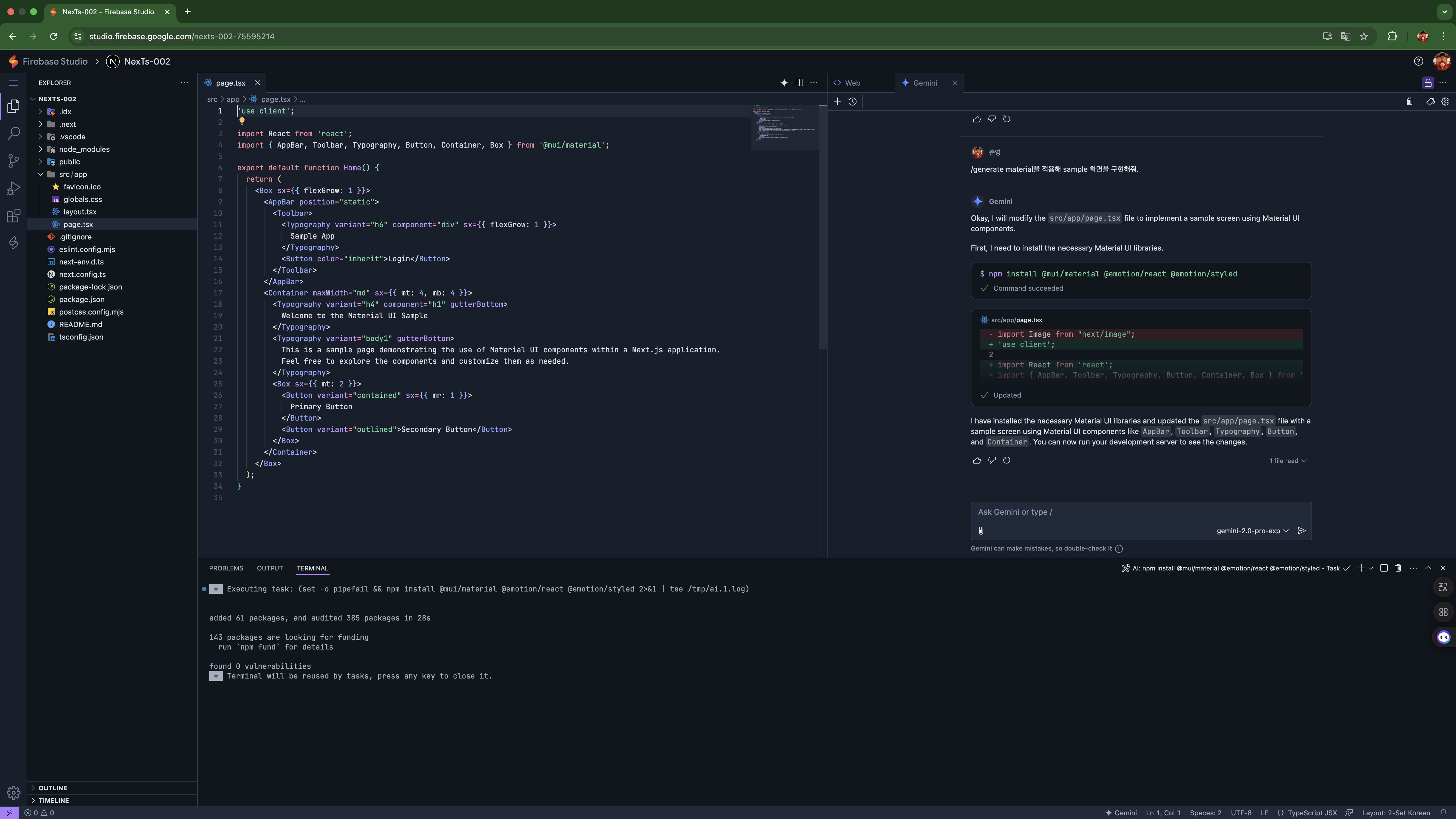
1. material UI 적용한 예시 화면 구현



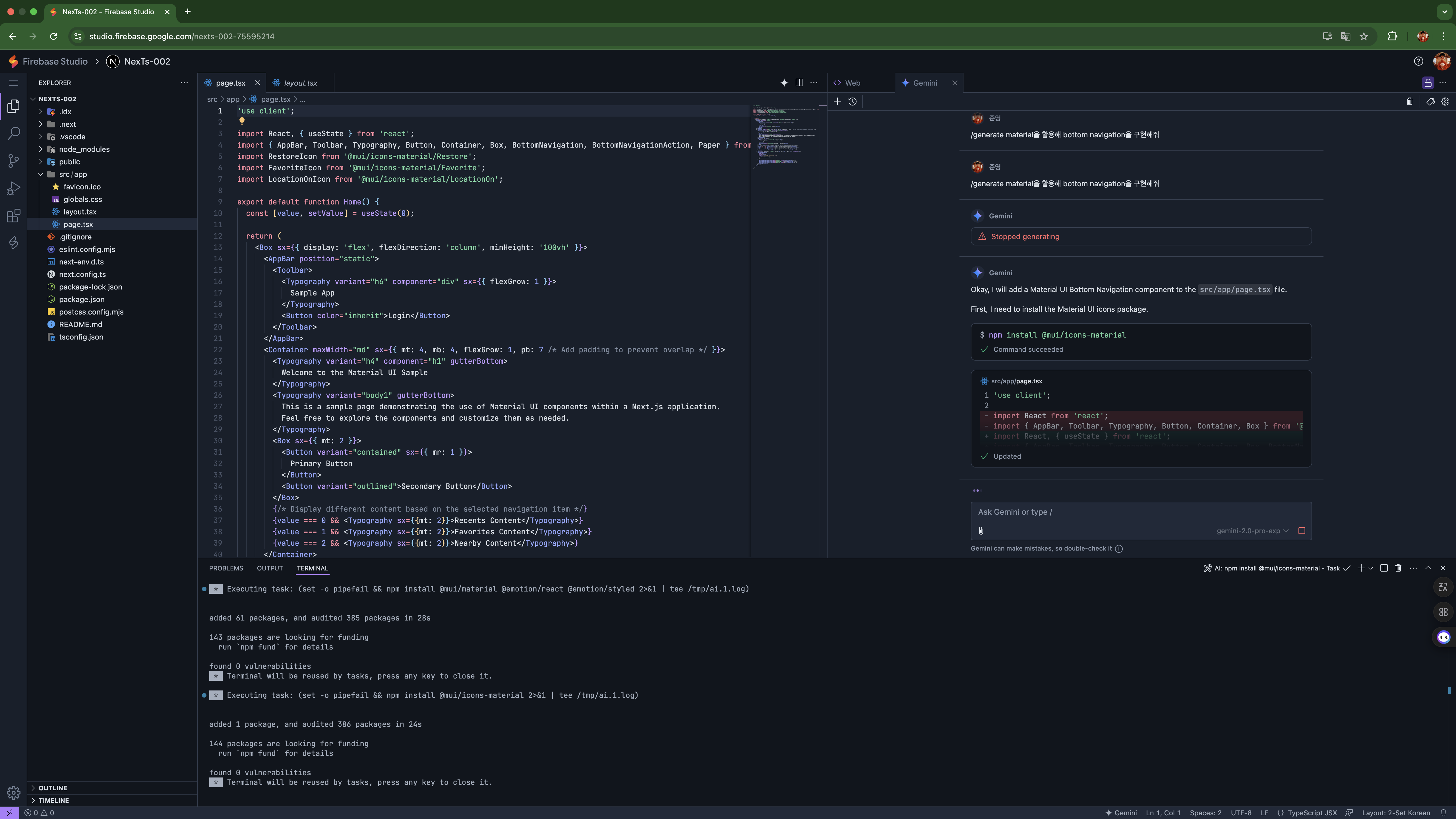
