UITraitCollection.currentTraitCollection.userInterfaceStyle == UIUserInterfaceStyleDark) {
// 다크모드인 경우
cardView.backgroundColor = [UIColor blackColor];
[self.view addSubview:cardView];
// 카드 테두리 다크그레이색
cardView.layer.borderColor = [UIColor darkGrayColor].CGColor;
} else {
// 라이트모드인 경우
cardView.backgroundColor = [UIColor whiteColor];
[self.view addSubview:cardView];
// 카드 테두리 다크그레이색
cardView.layer.borderColor = [UIColor lightGrayColor].CGColor;
}
// 카드 테두리 두께
cardView.layer.borderWidth = 0.5;
// 카드뷰 모서리를 둥글게 설정합니다. 조건 1
cardView.layer.cornerRadius = 0.0;
// cardView의 경계를 기준으로 내용물이 보이는 영역을 제한합니다. masksToBounds를 YES로 설정하면, cardView의 경계 밖에 있는 모든 내용물은 자르고 숨깁니다(클립 됩니다). 즉 뷰의 경계 값을 초과한 부분을 자르기 위해 masksToBounds를 YES로 설정합니다. 반면 masksToBounds가 NO인 경우(기본값)에는 뷰의 경계 밖에 있는 내용물이 그대로 보이게 됩니다.
cardView.layer.masksToBounds = YES;
// UILabel 객체를 생성합니다. 이 레이블은 암호화폐의 이름을 표시할 것입니다.
// 따라서 CGRect를 사용하여 레이블의 위치와 크기를 설정하며, 왼쪽 위 모서리에서 시작합니다.
UILabel *cryptoNameLabel = [[UILabel alloc] initWithFrame:CGRectMake(basicMarginInCard, basicMarginInCard, cardViewWidth / 4, 20)];
cryptoNameLabel.font = [UIFont fontWithName:@"Pretendard-Regular" size:defaultFontSize];
// systemFontOfSize:defaultFontSize
// 생성한 cryptoNameLabel을 cardView의 서브뷰로 추가합니다. 이렇게 함으로써 레이블이 카드 뷰에 표시됩니다.
[_cryptoNameLabelList addObject:cryptoNameLabel];
[cardView addSubview:cryptoNameLabel];
/* #################### High spot 현재 가격, 거래소 정보 노출 라벨 세팅 #################### */
// 암호화폐 가격 레이블을 생성하고 카드뷰에 추가합니다.
// 가격위한 기본 셋
UILabel *cryptoPriceHighLabel = [[UILabel alloc] initWithFrame:CGRectMake(cardViewWidth / 2, basicMarginInCard, cardViewWidth / 2, 20)];
cryptoPriceHighLabel.textAlignment = NSTextAlignmentRight;
cryptoPriceHighLabel.font = [UIFont fontWithName:@"Pretendard-Bold" size:defaultFontSize];
// 거래소 이름 및 로고 레이블을 생성하고 카드뷰에 추가합니다.
// 거래소 이름을 위한 기본 셋
UILabel *exchangeNameHighLabel = [[UILabel alloc] initWithFrame:CGRectMake(cardViewWidth / 4 + miniImange, basicMarginInCard, cardViewWidth/4, 20)];
exchangeNameHighLabel.font = [UIFont fontWithName:@"Pretendard-Regular" size:defaultFontSize];
// 거래소 아이콘을 위한 기본 셋
UIImageView *exchangeLogoHighImage = [[UIImageView alloc] initWithFrame:CGRectMake(cardViewWidth / 4, basicMarginInCard, miniImange, miniImange)];
exchangeLogoHighImage.contentMode = UIViewContentModeScaleAspectFit; // 해당 옵션을 사용하여 가로세로 비율 유지 크기입니다.
/* #################### Low spot 현재 가격, 거래소 정보 노출 라벨 세팅 #################### */
// 암호화폐 가격 레이블을 생성하고 카드뷰에 추가합니다.
// 가격위한 기본 셋
UILabel *cryptoPriceLowLabel = [[UILabel alloc] initWithFrame:CGRectMake(cardViewWidth / 2, cardViewHeight/2, cardViewWidth / 2, 20)];
cryptoPriceLowLabel.textAlignment = NSTextAlignmentRight;
cryptoPriceLowLabel.font = [UIFont fontWithName:@"Pretendard-Bold" size:defaultFontSize];
// 거래소 이름 및 로고 레이블을 생성하고 카드뷰에 추가합니다.
