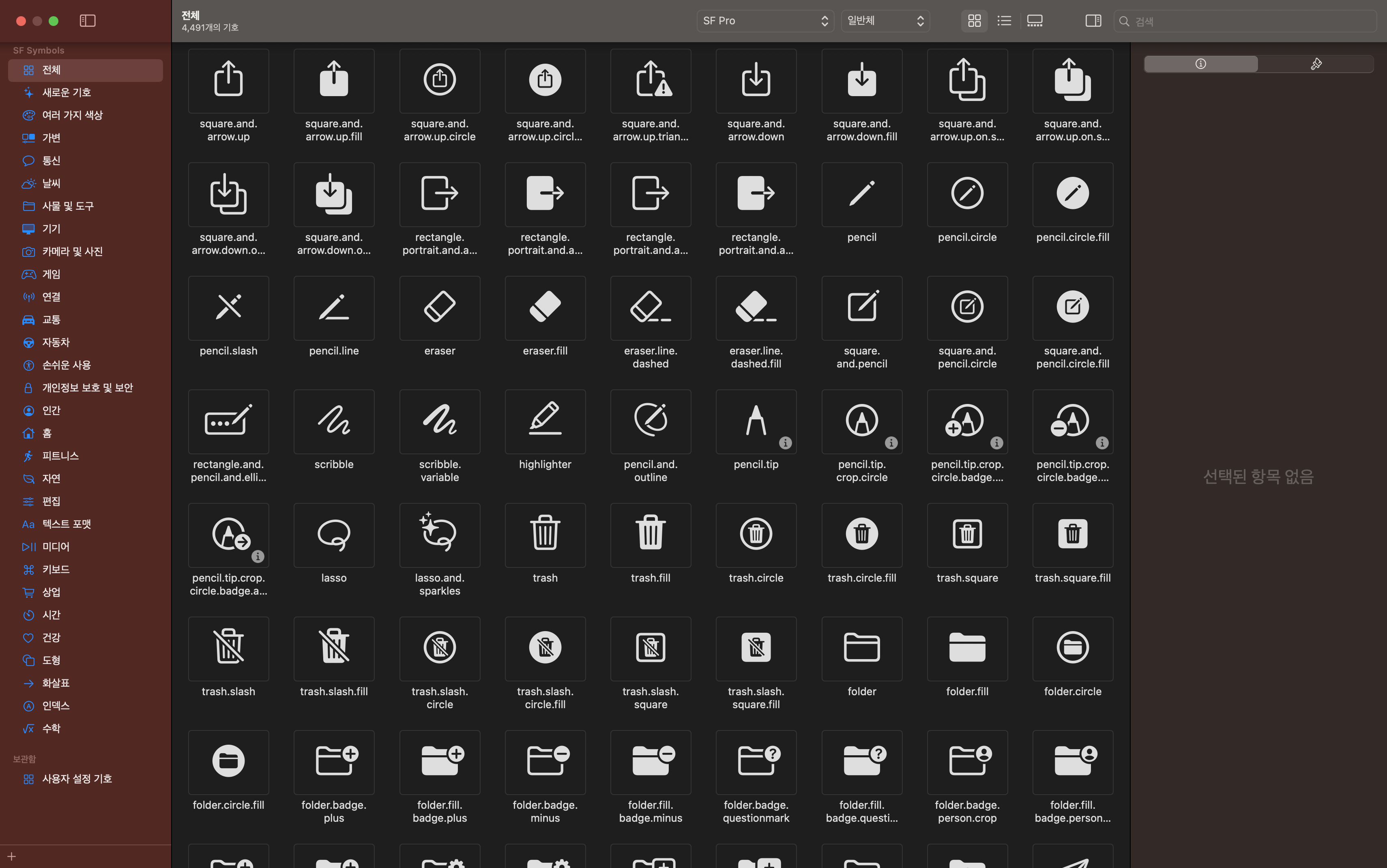
1. 다양한 아이콘 사용 가능


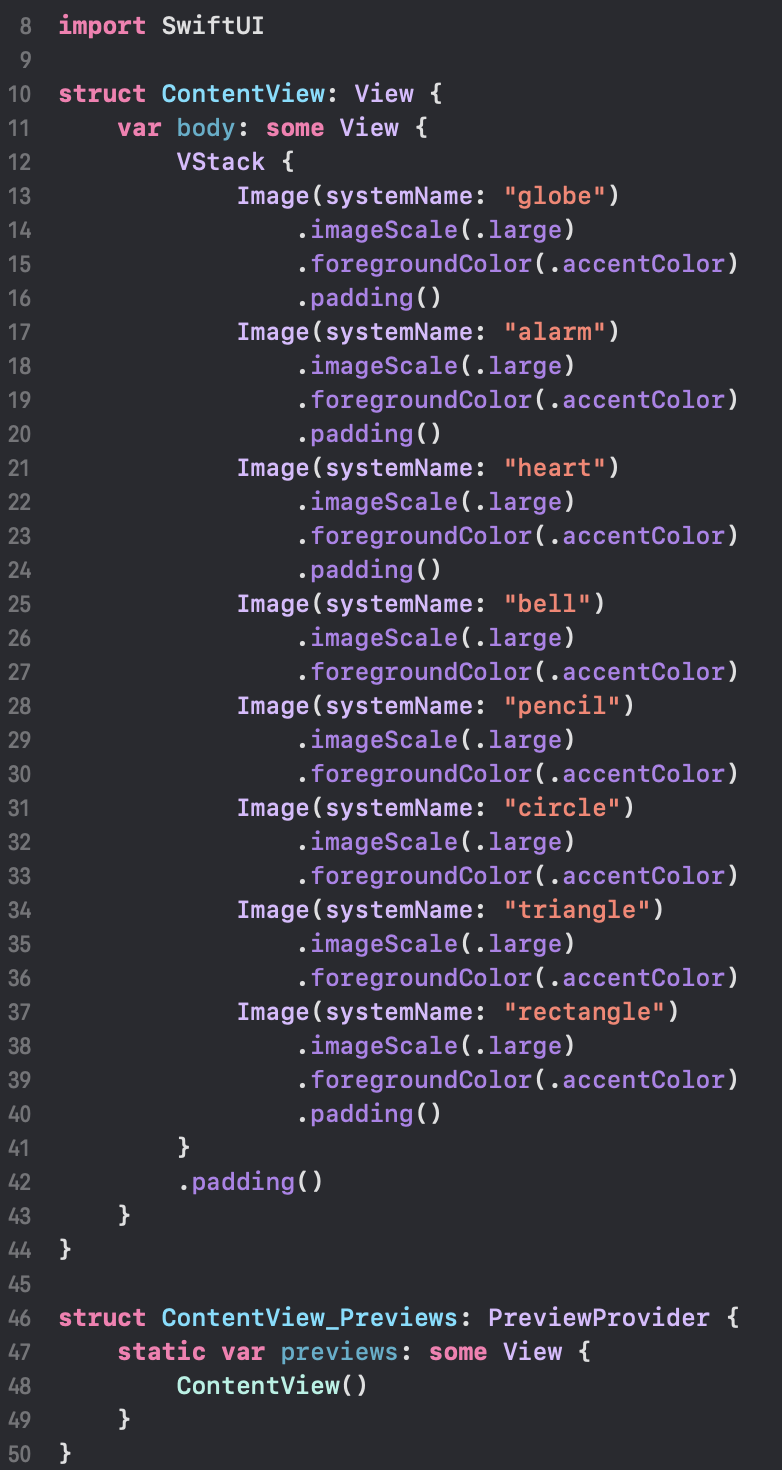
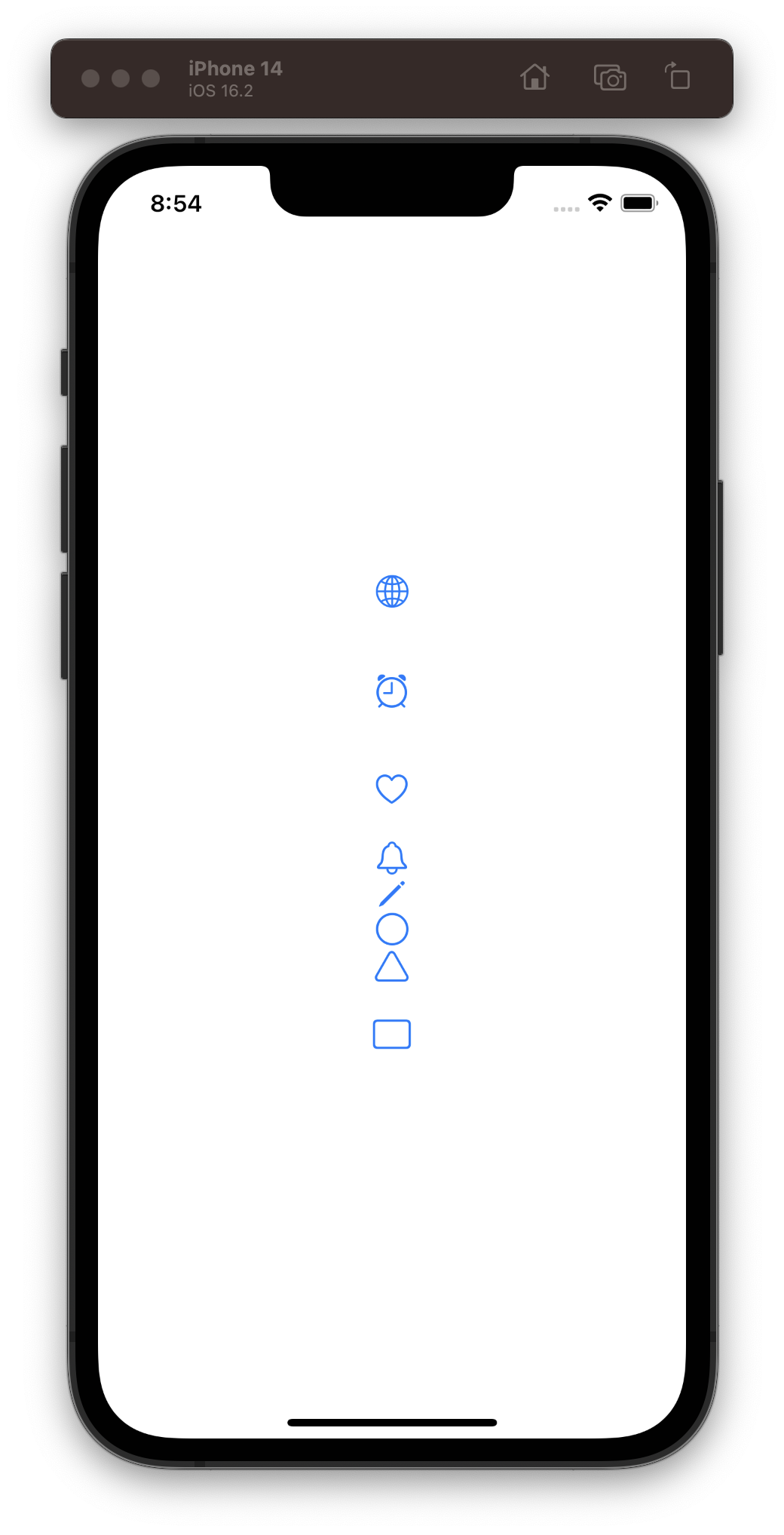
- 다양한 symbol 사용 가능
최신 버전 설치 방법
https://developer.apple.com/sf-symbols/
SF Symbols - Apple Developer
With nearly 4,500 symbols, SF Symbols is a library of iconography designed to integrate seamlessly with San Francisco, the system font for Apple platforms.