2. bottom navigation 추가



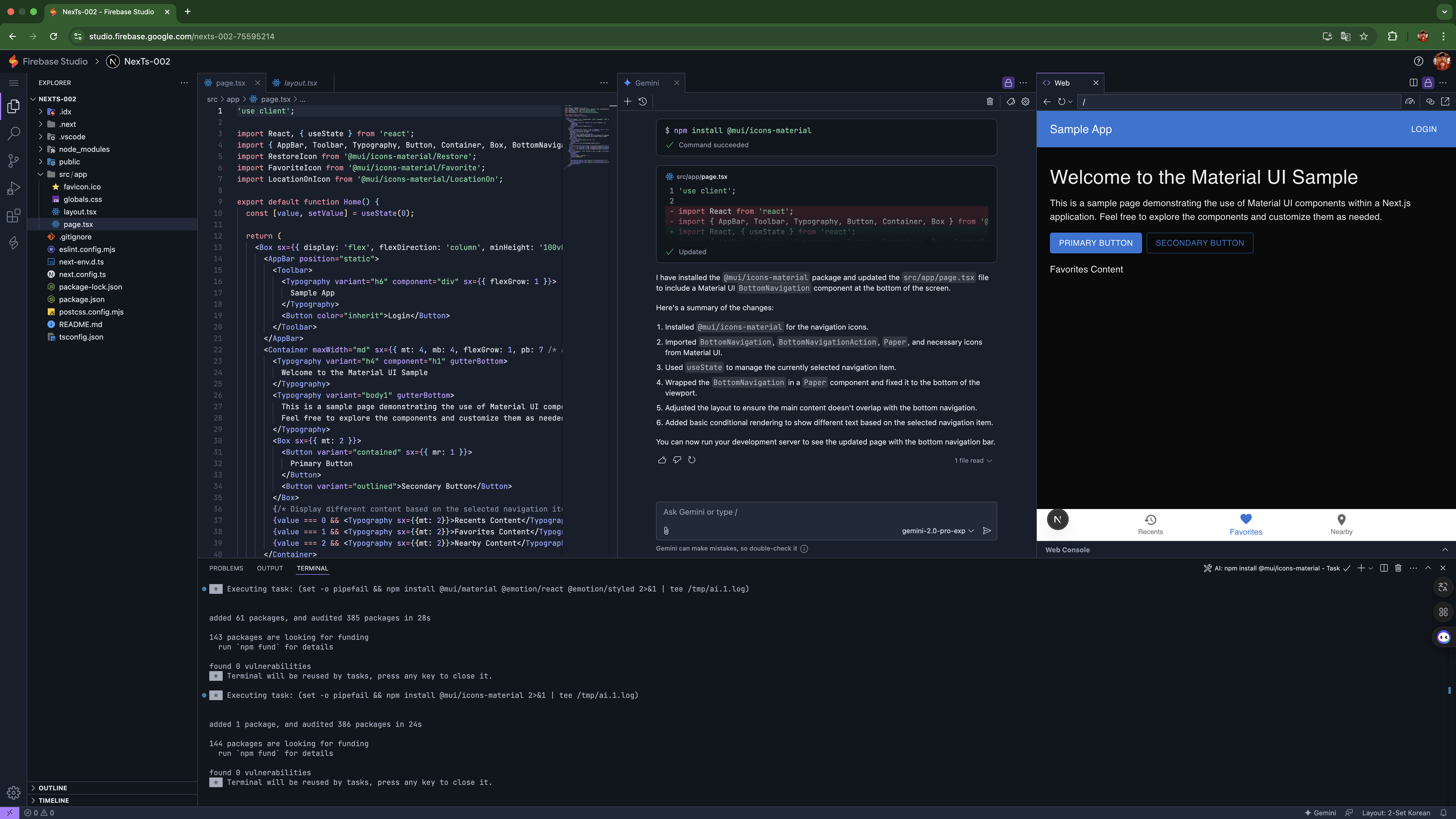
3. 5개의 bottom navigation과 예시 화면 구현
/generate 5개의 bottom navigation을 구현하고, 각 버튼의 화면은 다음과 같이 구현해줘.