// 거래소 이름을 위한 기본 셋
UILabel *exchangeNameLowLabel = [[UILabel alloc] initWithFrame:CGRectMake(cardViewWidth / 4 + miniImange, cardViewHeight/2, cardViewWidth/4, 20)];
exchangeNameLowLabel.font = [UIFont fontWithName:@"Pretendard-Regular" size:defaultFontSize];
// 거래소 아이콘을 위한 기본 셋
UIImageView *exchangeLogoLowImage = [[UIImageView alloc] initWithFrame:CGRectMake(cardViewWidth / 4, cardViewHeight/2, miniImange, miniImange)];
exchangeLogoLowImage.contentMode = UIViewContentModeScaleAspectFit; // 해당 옵션을 사용하여 가로세로 비율 유지 크기입니다.
/* #################### spot 프리미엄 노출 세팅 #################### */
// 기본 셋
UILabel *maxPricePremiumPercentLabel = [[UILabel alloc] initWithFrame:CGRectMake(basicMarginInCard, cardViewHeight/2, cardViewWidth / 8 + miniImange, 20)];
maxPricePremiumPercentLabel.textAlignment = NSTextAlignmentRight;
maxPricePremiumPercentLabel.font = [UIFont fontWithName:@"Pretendard-Bold" size:defaultFontSize];
// top rank 거래소 아이콘을 위한 기본 셋
UIImageView *maxPremiumTabHighExchangeImage = [[UIImageView alloc] initWithFrame:CGRectMake(basicMarginInCard, cardViewHeight/2, miniImange, miniImange)];
maxPremiumTabHighExchangeImage.contentMode = UIViewContentModeScaleAspectFit; // 해당 옵션을 사용하여 가로세로 비율 유지 크기입니다.
// bottom rank 거래소 아이콘을 위한 기본 셋
UIImageView *maxPremiumTabLowExchangeImage = [[UIImageView alloc] initWithFrame:CGRectMake(basicMarginInCard + miniImange + cardViewWidth / 8, cardViewHeight/2, miniImange, miniImange)];
maxPremiumTabLowExchangeImage.contentMode = UIViewContentModeScaleAspectFit; // 해당 옵션을 사용하여 가로세로 비율 유지 크기입니다.
// top rank spot
[cardView addSubview:cryptoPriceHighLabel];
[_cryptoPriceHighLabelList addObject:cryptoPriceHighLabel];
[cardView addSubview:exchangeNameHighLabel];
[_exchangeNameHighLabelList addObject:exchangeNameHighLabel];
[cardView addSubview:exchangeLogoHighImage];
[_exchangeLogoHighImageList addObject:exchangeLogoHighImage];
// bottom rank spot
[cardView addSubview:cryptoPriceLowLabel];
[_cryptoPriceLowLabelList addObject:cryptoPriceLowLabel];
[cardView addSubview:exchangeNameLowLabel];
[_exchangeNameLowLabelList addObject:exchangeNameLowLabel];
[cardView addSubview:exchangeLogoLowImage];
[_exchangeLogoLowImageList addObject:exchangeLogoLowImage];
// spot max premium % in spot
[cardView addSubview:maxPricePremiumPercentLabel];
[_maxPricePremiumPercentLabelList addObject:maxPricePremiumPercentLabel];
[cardView addSubview:maxPremiumTabHighExchangeImage];
[_maxPremiumTabHighExchangeImageList addObject:maxPremiumTabHighExchangeImage];
[cardView addSubview:maxPremiumTabLowExchangeImage];
[_maxPremiumTabLowExchangeImageList addObject:maxPremiumTabLowExchangeImage];
// cardView를 self.scrollView에 추가합니다.
[self.scrollView addSubview:cardView];
// 레이블 세팅 완료된 cardView를 CardViewList에 넣기
[self.cardViewList addObject: cardView];
}
// 상하 스크롤 최대치 자동 설정
CGFloat contentHeight = popularList.count * (cardViewHeight + cardViewSpacing);
self.scrollView.contentSize = CGSizeMake(self.view.bounds.size.width, contentHeight);
// NSTimer 생성 및 메서드 호출 설정 - 매 특정시간마다 호출
[NSTimer scheduledTimerWithTimeInterval:1
target:self
selector:@selector(updateCardData)
userInfo:nil
repeats:YES];
}
// 데이터 가져오기 및 뷰 업데이트 코드
- (void)updateCardData {
// **************************************** [Start] api 콜 준비 **************************************** //
APIManager* tryApiCall = [APIManager sharedInstance];
// **************************************** [Start] Binance 데이터 가져오기 **************************************** //
NSString *apiURL = @"https://api.binance.com/api/v3/ticker/price";
[tryApiCall fetchDataFromAPI:apiURL withCompletionHandler:^(NSDictionary *jsonResponse, NSError *error) {
if (error) {
NSLog(@"Error: %@", error.localizedDescription);
} else {
// 여기에서 jsonResponse를 가공 한 후 앱에서 사용하실 수 있습니다.
