1. 간단한 검색창 만들기
import SwiftUI
struct ContentView: View {
var body: some View {
TabView {
VStack {
BasicSearchView()
}
.tabItem {
Text("기본검색")
}
VStack {
EmptyView()
}
.tabItem {
Text("연습")
}
VStack {
EmptyView()
}
.padding()
.tabItem {
Text("커스텀검색")
}
}
}
}
struct BasicSearchView: View {
@State private var searchText: String = ""
var body: some View {
NavigationStack {
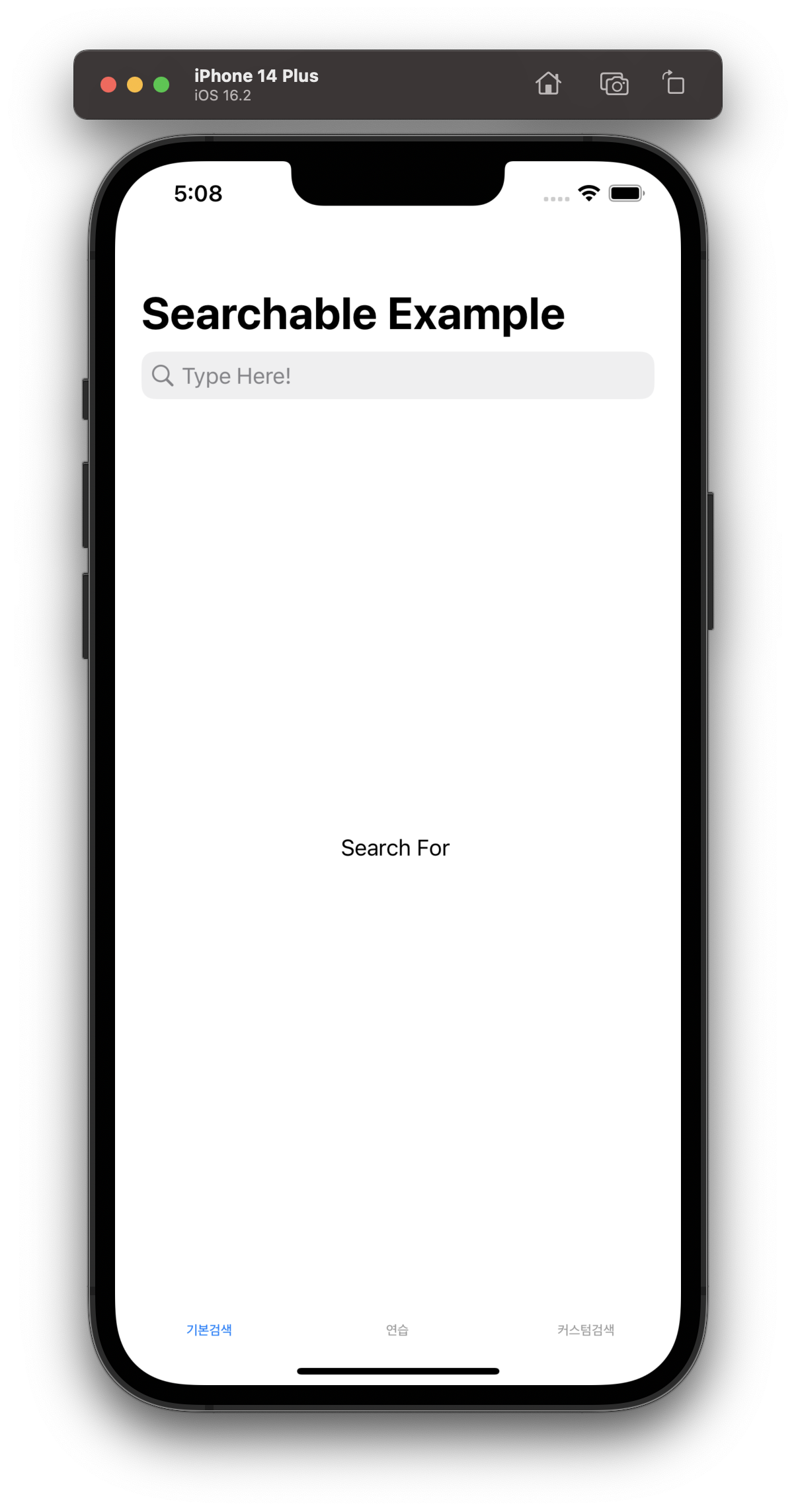
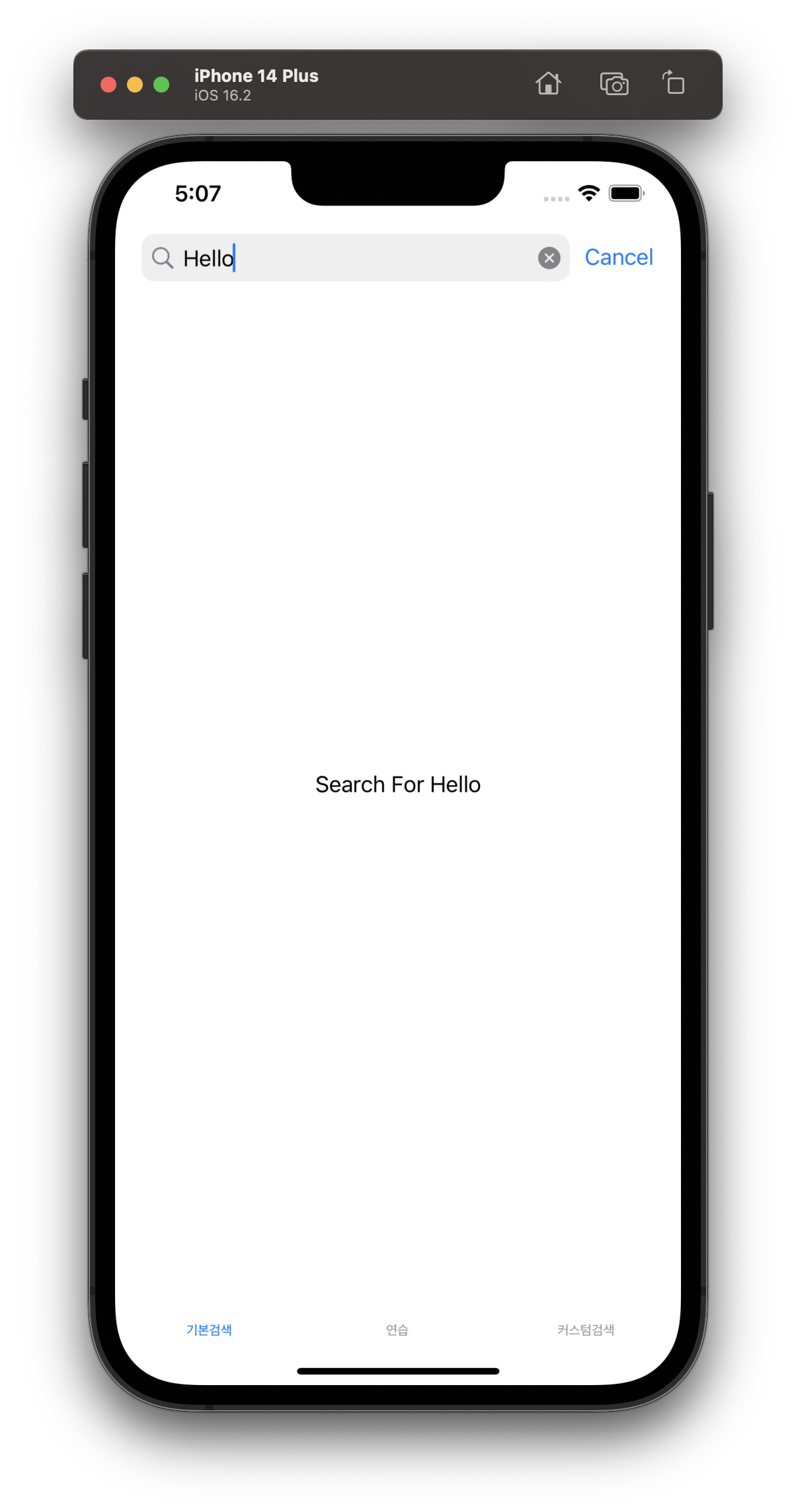
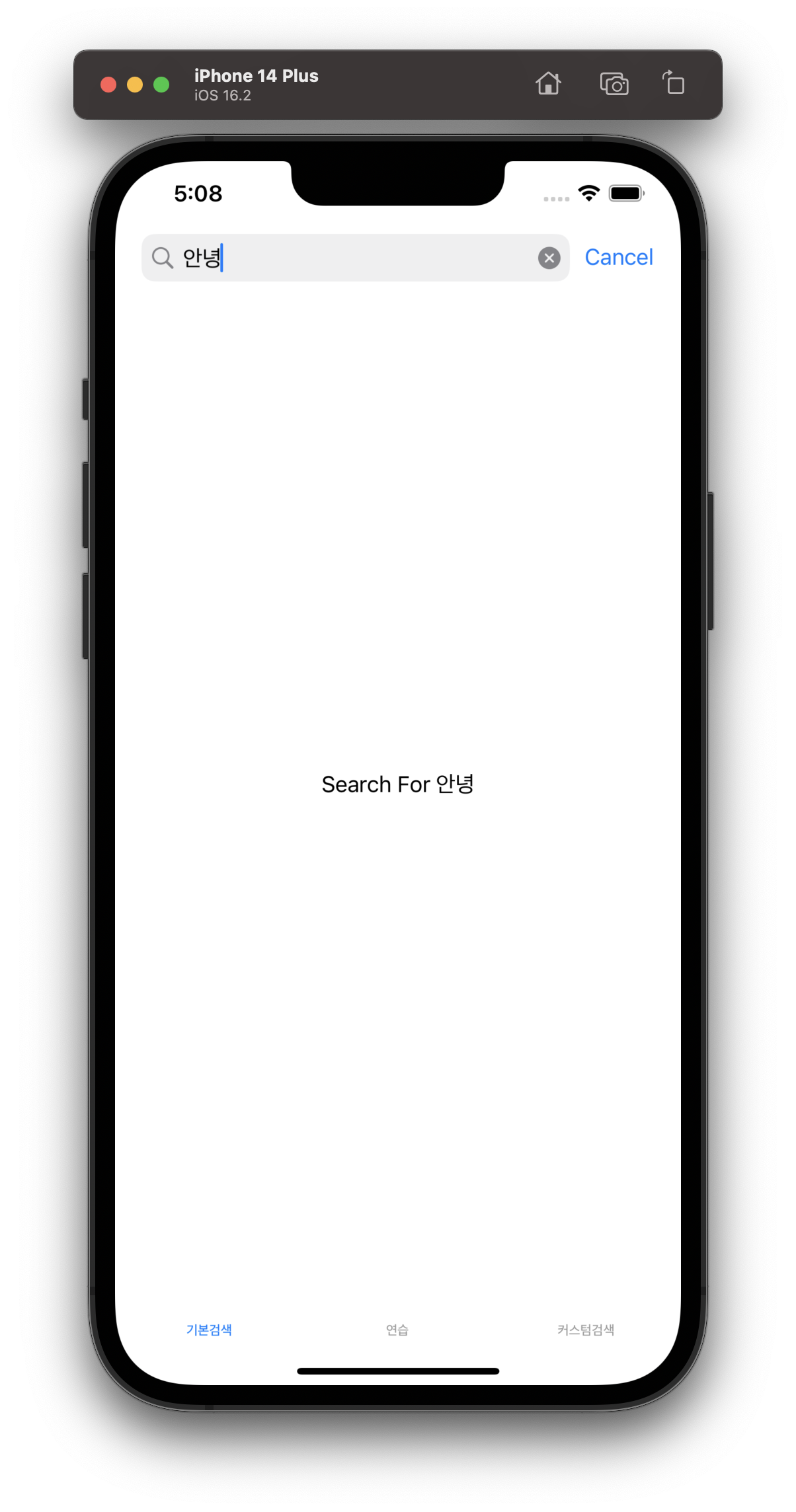
Text("Search For \(searchText)")
.navigationTitle("Searchable Example")
}
.searchable(text: $searchText, prompt: "Type Here!")
}
