1. 기본적인 내용 출력하기
// Copyright 2018 The Flutter team. All rights reserved.
// Use of this source code is governed by a BSD-style license that can be
// found in the LICENSE file.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Welcome',
home: Scaffold(
appBar: AppBar(
title: Text('Welcome to Flutter'),
),
body: Center(
child: Text('Hello World', style: TextStyle(fontSize: 30)),
// child: Text('Hello World'),
),
),
);
}
}
2. 외부 패키지 사용하기 : pubspec.yaml
Flutter 앱의 assets와 dependency를 관리하는 pubspec.yaml에 english_words 를 추가합니다.
실습에 사용할 예정입니다.
# vim pubspec.yaml
# ...
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^0.1.2
engish_words: ^3.1.0
# ...
3. 외부 패키지 사용하기 : yaml의 패키지 가져오기
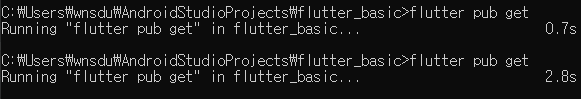
> flutter pub get

english_words 부분이 추가되었더니 Running "flutter pub get" 작업 시간이 늘어났습니다.
4. 외부 패키지 사용하기 : 영어 단어 랜덤 출력
Hello World 문구 출력 줄을 지우고, 영어 단어를 랜덤으로 가져와 해당 단어를 출력하도록 수정합니다.
// Copyright 2018 The Flutter team. All rights reserved.
// Use of this source code is governed by a BSD-style license that can be
// found in the LICENSE file.
import 'package:flutter/material.dart';
import 'package:english_words/english_words.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
return MaterialApp(
// ...
title: Text('Welcome to Flutter'),
),
body: Center(
child: Text(wordPair.asPascalCase),
),
),
);
}
}

5. Stateful widget 추가하여 동일 기능 구현해보기

// ...
home: Scaffold(
appBar: AppBar(
title: Text('Welcome to Flutter'),
),
body: Center(
child: RandomWords(),
),
),
// ...
class RandomWordsState extends State<RandomWords> {
// TODO Add build() method
@override
Widget build(BuildContext context) {
final wordPair = WordPair.random();
return Text(wordPair.asPascalCase);
}
}
class RandomWords extends StatefulWidget {
@override
RandomWordsState createState() => RandomWordsState();
}
6. 무한한 스크롤링 리스트뷰 만들기
'Development > Flutter (Dart)' 카테고리의 다른 글
| [Dart][Flutter] nomadcoders dart-for-beginners 1일차 #1 Variables 강의 정리 (0) | 2023.05.01 |
|---|---|
| [Centos7][Flutter] How to install Flutter with snap (0) | 2022.01.31 |
| [Flutter] AVD 생성, 실행 및 main.dart 정상 실행 확인 (0) | 2020.01.12 |
| [Flutter][Android Studio] Link Flutter & Android Studio, New Project Start (0) | 2020.01.12 |
| [Flutter] Visual Studio Code 에서 Flutter 설치 (0) | 2020.01.12 |