1. home 화면
2. counter 화면
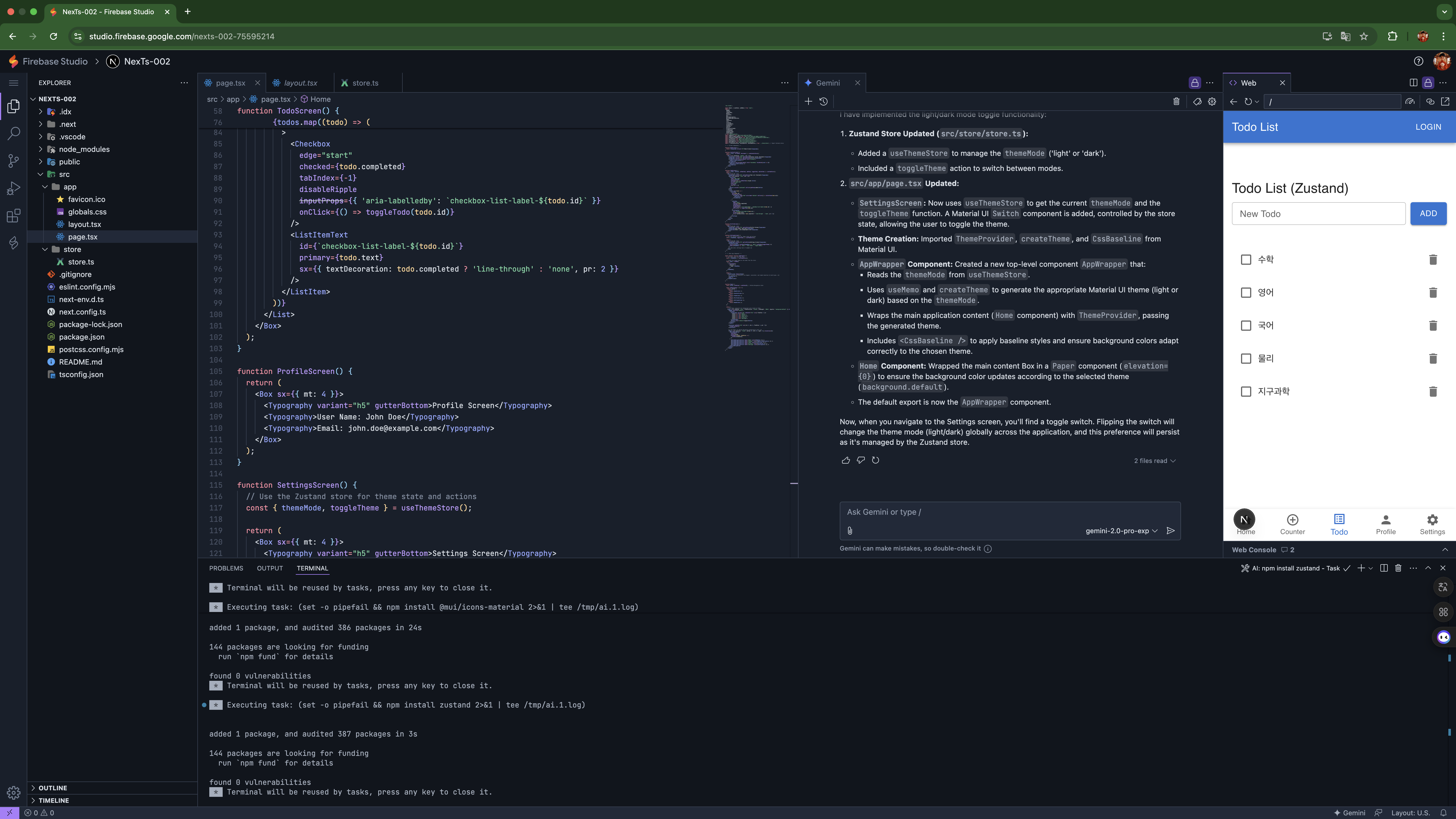