}



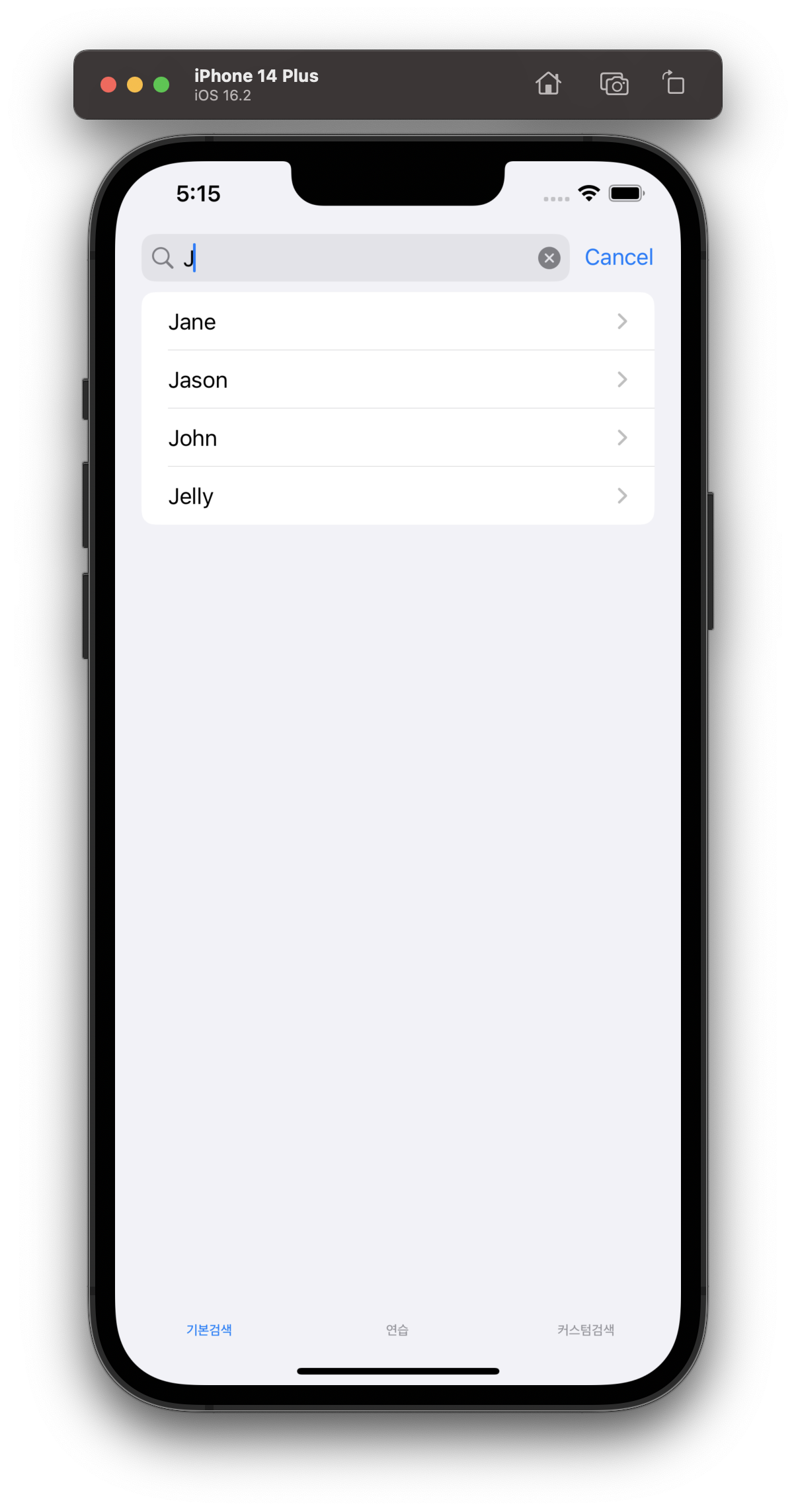
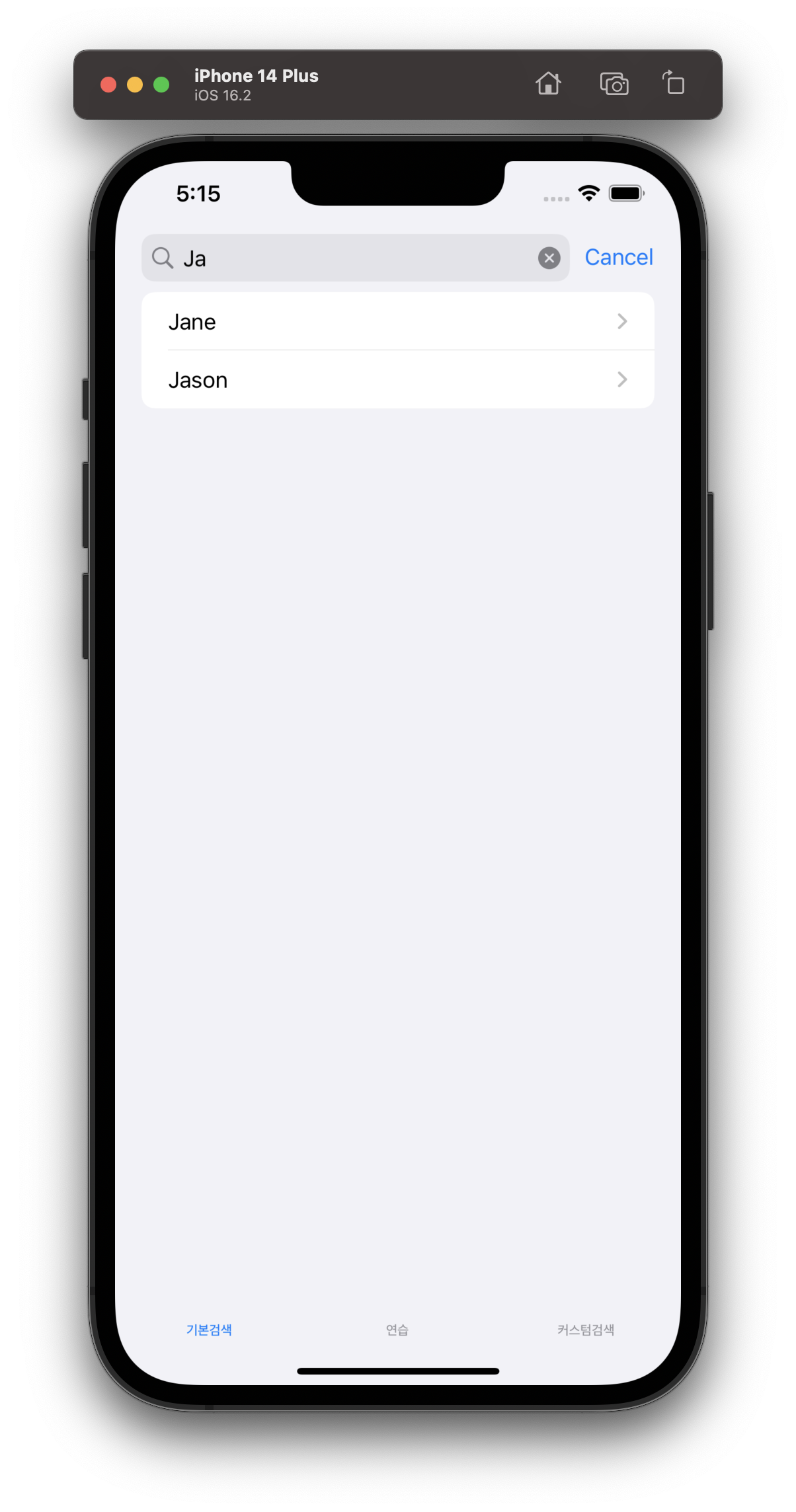
2. 관련 검색어 찾아주는 기능 기본 탑재 (추천 검색어)
struct BasicSearchView: View {
@State private var searchText: String = ""
let names = ["Jane", "Harry", "Jason", "John", "Ahna", "Ted", "Jelly"]
var body: some View {
NavigationStack {
List {