// Binance는 api return data가 array
NSArray* resultOfApi = (NSArray *)jsonResponse;
// api로 받은 데이터 깔끔한 dictionary로 가공하기
for (int i=0; i<resultOfApi.count; i++) {
NSString *symbol = resultOfApi[i][@"symbol"];
NSString *price = resultOfApi[i][@"price"];
if ([price floatValue] >= 1000) {
price = [price substringWithRange:NSMakeRange(0, price.length-6)];
} else if ([price floatValue] >= 100) {
price = [price substringWithRange:NSMakeRange(0, price.length-5)];
} else if ([price floatValue] >= 1) {
price = [price substringWithRange:NSMakeRange(0, price.length-4)];
} else if ([price floatValue] >= 0.1) {
price = [price substringWithRange:NSMakeRange(0, price.length-3)];
} else if ([price floatValue] >= 0.01) {
price = [price substringWithRange:NSMakeRange(0, price.length-2)];
} else if ([price floatValue] >= 0.001) {
price = [price substringWithRange:NSMakeRange(0, price.length-1)];
} else {
// price값 그대로 가져다씁니다.
}
self->popularSpotPriceList[@"Binance"][symbol] = price;
}
}
}];
// **************************************** [End] Binance 데이터 가져오기 **************************************** //
// **************************************** [Start] Bybit 데이터 가져오기 **************************************** //
apiURL = @"https://api.bybit.com/spot/quote/v1/ticker/price";
[tryApiCall fetchDataFromAPI:apiURL withCompletionHandler:^(NSDictionary *jsonResponse, NSError *error) {
if (error) {
NSLog(@"Error: %@", error.localizedDescription);
} else {
// 여기에서 jsonResponse를 가공 한 후 앱에서 사용하실 수 있습니다.
// result 안의 value만 추출
NSArray* resultOfApi = jsonResponse[@"result"];
// api로 받은 데이터 깔끔한 dictionary로 가공하기
for (int i=0; i<resultOfApi.count; i++) {
NSString *symbol = resultOfApi[i][@"symbol"];
NSString *price = resultOfApi[i][@"price"];
self->popularSpotPriceList[@"Bybit"][symbol] = price;
}
}
}];
// **************************************** [End] Bybit 데이터 가져오기 **************************************** //
// 메인 스레드에서만 UI 업데이트 수행
dispatch_async(dispatch_get_main_queue(), ^{
[self updateView];
});
}
// default.json 파일의 popularList 데이터 읽기
-(void) loadPopularList {
// default.json의 popularList 불러오고 정상인지 1차 확인하기 = popularList에 있는 각 element들의 개수가 같은지 확인
popularList = [DefaultLoader sharedInstance].popularList;
int checkDefaultJsonFile = 0;
for (int i=0; i<popularList.count-1; i++) {
if ([popularList[i] count] == [popularList[i+1] count]) {
checkDefaultJsonFile += 1;
}
}
if (checkDefaultJsonFile == [popularList count]-1) {
// default.json파일의 popularList 안에 있는 Array들 중 길이가 모두 같으면
NSLog(@"%@", @"[INFO] default.json Check : Normal");
} else {
// default.json파일의 popularList 안에 있는 Array들 중 길이가 다른 것이 1개라도 있으면 WARN 출력 및 앱 dead
NSLog(@"****************************************************");
NSLog(@"[WARN] Check File : default.json - popularList");
NSLog(@"****************************************************");
}
}
// popularList에서 수집을 1건 이상이라도 할 예정인 거래소 목록을 실시간 호가 정보 데이터에 셋업하기
-(void) setPriceList {
// 초기값 세팅 (안해주면 for문 돌면서 해당 dictionary에 데이터가 들어가지 않음)
popularSpotPriceList = [@{} mutableCopy];
for (int i=0; i<popularList.count; i++) {
for (NSString *eachPopular in popularList[i][0]) {
NSString *category = [[eachPopular componentsSeparatedByString:@"-"] objectAtIndex:0];
NSString *exchange = [[eachPopular componentsSeparatedByString:@"-"] objectAtIndex:1];
if ([category isEqual:@"spot"]) {
popularSpotPriceList[exchange] = [@{} mutableCopy];
}
}
}
}
-(void) updateView {
// 현재 시간 확인을 위한 singlton instance 생성
DateTime *now = [DateTime sharedInstance];
// 레이블의 텍스트를 설정합니다. 여기에서는 UTC 시간을 업데이트합니다.
