1. 뷰 작성
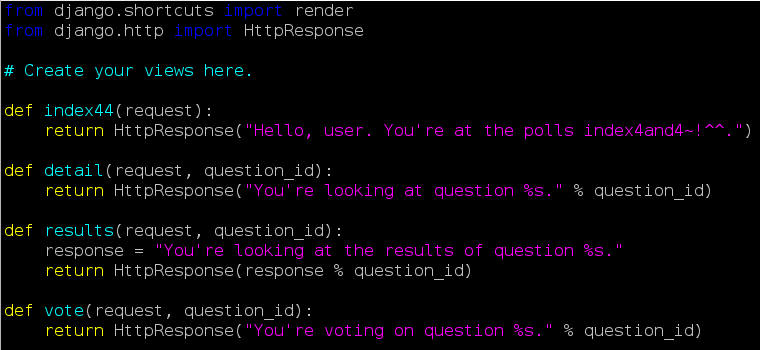
vim polls_203/views.py 에서 detail, results, vote 함수를 추가해준다.
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index44(request):
return HttpResponse("Hello, user. You're at the polls index4and4~!^^.")
def detail(request, question_id):
return HttpResponse("You're looking at question %s." % question_id)
def results(request, question_id):
response = "You're looking at the results of question %s."
return HttpResponse(response % question_id)
def vote(request, question_id):
return HttpResponse("You're voting on question %s." % question_id)
2. 새로운 뷰 urls 모듈로 연결
vim polls_203/urls.py 에서 기존 polls_203 뷰 연결 줄 외에 추가로 3줄을 넣어준다.
from django.urls import path
from . import views
urlpatterns = [
# ex: /polls/
path('', views.index44, name='sample_of_index'),
# ex: /polls_203/5/
path('<int:question_id>', views.detail, name='detail'),
# ex: /polls_203/5/results/
path('<int:question_id>/results/', views.results, name='results'),
# ex: /polls_203/5/vote/
path('<int:question_id>/vote/', views.vote, name='vote'),
]
3. run server 후 웹에서 접속 시도
./start_djangoserver_ver1.0.0.sh
http://999.888.777.666:8080/polls_203/5/
http://999.888.777.666:8080/polls_203/5/vote/
http://999.888.777.666:8080/polls_203/5/results/
http://999.888.777.666:8080/polls_203/33/
정상적으로 view단에 작성한 내용들이 출력될 것이다.
4. 뷰가 실제로 무언가를 하게 만들어보자.
vim polls_203/views.py 에서 import Question 라인과 index44 함수 수정을 하였다.
from django.shortcuts import render
from django.http import HttpResponse
from .models import Question
# Create your views here.
def index44(request):
lastest_question_list = Question.objects.order_by('-pub_date')[:5]
output = ', '.join([q.question_text for q in latest_question_list])
#return HttpResponse("Hello, user. You're at the polls index4and4~!^^.")
return HttpResponse(output)
def detail(request, question_id):
return HttpResponse("You're looking at question %s." % question_id)
def results(request, question_id):
response = "You're looking at the results of question %s."
return HttpResponse(response % question_id)
def vote(request, question_id):
return HttpResponse("You're voting on question %s." % question_id)
수정하여 runserver restart 후 polls_203에 접속해보면 아무것도 출력되지 않을 것이다. output 값이 없기 때문에 아무것도 출력이 되지 않는 것이며, 정상적으로 설정한 것이니 걱정하지 않아도 된다.
5. 간단한 html view 파일 생성하기
mkdir -p polls_203/templates/polls/
vim polls_203/templates/polls/index.html
{% if latest_question_list %}
<ul>
{% for question in latest_question_list %}
<li><a href="/polls/{{ question.id }}/">{{ question.question_text }}</a></li>
{% endfor %}
</ul>
{% else %}
<p>No polls are available.</p>
{% endif %}
6. 5번 항목에서 생성한 index.html 템플릿을 불러온 후, context를 전달
context는 템플릿에서 쓰이는 변수명과 Python 객체를 연결하는 사전형 값임
vim polls_203/views.py
from django.shortcuts import render
from django.http import HttpResponse
from .models import Question
# Create your views here.
def index44(request):
latest_question_list = Question.objects.order_by('-pub_date')[:5]
template = loader.get_template('polls/index.html')
context = {
'latest_question_list': latest_question_list,
}
return HttpResponse(template.render(context, request))
#output = ', '.join([q.question_text for q in latest_question_list])
#return HttpResponse("Hello, user. You're at the polls index4and4~!^^.")
#return HttpResponse(output)
def detail(request, question_id):
return HttpResponse("You're looking at question %s." % question_id)
def results(request, question_id):
response = "You're looking at the results of question %s."
return HttpResponse(response % question_id)
def vote(request, question_id):
return HttpResponse("You're voting on question %s." % question_id)
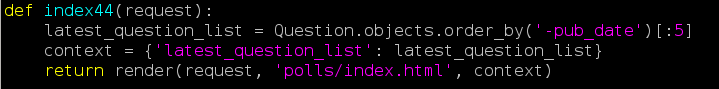
<<< render를 이용한 더 간단한 설정 >>>
아래와 같은 코드로 위 설정을 대체할 수 있다.
def index44(request):
latest_question_list = Question.objects.order_by('-pub_date')[:5]
context = {'latest_question_list': latest_question_list}
return render(request, 'polls/index.html', context)
'Development > Django with Python' 카테고리의 다른 글
| [Ubuntu18.04][Django2.2] 실습 04 : 모델 설정 및 마이그레이션으로 적용 (0) | 2019.07.25 |
|---|---|
| [Ubuntu18.04][Django2.2] 실습 03 : 데이터베이스 연동 - mysql (0) | 2019.07.23 |
| [Ubuntu18.04][Django2.2] 실습 02 : 앱 생성, 페이지 출력 정상화 (31) | 2019.07.23 |
| [Ubuntu18.04][Django2.2] 실습 01 : 프로젝트 생성, 정상 접속 확인 (31) | 2019.07.23 |
| [Ubuntu18.04][Django2.2] How to install Django (0) | 2019.07.23 |