developer.apple.com
SF Symbols


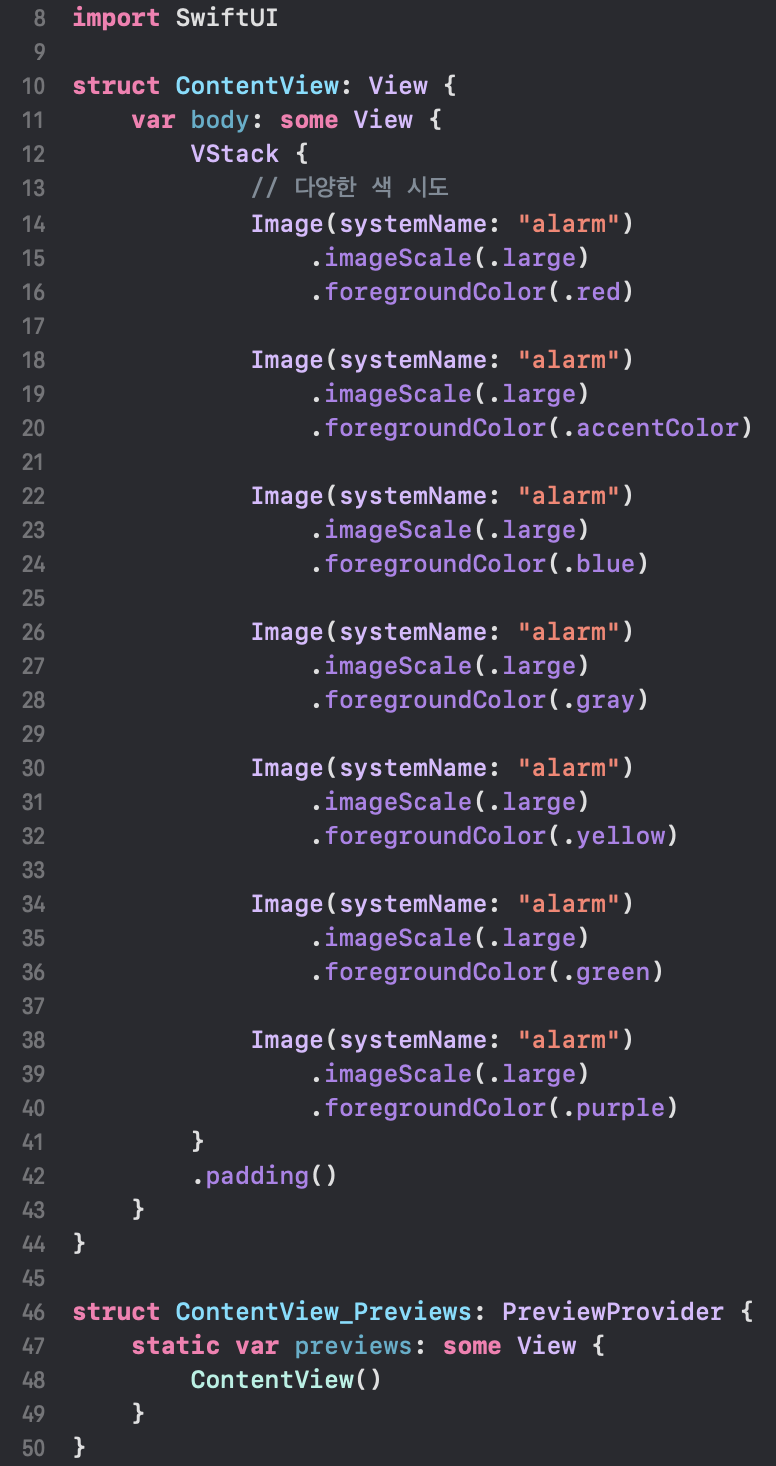
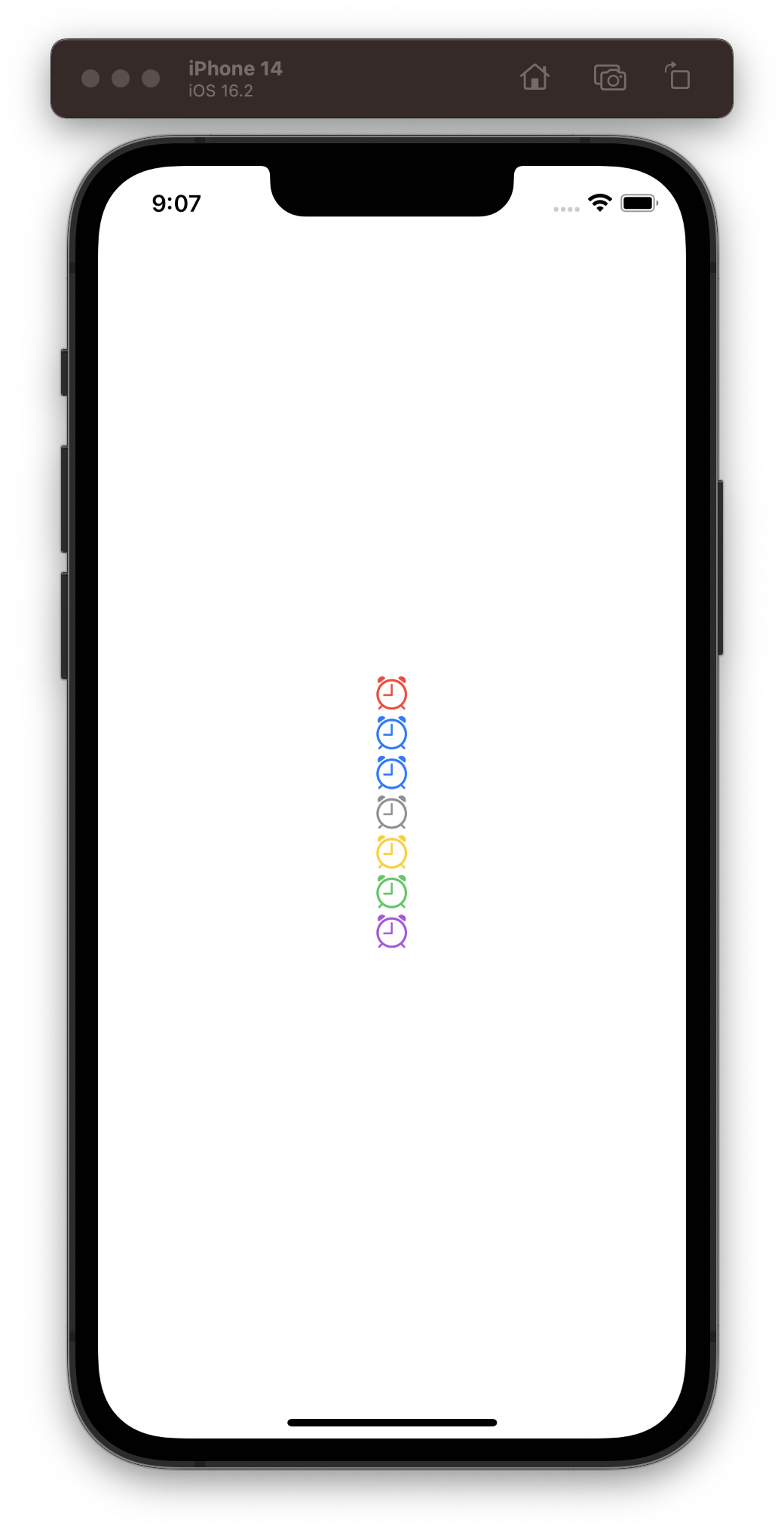
2. 이미지 색 설정


3. 아이콘에 커스텀 색상 입히기
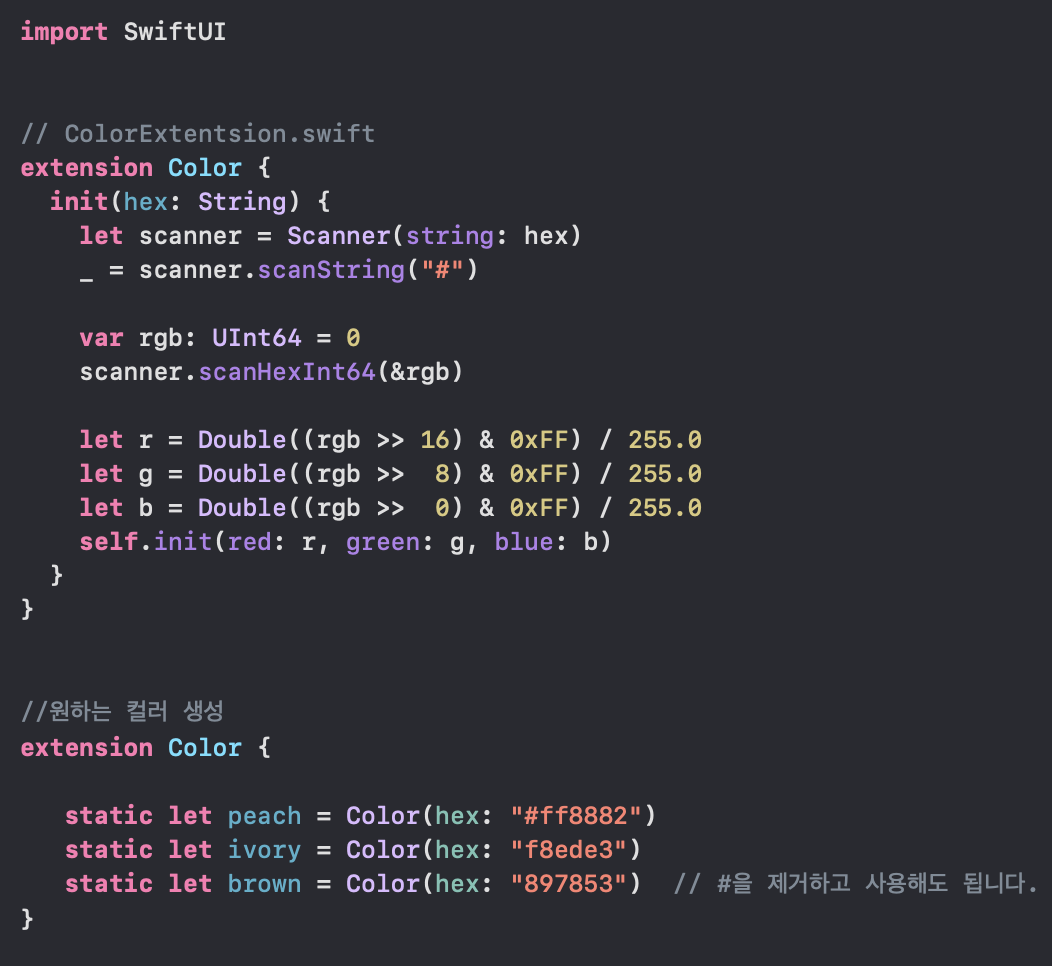
import SwiftUI
// ColorExtentsion.swift
extension Color {
init(hex: String) {
let scanner = Scanner(string: hex)
_ = scanner.scanString("#")
var rgb: UInt64 = 0
scanner.scanHexInt64(&rgb)
let r = Double((rgb >> 16) & 0xFF) / 255.0