[now NowUTC: @"yyyy-MM-dd (E) HH:mm:ss"];
self.liveUTCLabel.text = now.dateTime;
// 레이블의 텍스트를 설정합니다. 여기에서는 KST 시간을 업데이트합니다.
[now NowKST: @"yyyy-MM-dd (E) HH:mm:ss"];
self.liveKSTLabel.text = now.dateTime;
/* #################### USDKRW 환율 정보 업데이트 #################### */
ServiceRecentRates *ratesInfo = [ServiceRecentRates sharedInstance];
[ratesInfo getData];
self.ratesLabel.text = [ratesInfo.usdkrw stringValue];
self.beforeRatesLabel.text = [ratesInfo.beforeUsdkrw stringValue];
// **************************************** [Start] 카드뷰 데이터 업데이트 **************************************** //
for (int i=0; i<popularList.count; i++) {
// 기준 key인 symbol 변수 설정
NSString *symbolKey = popularList[i][4];
/* #################### 카드뷰 기본 세팅 #################### */
UILabel *cryptoNameLabel = _cryptoNameLabelList[i];
cryptoNameLabel.text = symbolKey;
/* #################### 취급 상품 정리 및 데이터 가공 for 동일 상품에 대한 거래소간 가격 비교 기존 Array 제작 #################### */
NSMutableArray *exchangeNameList = [@[] mutableCopy];
// 특정 거래소에 있는지 확인
for (NSString *item in popularList[i][0]) {
NSString *category = [[item componentsSeparatedByString:@"-"] objectAtIndex:0];
// spot인 상품의 거래소 목록 만들기
if ([category isEqual: @"spot"]) {
NSString *exchangeName = [[item componentsSeparatedByString:@"-"] objectAtIndex:1];
[exchangeNameList addObject:exchangeName];
}
}
/* #################### 누가 High로 배치될지, Low로 배치될지 로직 #################### */
// 거래소 가격 비교해보고 탑랭크, 바텀랭크 지정
NSString *topRankPriceExchange = @"";
NSString *bottomRankPriceExchange = @"";
// 가격 정보가 1개라도 있을 경우
if ([popularSpotPriceList[exchangeNameList[0]] objectForKey:symbolKey] || [popularSpotPriceList[exchangeNameList[1]] objectForKey:symbolKey]) {
if ([popularSpotPriceList[exchangeNameList[0]][symbolKey] floatValue] >= [popularSpotPriceList[exchangeNameList[1]][symbolKey] floatValue]) {
// index 0번 거래소가 1번 거래소보다 더 크거나 같으면
topRankPriceExchange = exchangeNameList[0];
bottomRankPriceExchange = exchangeNameList[1];
} else {
// index 1번 거래소가 0번 거래소보다 더 크면
topRankPriceExchange = exchangeNameList[1];
bottomRankPriceExchange = exchangeNameList[0];
}
} else {
// 가격 정보가 모두 없을 경우 (로딩중이거나 못불러오거나) 전부 0으로 노출
topRankPriceExchange = exchangeNameList[0];
bottomRankPriceExchange = exchangeNameList[1];
popularSpotPriceList[topRankPriceExchange][symbolKey] = 0;
popularSpotPriceList[bottomRankPriceExchange][symbolKey] = 0;
}
// ****** top price spot 거래소명 및 이미지 설정 ****** //
((UILabel *)_exchangeNameHighLabelList[i]).text = topRankPriceExchange;
((UIImageView *)_exchangeLogoHighImageList[i]).image = [UIImage imageNamed:[DefaultLoader sharedInstance].exchangeInfo[topRankPriceExchange][@"image"]];;
// top price 가격 확보 실패시
if (popularSpotPriceList[topRankPriceExchange][symbolKey]) {
// 데이터가 정상적으로 있는 경우
((UILabel *)_cryptoPriceHighLabelList[i]).text = popularSpotPriceList[topRankPriceExchange][symbolKey];
} else {
// 데이터가 없는 경우 : 비정상 상태는 아니고, 0개의 거래소에 상장되어있는 경우 데이터가 아예 없어서 이런 현상 발생
((UILabel *)_cryptoPriceHighLabelList[i]).text = @" - ";
}