ForEach(searchResults, id: \.self) { name in
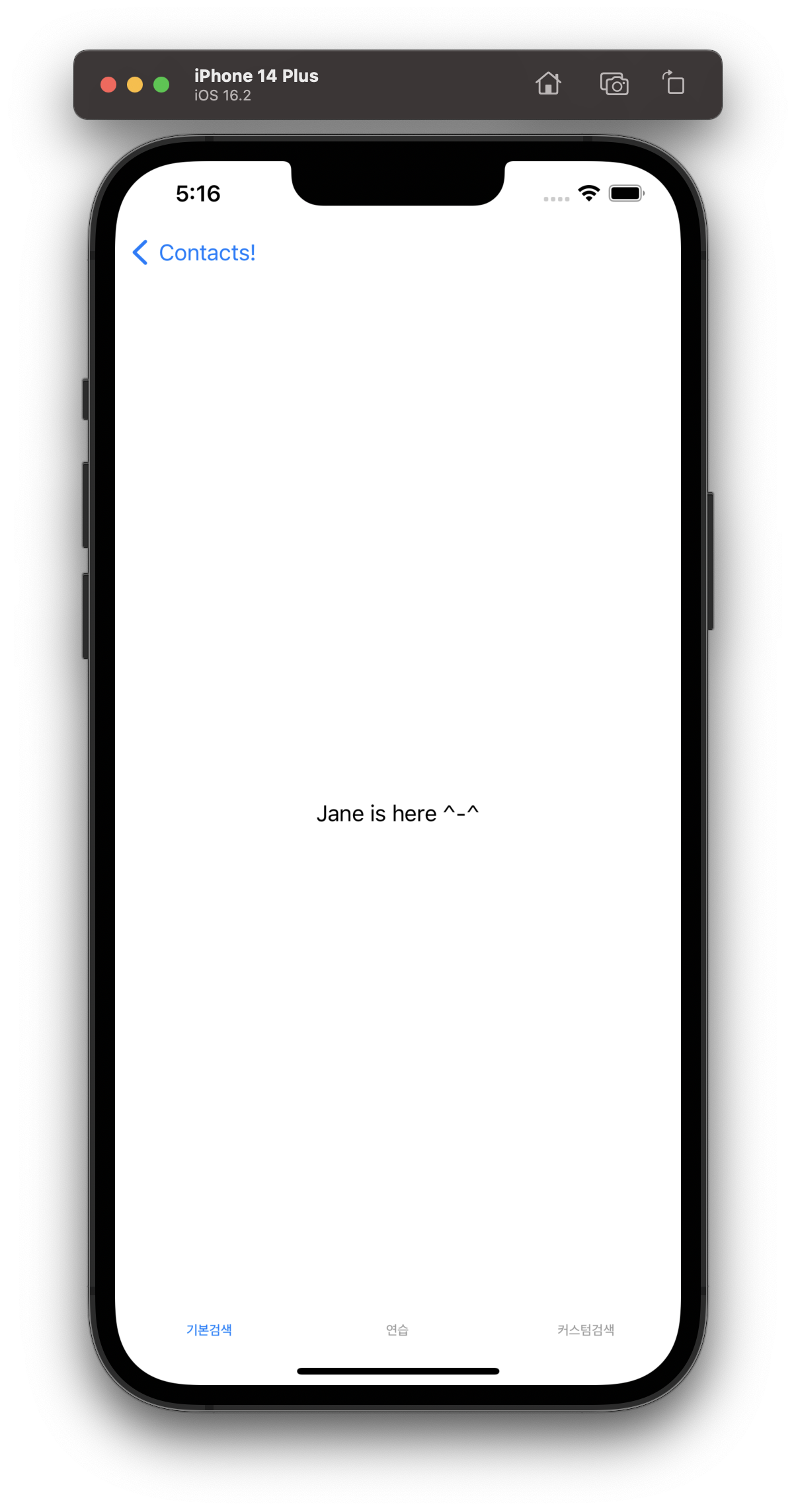
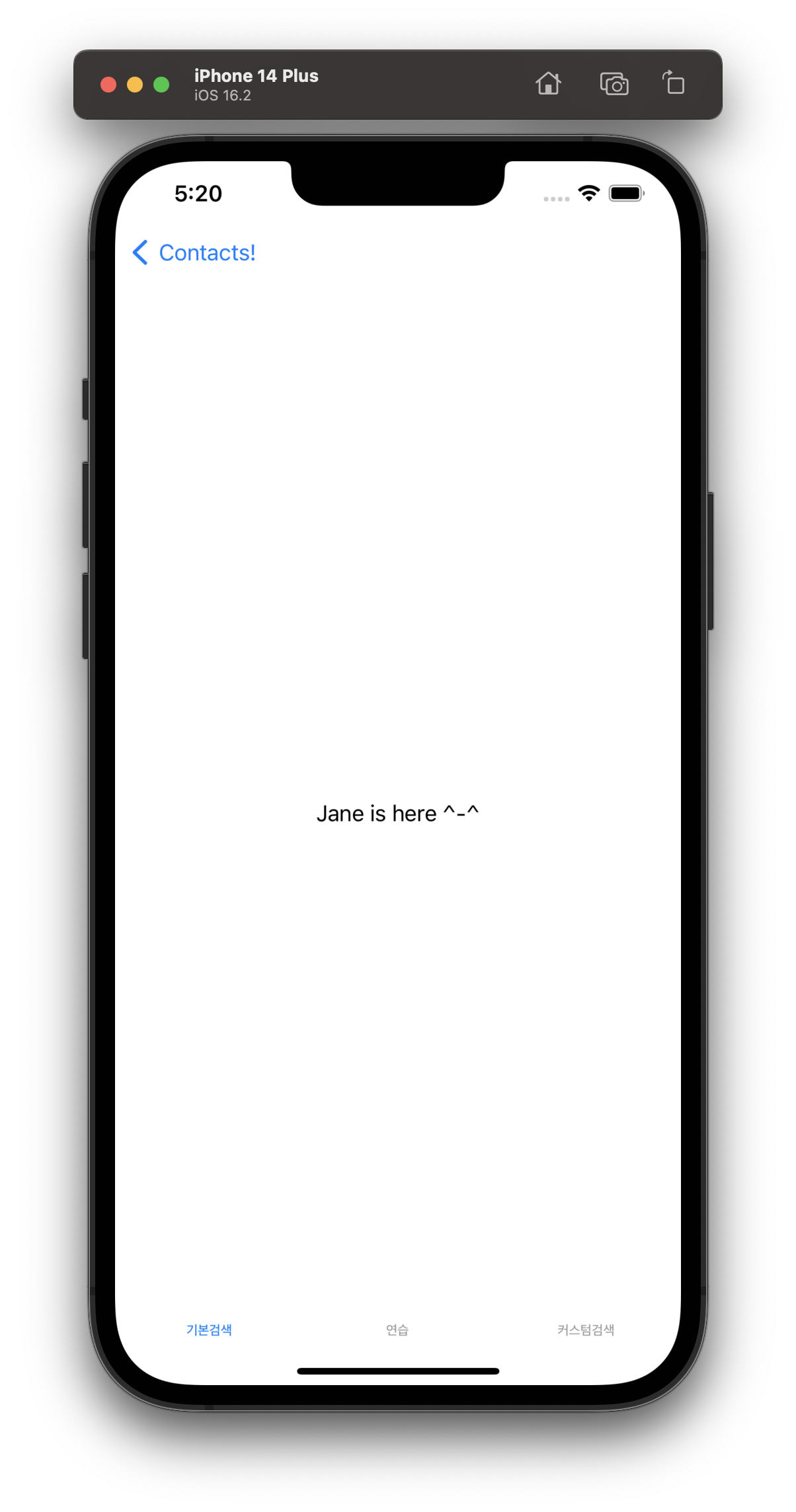
NavigationLink {
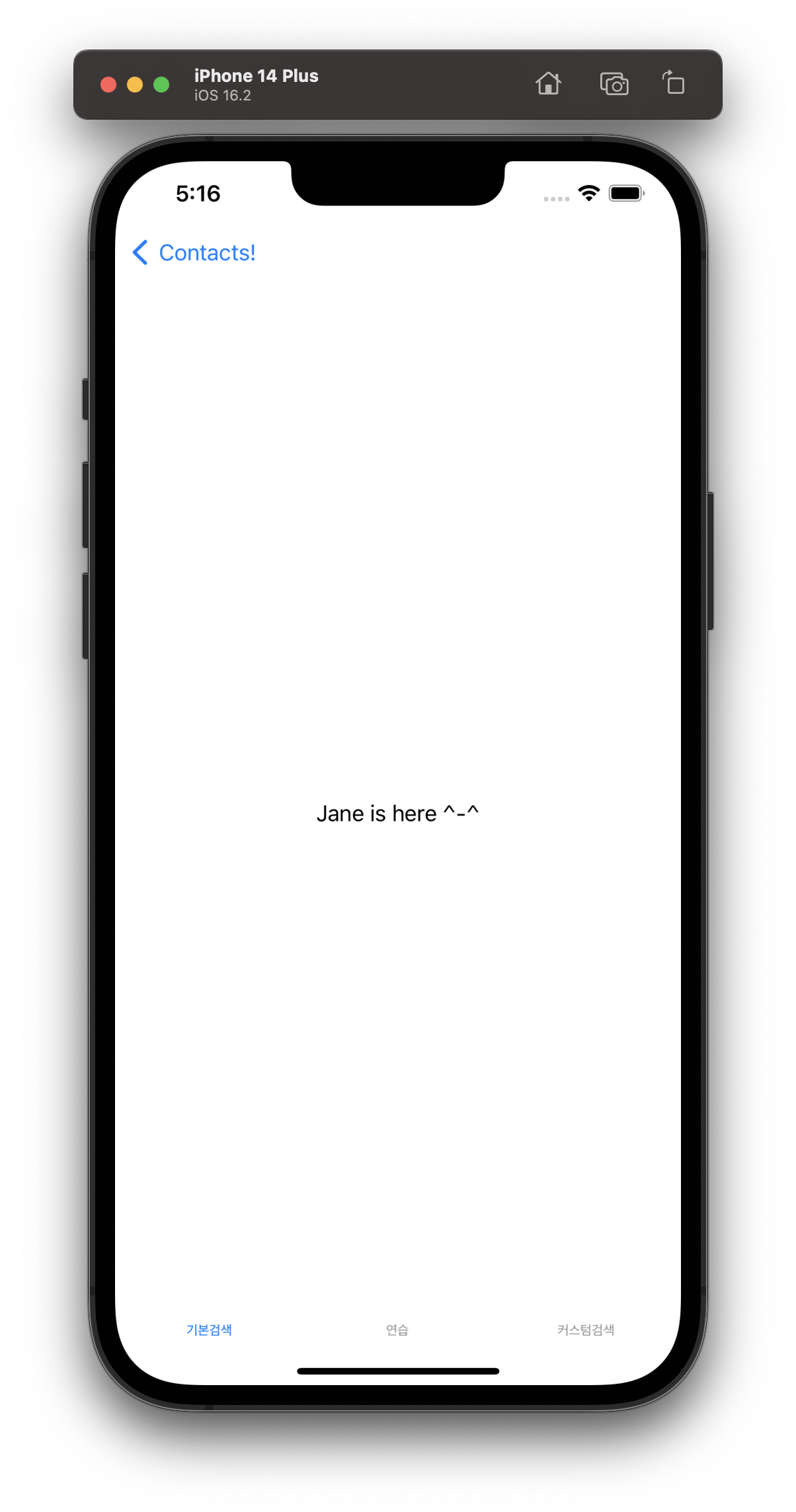
Text("\(name) is here ^-^")
} label: {
Text(name)
}
}
}
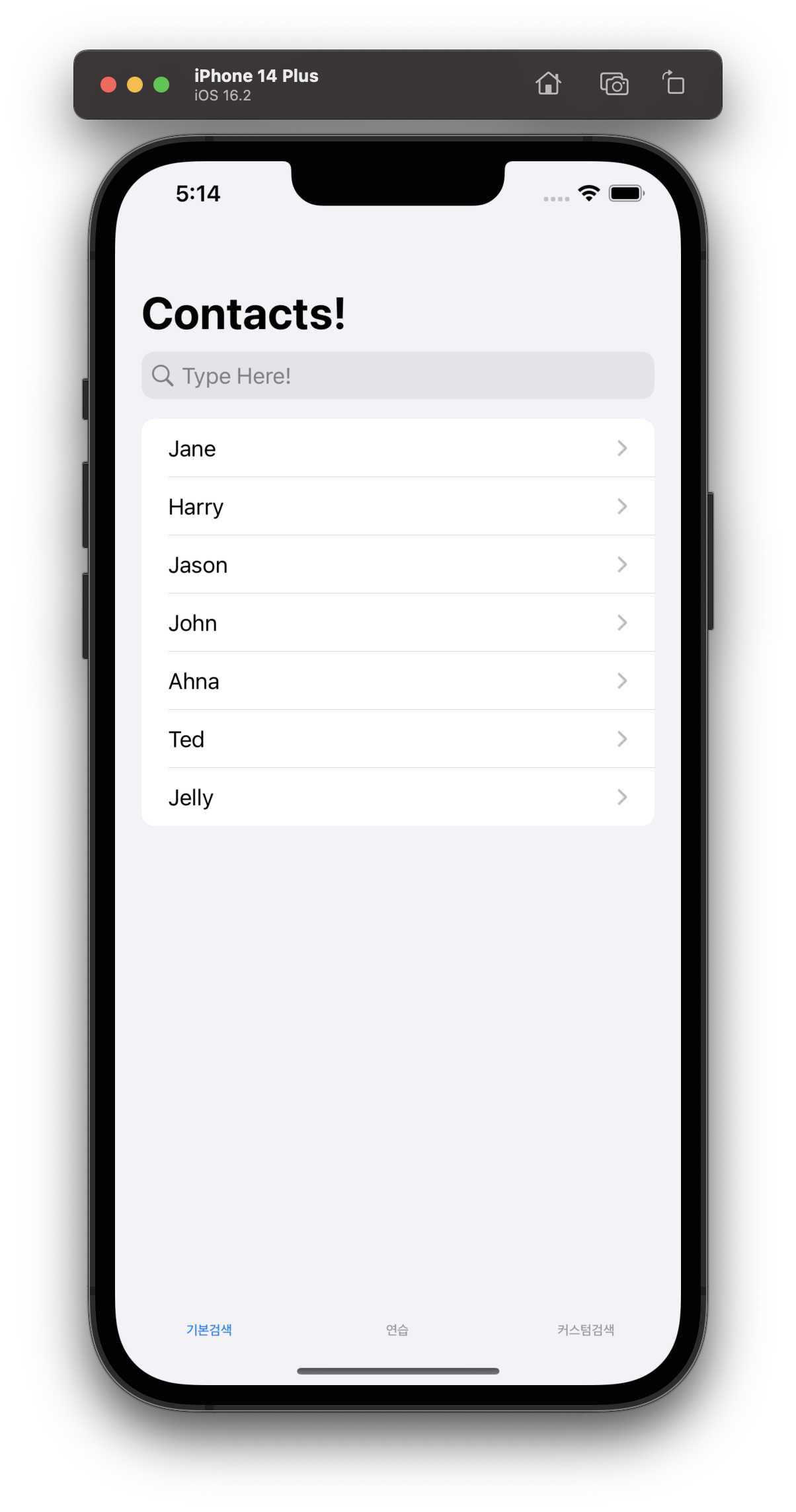
.navigationTitle("Contacts!")