let g = Double((rgb >> 8) & 0xFF) / 255.0
let b = Double((rgb >> 0) & 0xFF) / 255.0
self.init(red: r, green: g, blue: b)
}
}
//원하는 컬러 생성
extension Color {
static let peach = Color(hex: "#ff8882")
static let ivory = Color(hex: "f8ede3")
static let brown = Color(hex: "897853") // #을 제거하고 사용해도 됩니다.
}
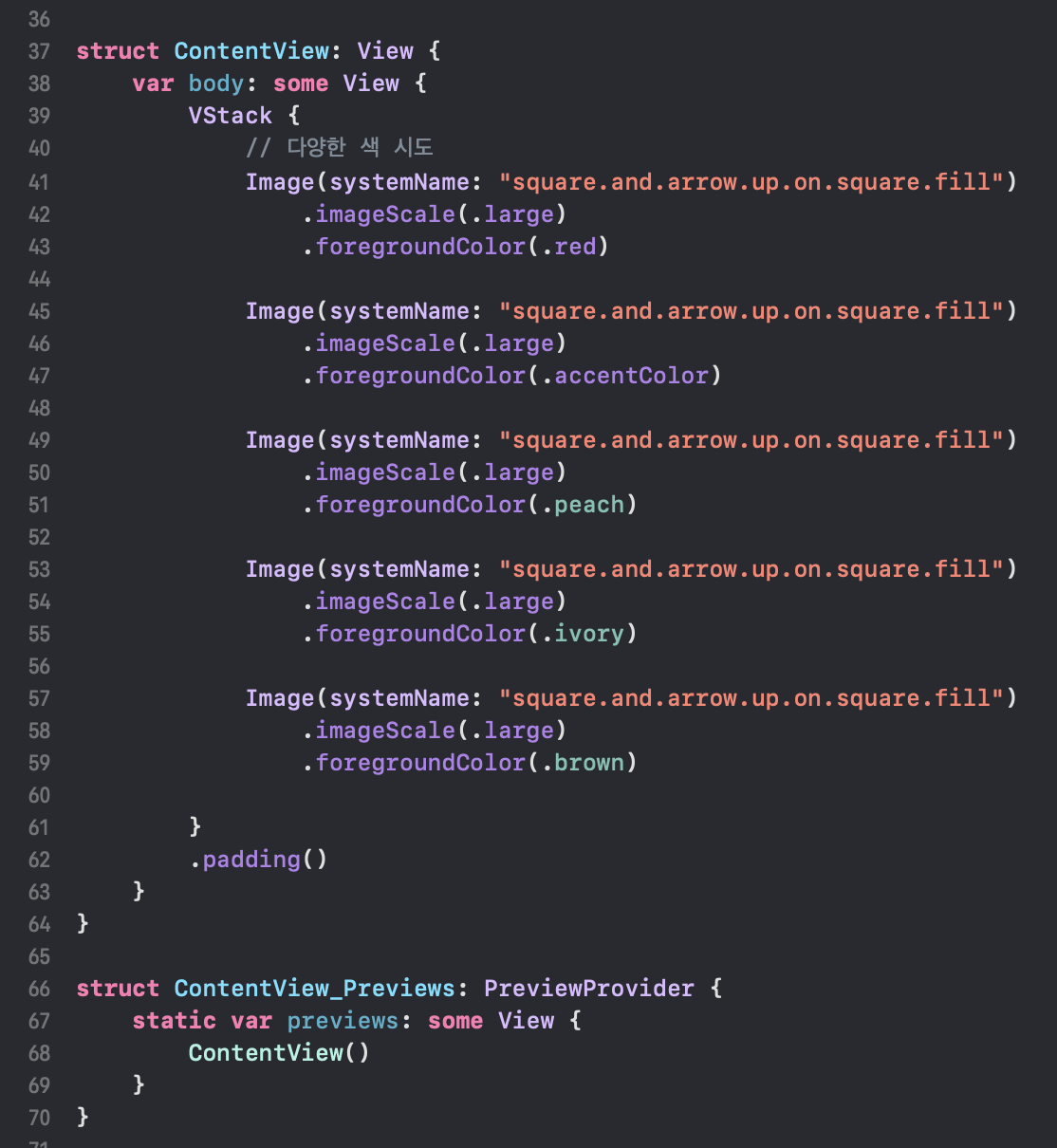
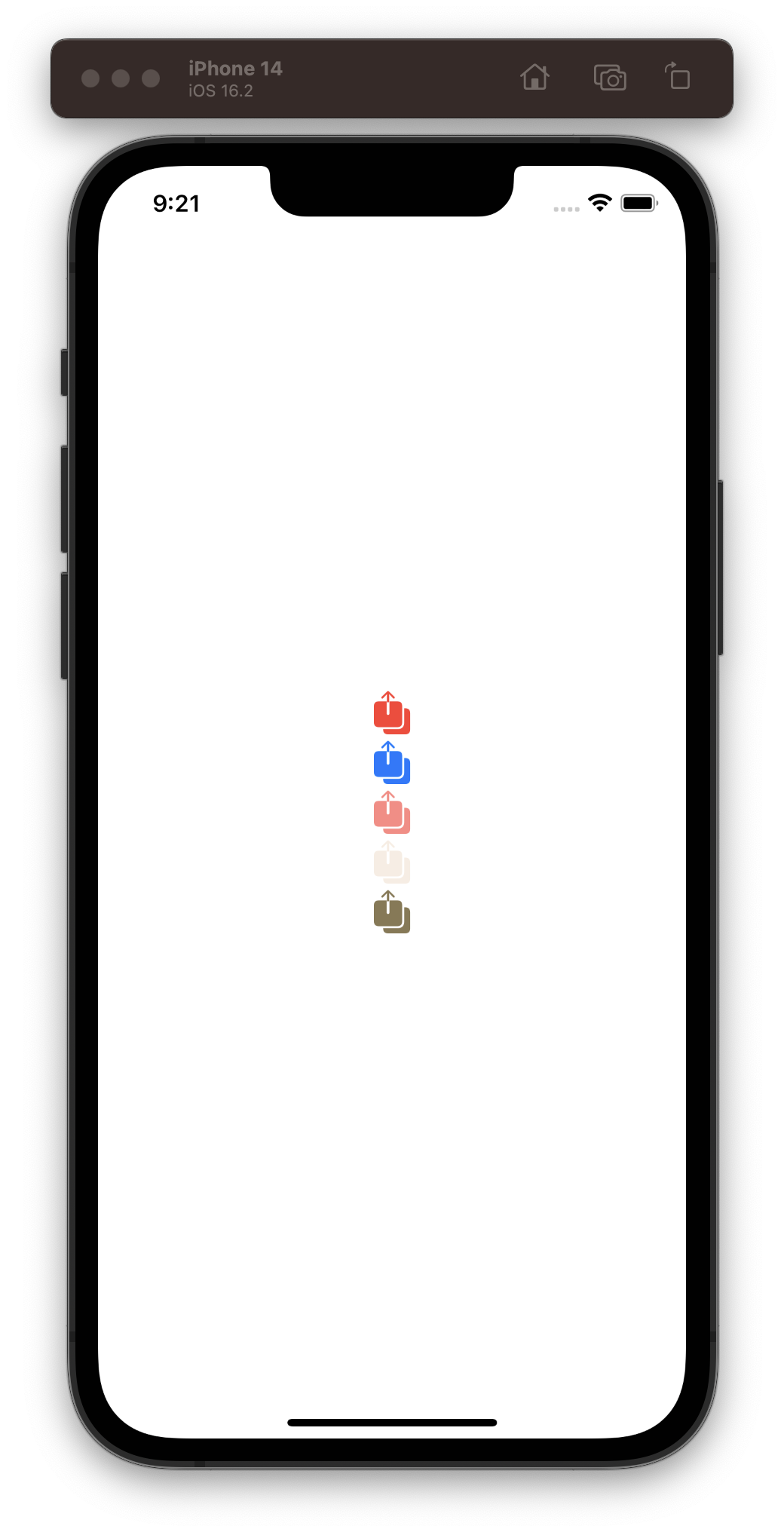
struct ContentView: View {
var body: some View {
