[ 작업 환경 ]
Python 3.6
Centos 7
1. flask-socketio 설치
pip install flask-socketio
2. SocketIO 가져오기
# vim app001/routes.py
...
# SocketIO - 채팅기능
from flask_socketio import SocketIO
...
3. SocketIO 서버 가동
# vim app001/routes.py
...
# Socketio 가동
socketio = SocketIO(app)
if __name__ == '__main__':
socketio.run(app, debug=True)
...
4. 채팅 서버 라우트 세팅
# vim app001/routes.py
...
@app.route('/sessions')
def sessions():
return render_template('session.html')
def messageReceived(methods=['GET', 'POST']):
print('message was received!!!')
@socketio.on('my event')
def handle_my_custom_event(json, methods=['GET', 'POST']):
print('received my event: ' + str(json))
socketio.emit('my response', json, callback=messageReceived)
...
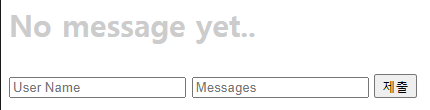
5. 채팅 페이지 템플릿 html
아래 전체 소스의 23번째 줄에 domain_name과 port를 상황에 맞게 설정해줍니다.
필자의 경우 http가 아니라 https를 사용하고 있어서 그 부분도 함께 수정해주었습니다.
일반적으로 테스트 환경에서 local로 작업하신다면, http://localhost:5000 형태이니 그에 맞춰 수정해주시면 됩니다.
// html template
var socket = io.connect('http://' + domain_name + ':' + port);
// 일반적인 local 테스트 환경인 경우
var socket = io.connect('http://localhost:5000');<!-- vim app001/templates/sessions.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flask_Chat_App</title>
</head>
<body>
<h3 style='color: #ccc;font-size: 30px;'>No message yet..</h3>
<div class="message_holder"></div>
<form action="" method="POST">
<input type="text" class="username" placeholder="User Name"/>
<input type="text" class="message" placeholder="Messages"/>
<input type="submit"/>
</form>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/1.7.3/socket.io.min.js"></script>
<script type="text/javascript">
var socket = io.connect('http://' + domain_name + ':' + port);
socket.on( 'connect', function() {
socket.emit( 'my event', {
data: 'User Connected'
} )
var form = $( 'form' ).on( 'submit', function( e ) {
e.preventDefault()
let user_name = $( 'input.username' ).val()
let user_input = $( 'input.message' ).val()
socket.emit( 'my event', {
user_name : user_name,
message : user_input
} )
$( 'input.message' ).val( '' ).focus()
} )
} )
socket.on( 'my response', function( msg ) {
console.log( msg )
if( typeof msg.user_name !== 'undefined' ) {
$( 'h3' ).remove()
$( 'div.message_holder' ).append( '<div><b style="color: #000">'+msg.user_name+'</b> '+msg.message+'</div>' )
}
})
</script>
</body>
</html>
6. 아래 환경일 때, 다음과 같이 요청해 웹으로 페이지를 띄울 수 있습니다.
- 도메인 명
http://domain.example.com
- 포트
5001
- 라우트
sessions
https://domain.example.com:5001/sessions

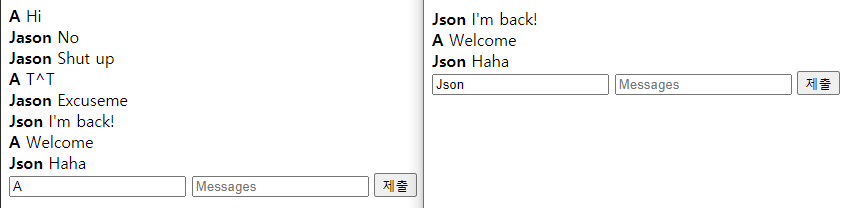
7. 채팅 해보기

8. 새로고침 후 채팅 다시 해보기
우측 사용자만 새로고침하여 채팅을 이어서 해봅니다.

정상적으로 잘 채팅이 되는 것을 알 수 있습니다.