}
.searchable(text: $searchText, prompt: "Type Here!")
}
var searchResults: [String] {
// array가 emty라면 names 어레이의 데이터들이 추천 키워드로 출력, 빈 array인 []로 리턴시, 비어있는채로 출력됨
if searchText.isEmpty {
return names
} else {
return names.filter { $0.contains(searchText)}
}
}
}







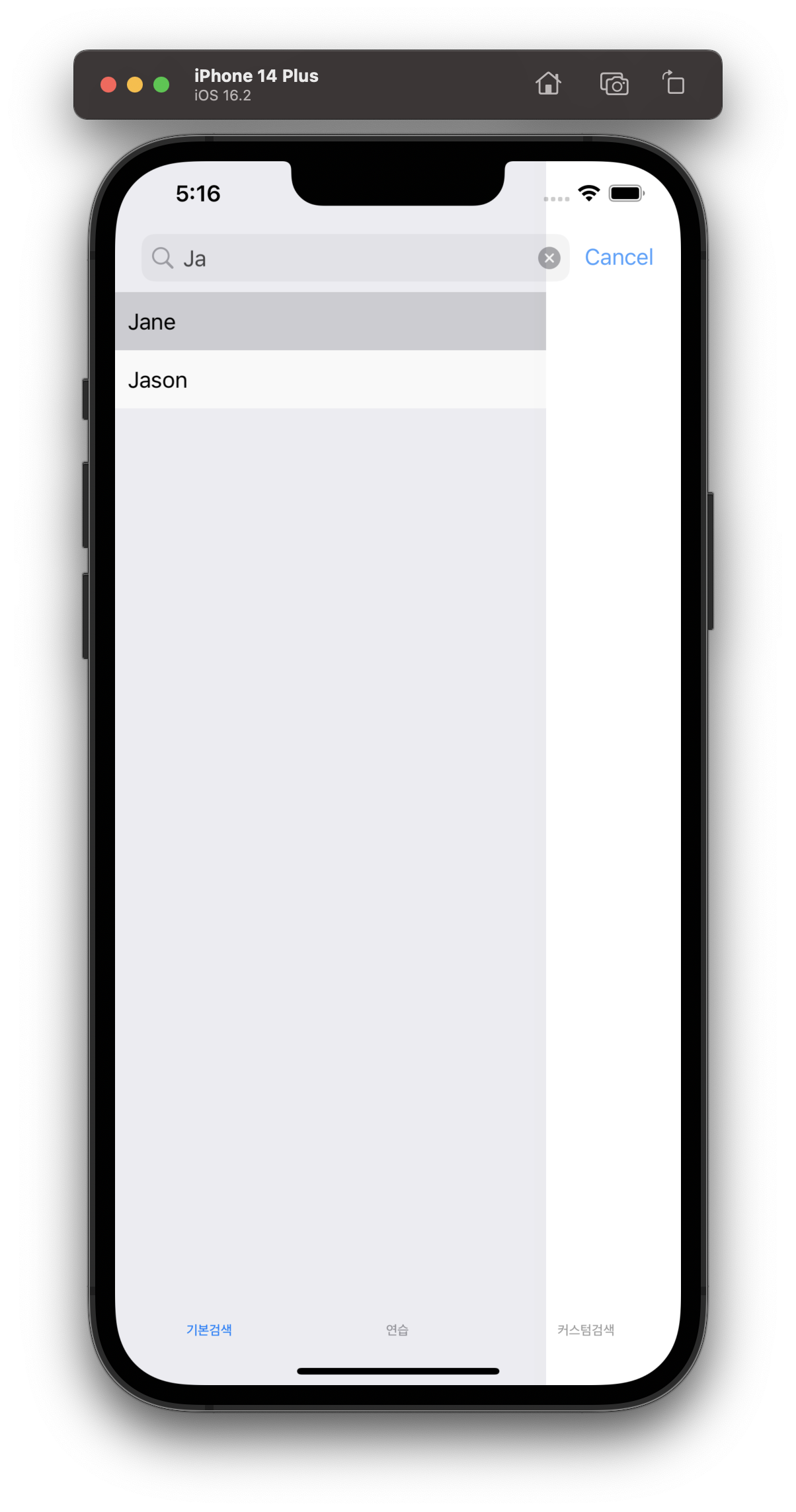
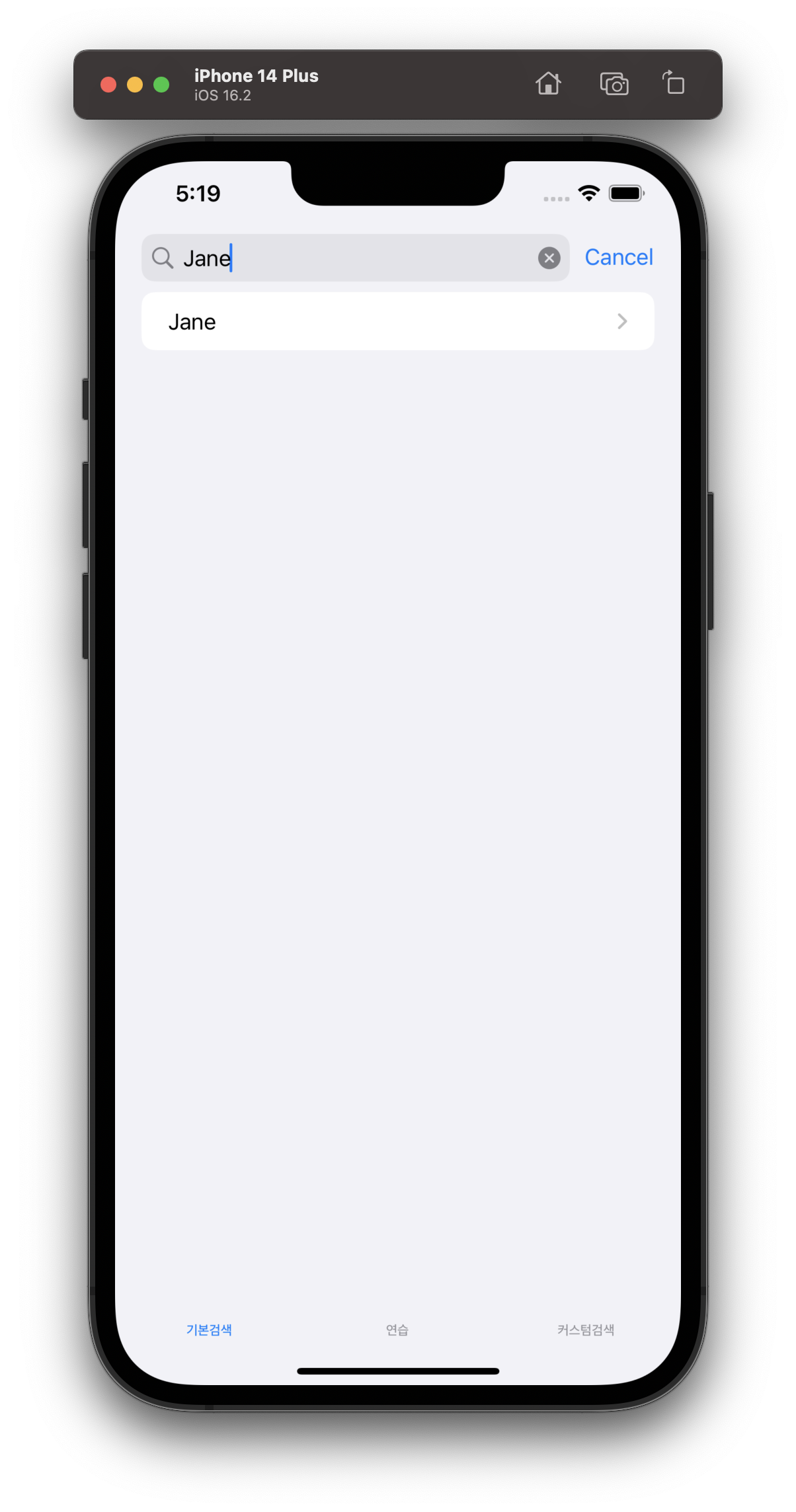
3. 관련 검색어 찾아주는 기능 응용 탑재 (추천 검색어)
어떤 문구로 보여줄지, 그리고 해당 문구로 보여주더라도 누르면 해당 요소를 한번 더 보여주어 맞는지 확인까지 시킵니다.
struct BasicSearchView: View {
@State private var searchText: String = ""
let names = ["Jane", "Harry", "Jason", "John", "Ahna", "Ted", "Jelly"]
var body: some View {
NavigationStack {
List {
ForEach(searchResults, id: \.self) { name in
NavigationLink {
Text("\(name) is here ^-^")
} label: {
Text(name)
}
}
}
.navigationTitle("Contacts!")