VStack {
// 다양한 색 시도
Image(systemName: "alarm")
.imageScale(.large)
.foregroundColor(.red)
Image(systemName: "alarm")
.imageScale(.large)
.foregroundColor(.accentColor)
Image(systemName: "alarm")
.imageScale(.large)
.foregroundColor(.peach)
Image(systemName: "alarm")
.imageScale(.large)
.foregroundColor(.ivory)
Image(systemName: "alarm")
.imageScale(.large)
.foregroundColor(.brown)
}
.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}



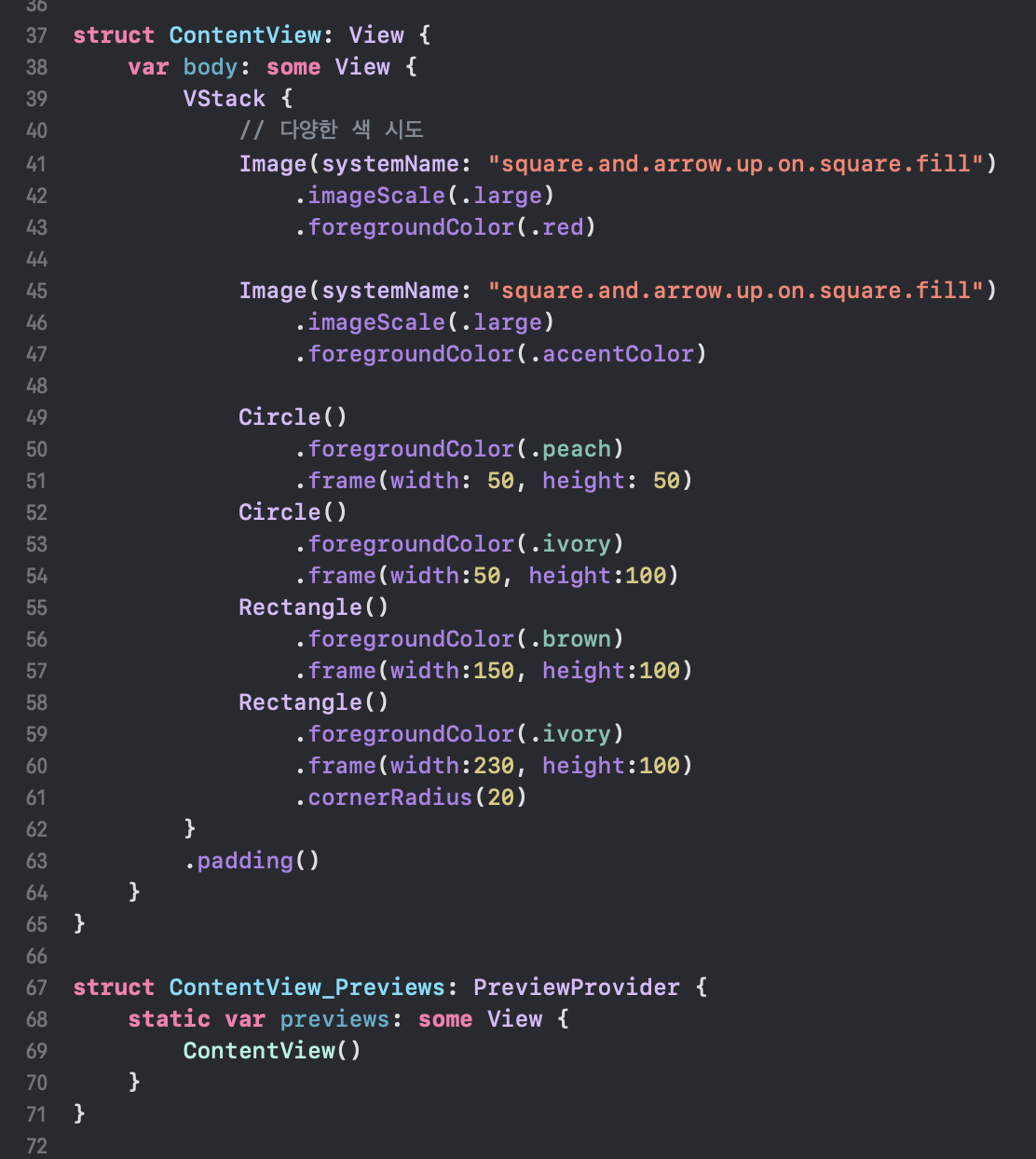
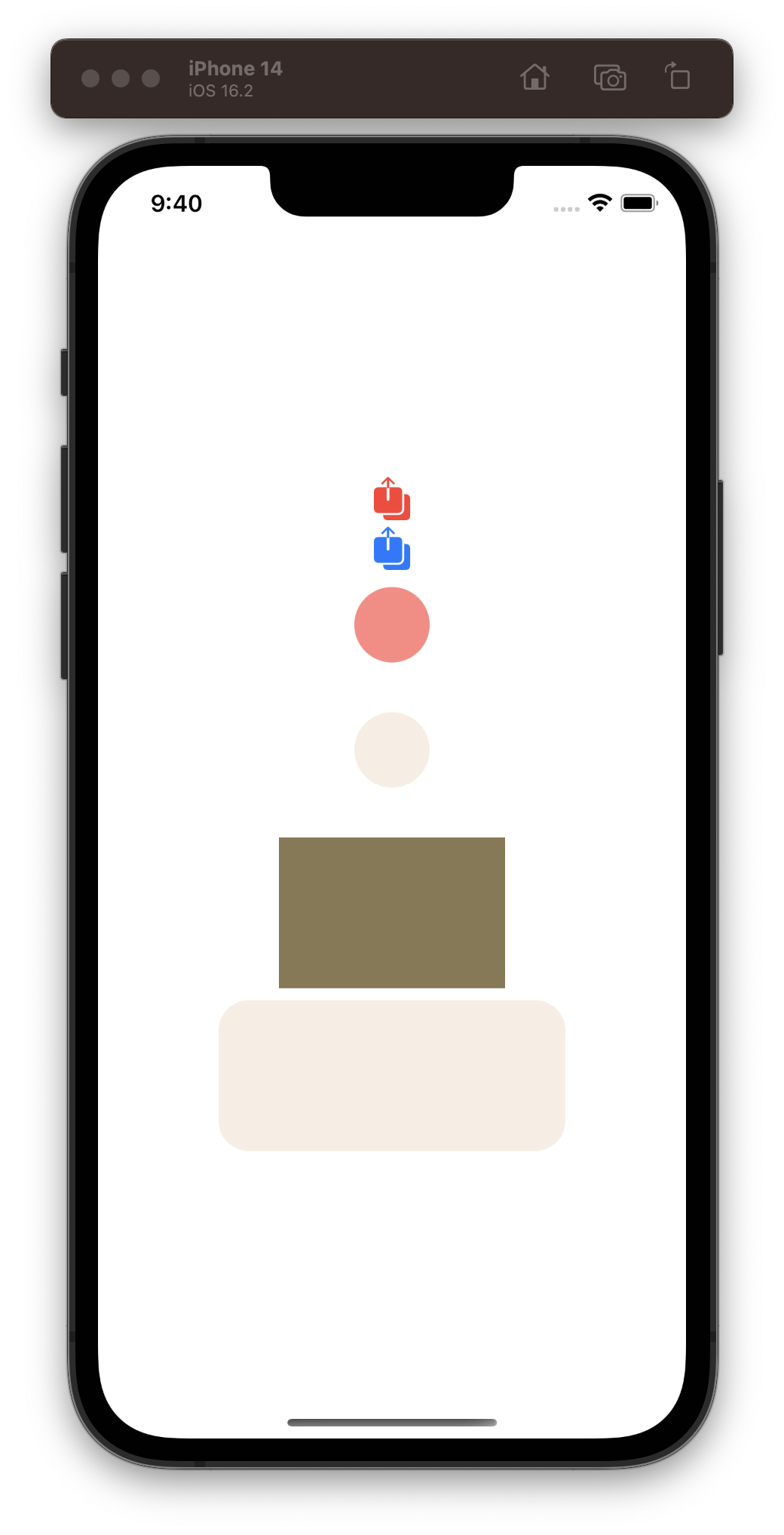
4. 도형 만들기 & 색, 모양 부분 변경
import SwiftUI
// ColorExtentsion.swift
extension Color {
init(hex: String) {
let scanner = Scanner(string: hex)
_ = scanner.scanString("#")
var rgb: UInt64 = 0
scanner.scanHexInt64(&rgb)
let r = Double((rgb >> 16) & 0xFF) / 255.0
let g = Double((rgb >> 8) & 0xFF) / 255.0
let b = Double((rgb >> 0) & 0xFF) / 255.0
self.init(red: r, green: g, blue: b)
}
}
//원하는 컬러 생성
extension Color {
static let peach = Color(hex: "#ff8882")
static let ivory = Color(hex: "f8ede3")
static let brown = Color(hex: "897853") // #을 제거하고 사용해도 됩니다.
}
struct ContentView: View {
var body: some View {
VStack {
// 다양한 색 시도
Image(systemName: "square.and.arrow.up.on.square.fill")
.imageScale(.large)
.foregroundColor(.red)
Image(systemName: "square.and.arrow.up.on.square.fill")
.imageScale(.large)
.foregroundColor(.accentColor)
Circle()
.foregroundColor(.peach)
.frame(width: 50, height: 50)
Circle()
.foregroundColor(.ivory)
.frame(width:50, height:100)
Rectangle()
.foregroundColor(.brown)
.frame(width:150, height:100)
Rectangle()
.foregroundColor(.ivory)
.frame(width:230, height:100)
.cornerRadius(20)
}
.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}