// ****** bottom price spot 거래소 이미지 설정 ****** //
((UILabel *)_exchangeNameLowLabelList[i]).text = bottomRankPriceExchange;
((UIImageView *)_exchangeLogoLowImageList[i]).image = [UIImage imageNamed:[DefaultLoader sharedInstance].exchangeInfo[bottomRankPriceExchange][@"image"]];
// bottom price 가격 확보 실패시
if (popularSpotPriceList[bottomRankPriceExchange][symbolKey]) {
// 데이터가 정상적으로 있는 경우
((UILabel *)_cryptoPriceLowLabelList[i]).text = popularSpotPriceList[bottomRankPriceExchange][symbolKey];
} else {
// 데이터가 없는 경우 : 비정상 상태는 아니고, 1개의 거래소에만 상장되어있는 경우 데이터가 없어서 이런 현상 발생
((UILabel *)_cryptoPriceLowLabelList[i]).text = @" - ";
}
/* #################### 프리미엄 비교 #################### */
float topPrice = [popularSpotPriceList[topRankPriceExchange][symbolKey] floatValue];
float bottomPrice = [popularSpotPriceList[bottomRankPriceExchange][symbolKey] floatValue];
// 소수점 둘째자리 수까지
NSString *maxPremiumPercent = [NSString stringWithFormat:@"%.2f", (topPrice-bottomPrice)/bottomPrice*100];
// ****** max premium spot 이미지 및 프리미엄 수치 설정 ****** //
if ([maxPremiumPercent isEqual:@"inf"]) {
// 가격 비교할 거래소가 없어 1개의 거래소 데이터만 있는 경우
maxPremiumPercent = @" - % ";
} else if ([maxPremiumPercent isEqual:@"nan"]) {
// 아무런 거래소에도 상장되어있지 않은 경우
maxPremiumPercent = @" - % ";
} else {
// 가격 비교할 거래소가 있어 2개 이상의 거래소 데이터가 있는 일반적인 경우
maxPremiumPercent = [maxPremiumPercent stringByAppendingString:@"%"];
}
// 특정 값 이상 프리미엄 발생시, 텍스트에 배경색 입히기
NSMutableAttributedString *attributedString = [[NSMutableAttributedString alloc] initWithString:maxPremiumPercent];
if ([maxPremiumPercent floatValue] >= 0.1) {
// 0.1 이상인 경우 주황색
[attributedString addAttribute:NSBackgroundColorAttributeName
value:[UIColor orangeColor]
range:NSMakeRange(0, maxPremiumPercent.length)];
} else if ([maxPremiumPercent floatValue] >= 0.05) {
// 0.05 이상인 경우 회색
if (UITraitCollection.currentTraitCollection.userInterfaceStyle == UIUserInterfaceStyleDark) {
// ****** 시스템 테마 설정에 따라 색 다르게 적용 ****** //
// 다크모드인 경우
[attributedString addAttribute:NSBackgroundColorAttributeName
value:[UIColor darkGrayColor]
range:NSMakeRange(0, maxPremiumPercent.length)];
} else {
// 라이트모드인 경우
[attributedString addAttribute:NSBackgroundColorAttributeName
value:[UIColor lightGrayColor]
range:NSMakeRange(0, maxPremiumPercent.length)];
}
} else {
// 일반 상태의 경우 clearColor로 지정해, 기존 색을 삭제
[attributedString addAttribute:NSBackgroundColorAttributeName
value:[UIColor clearColor]
range:NSMakeRange(0, maxPremiumPercent.length)];
}
// 특성 적용
((UILabel *)_maxPricePremiumPercentLabelList[i]).attributedText = attributedString;
((UIImageView *)_maxPremiumTabHighExchangeImageList[i]).image = [UIImage imageNamed: [DefaultLoader sharedInstance].exchangeInfo[topRankPriceExchange][@"image"]];
((UIImageView *)_maxPremiumTabLowExchangeImageList[i]).image = [UIImage imageNamed:[DefaultLoader sharedInstance].exchangeInfo[bottomRankPriceExchange][@"image"]];
}
// **************************************** [End] 카드뷰 목록 쭉 만들기 **************************************** //
}
@end