}
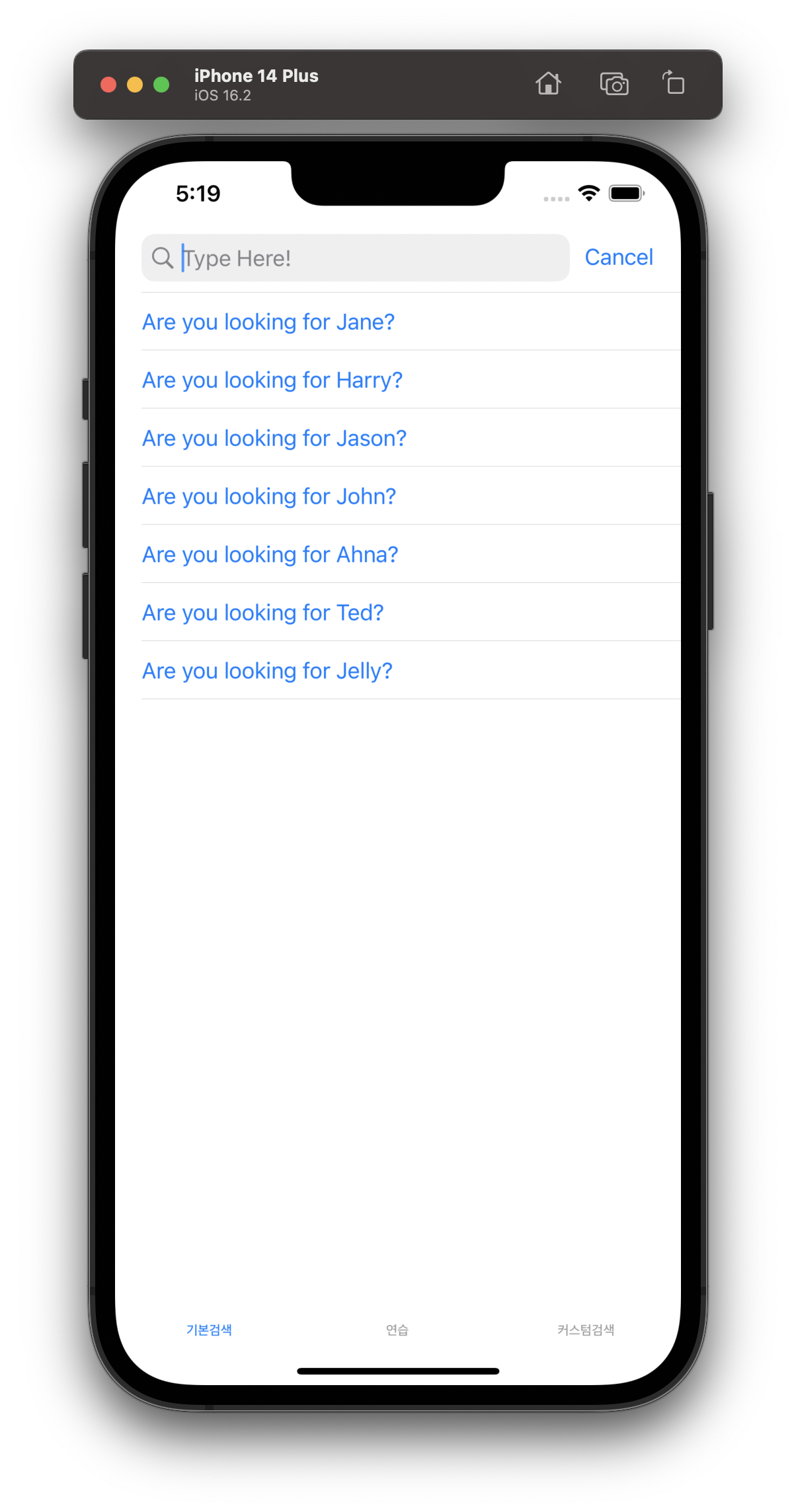
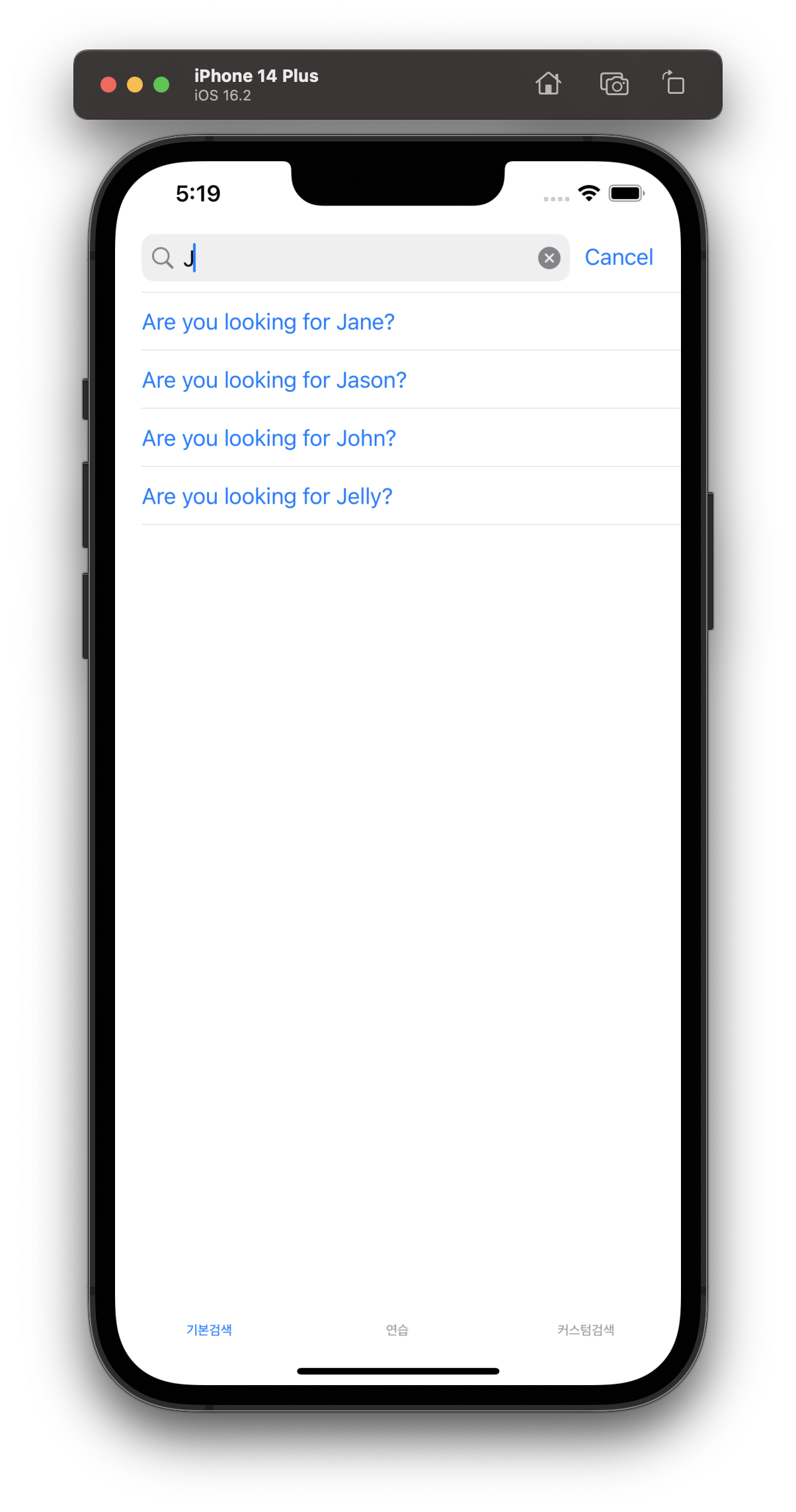
.searchable(text: $searchText, prompt: "Type Here!") {
ForEach(searchResults, id: \.self) { result in
Text("Are you looking for \(result)?").searchCompletion(result)
}
}
}
var searchResults: [String] {
if searchText.isEmpty {
return names
} else {
return names.filter { $0.contains(searchText)}
}
}
}



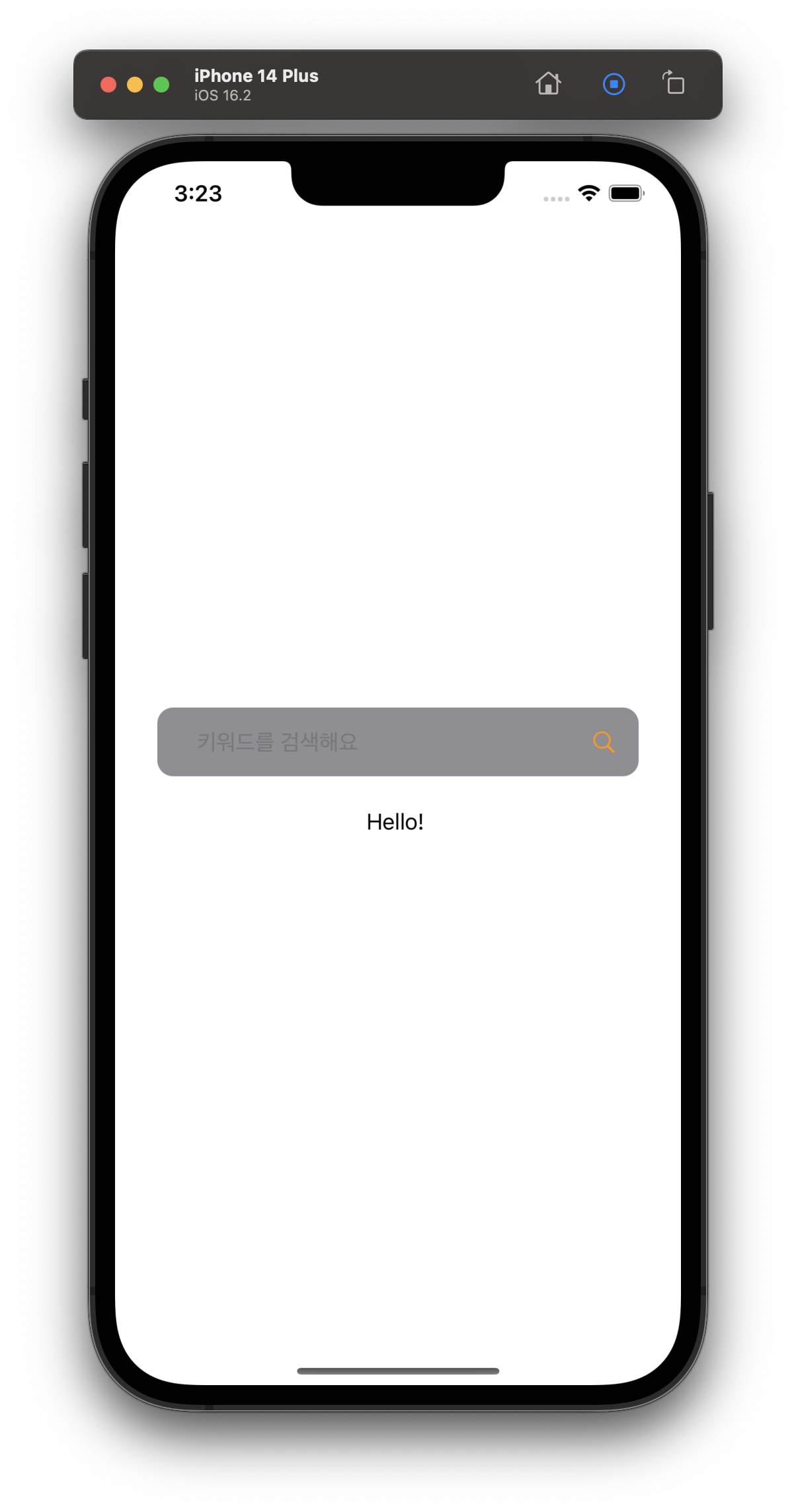
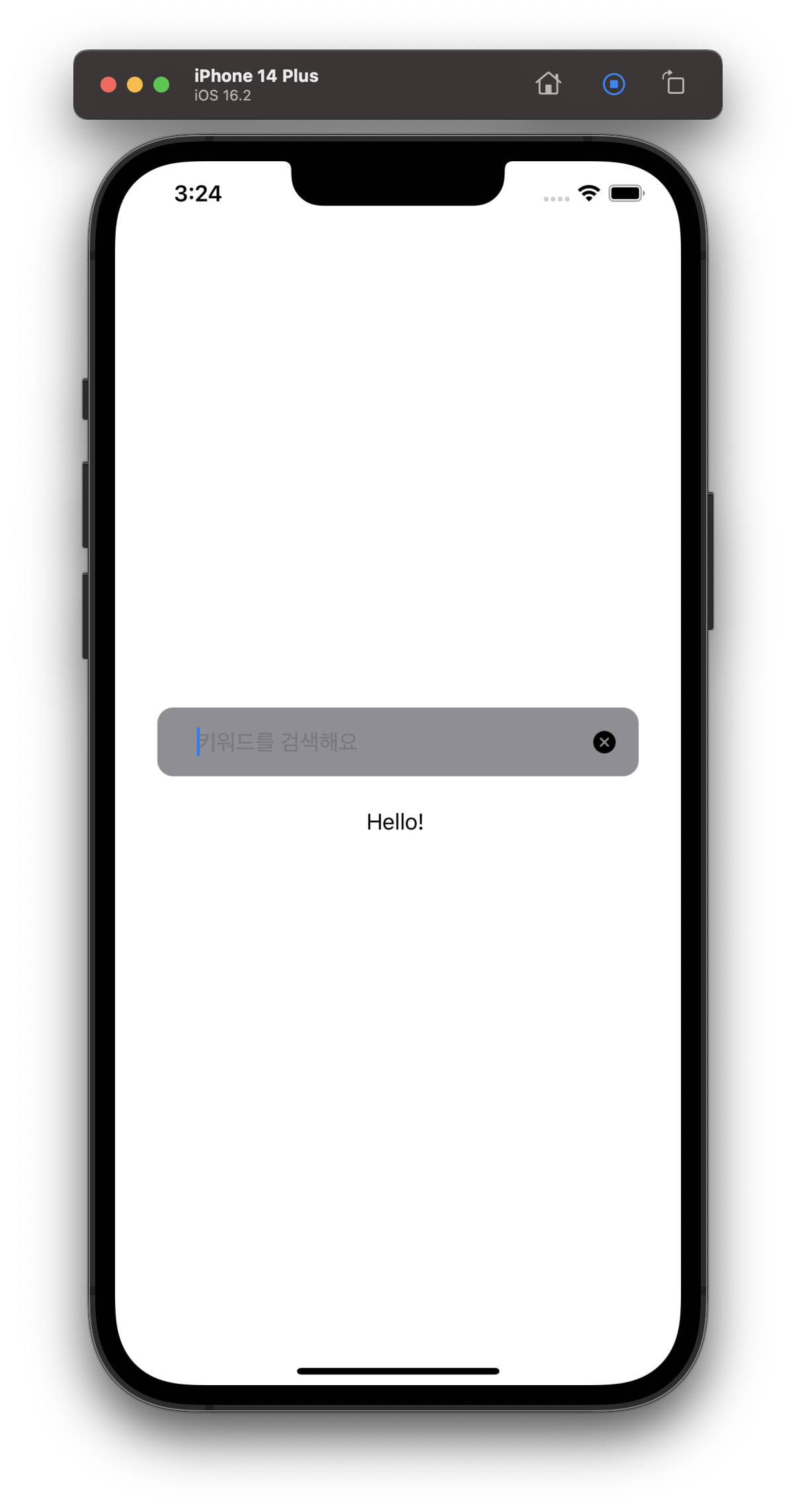
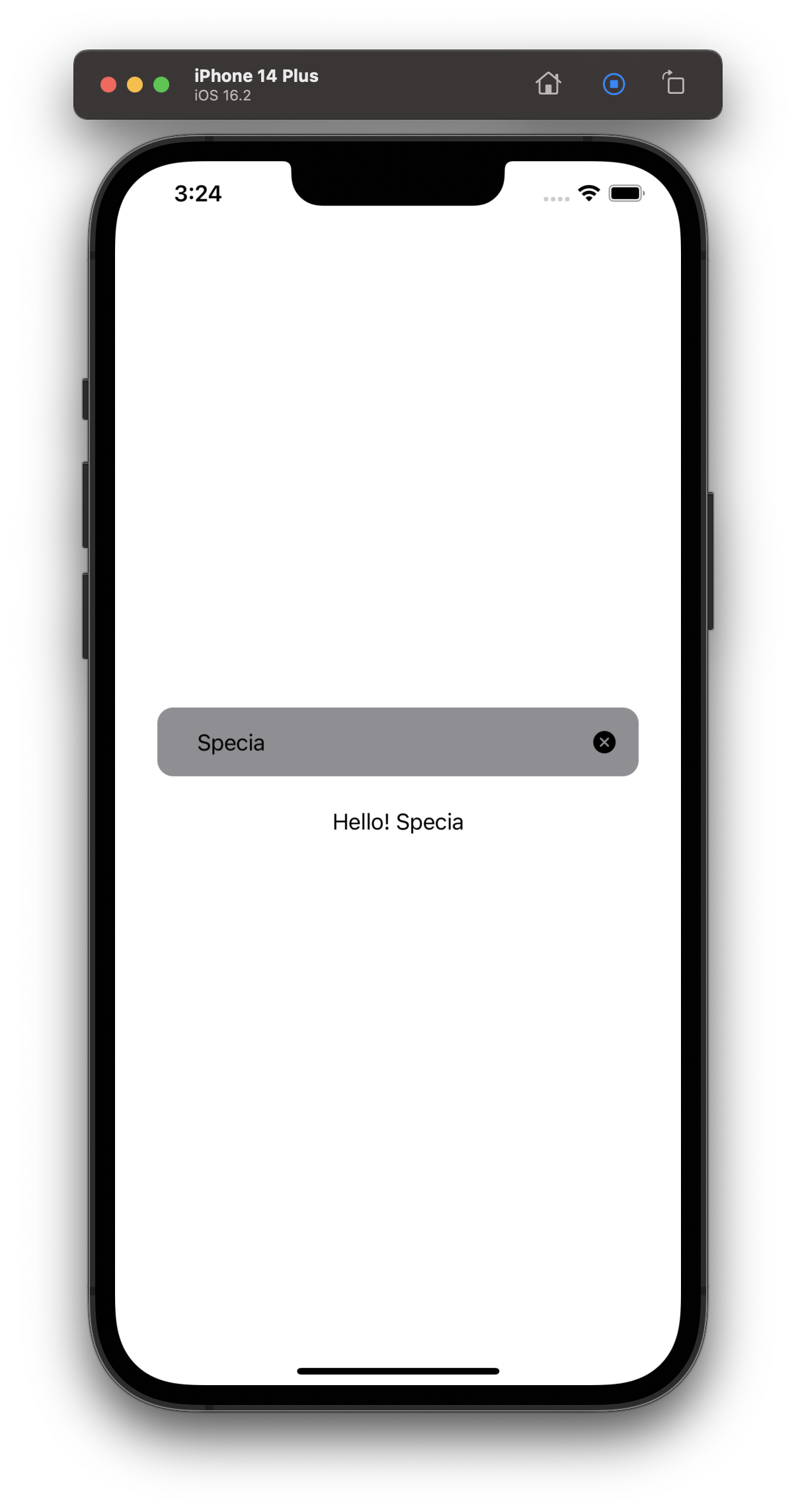
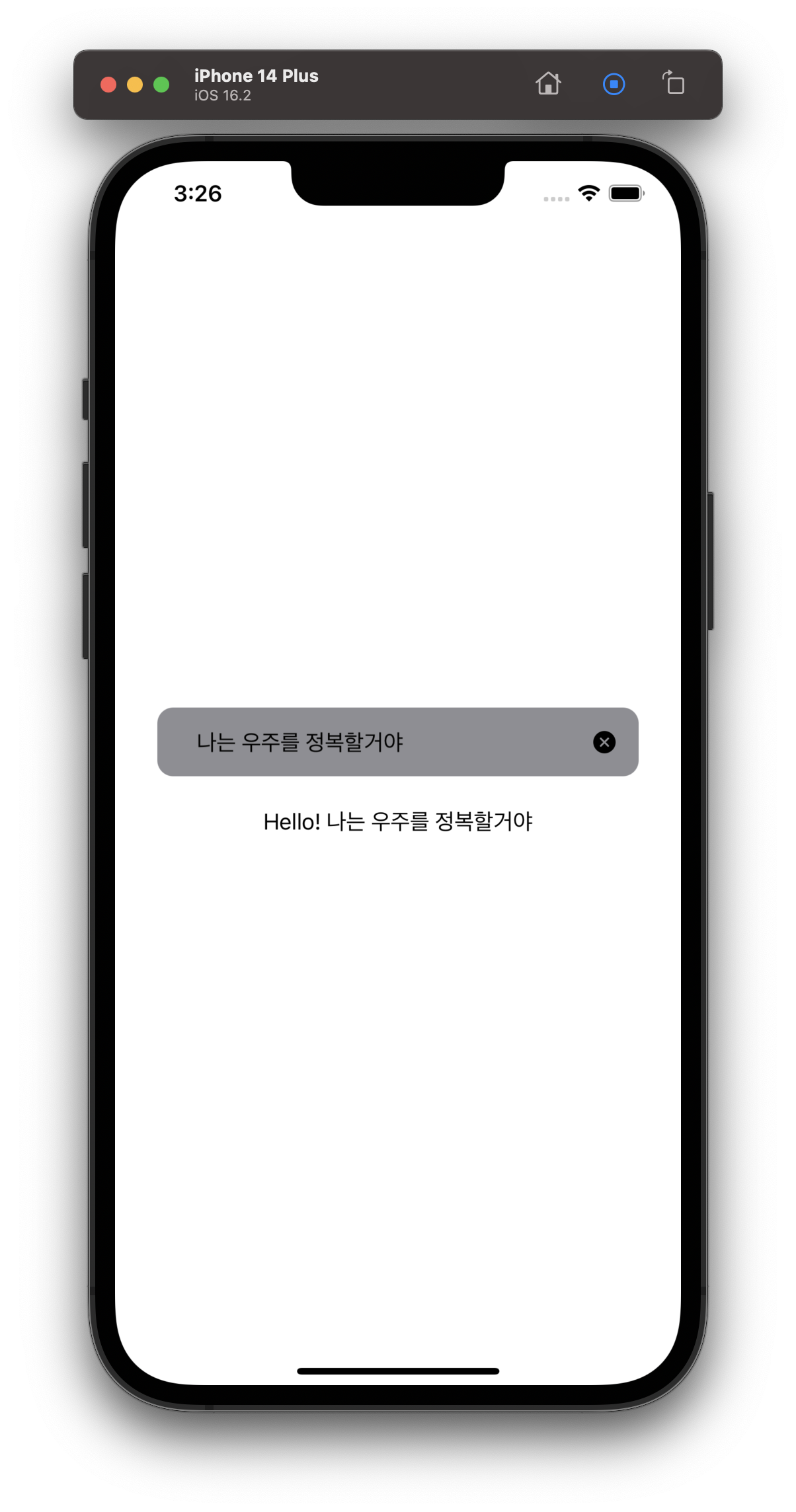
4. 다른 코드 구현 예시
검색창에 입력한 텍스트 : searchText
검색 중인지 상태 확인용 : isEditNow
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
TopSearchView()
}
.padding()
}
}
struct TopSearchView: View {
// 검색하려는 문구 실시간으로 입력되는 정보 담기
@State private var searchText: String = ""
// 현재 편집 중인지 상태 확인
@State private var isEditNow: Bool = false
var body: some View {
HStack {
TextField("키워드를 검색해요", text: $searchText)
// hint와 테두리에 간격을 띄우기 위해 15를 넣어줍니다
.padding(15)
// 양옆에는 자연스럽게 하기 위해 15 추가 부여
.padding(.horizontal, 15)
// 배경 색상 선택
.background(Color.gray)
// 코너에 라운딩
.cornerRadius(12)
// 오버레이 오픈
.overlay(
// 가로로 뷰 쌓게 선언
HStack {
// 가장 오른쪽으로 밀기 위해 선언
Spacer()
// x버튼 이미지 선택시 입력되어있던 값들 취소 & 키 입력 이벤트 종료
if self.isEditNow {
// 검색창 입력 도중에 버튼 누르면
Button(action: {
// 입력 상태를 false로 바꿔서, 해당 if문의 else를 타도록 하기
self.isEditNow = false
// 입력된 값 삭제해버리기
self.searchText = ""
// 키보드에서 입력 끝내게 하는 코드
UIApplication.shared.sendAction(#selector(UIResponder.resignFirstResponder), to: nil, from: nil, for: nil)
}) {
// 버튼은 닫기 이모티콘으로 설정
Image(systemName: "multiply.circle.fill")
.foregroundColor(Color.black)
.padding()
}
} else {
// 돋보기
Image(systemName: "magnifyingglass")
.foregroundColor(Color.orange)
.padding()
}
}
)
// 검색창의 좌우에 여유 공간 만들기
.padding(.horizontal)
// 해당 검색창 선택시 수정 중으로 상태 변경
.onTapGesture {
self.isEditNow = true
}
}
// 입력한 값 확인용
Text("Hello! \(searchText)")
.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}색은 자유롭게 설정할 수 있습니다.




'Development > iOS' 카테고리의 다른 글
| [Solved][xcode] Undefined symbol 오류 해결 방법 (0) | 2023.04.17 |
|---|---|
| [SwiftUI] Toast Message 구현 예시 (0) | 2023.04.13 |
| [SwiftUI] 상단탭바 구현하기 2가지 방법 (Picker로 간편히 & namespace와 ViewBuilder로 Custom하기) (0) | 2023.04.05 |
| [SwiftUI][NavigationView] NavigationLink를 활용한 정보 목록 화면 및 상세 정보 화면 구현 방법 (0) | 2023.04.05 |
| [Xcode][SwiftUI] Dark mode disable 다크모드 막는 방법 (라이트 모드만 활성화시키는 방법) (0) | 2023.04.03 |