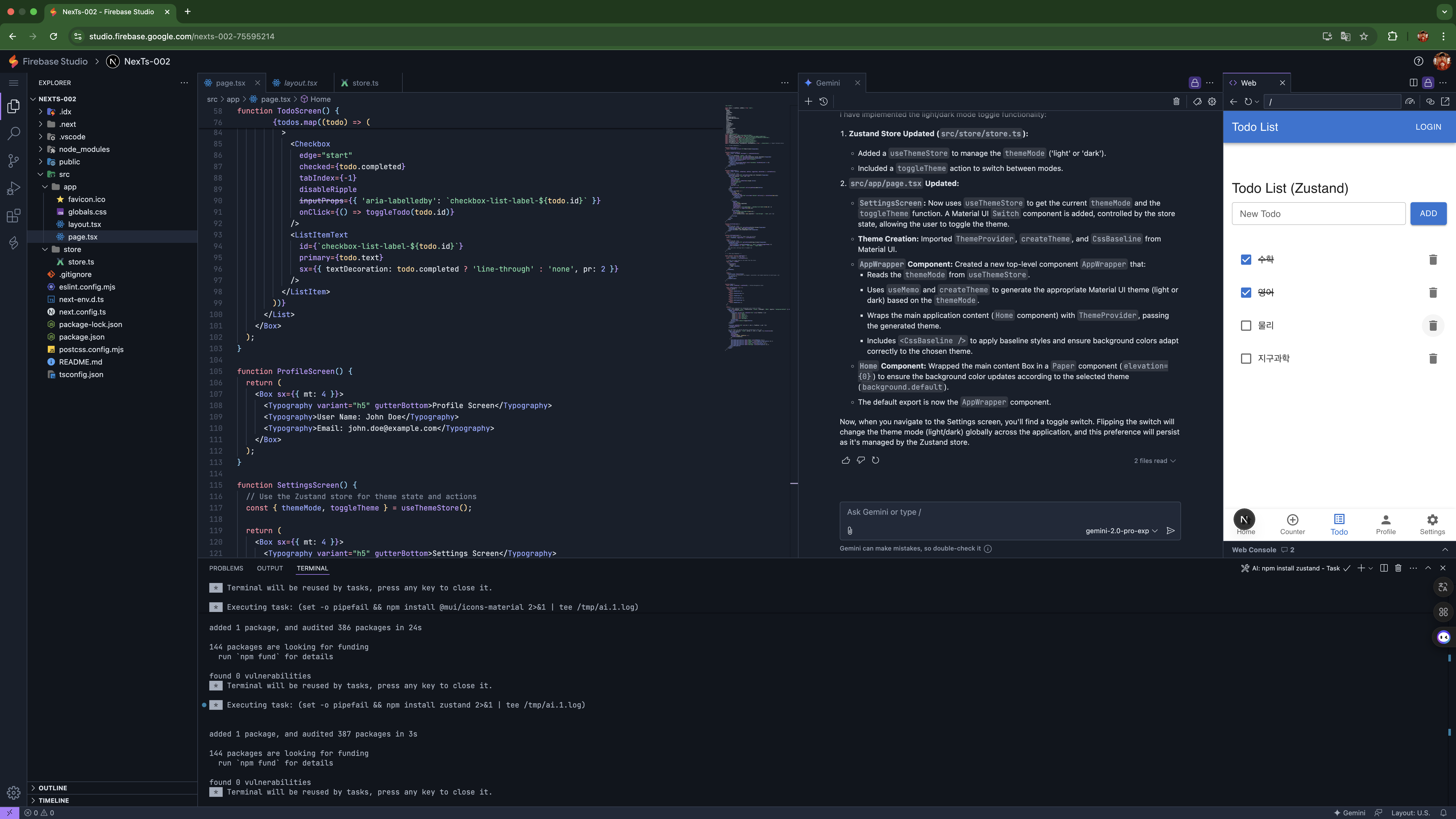
3. todo 화면
4. 프로필 화면
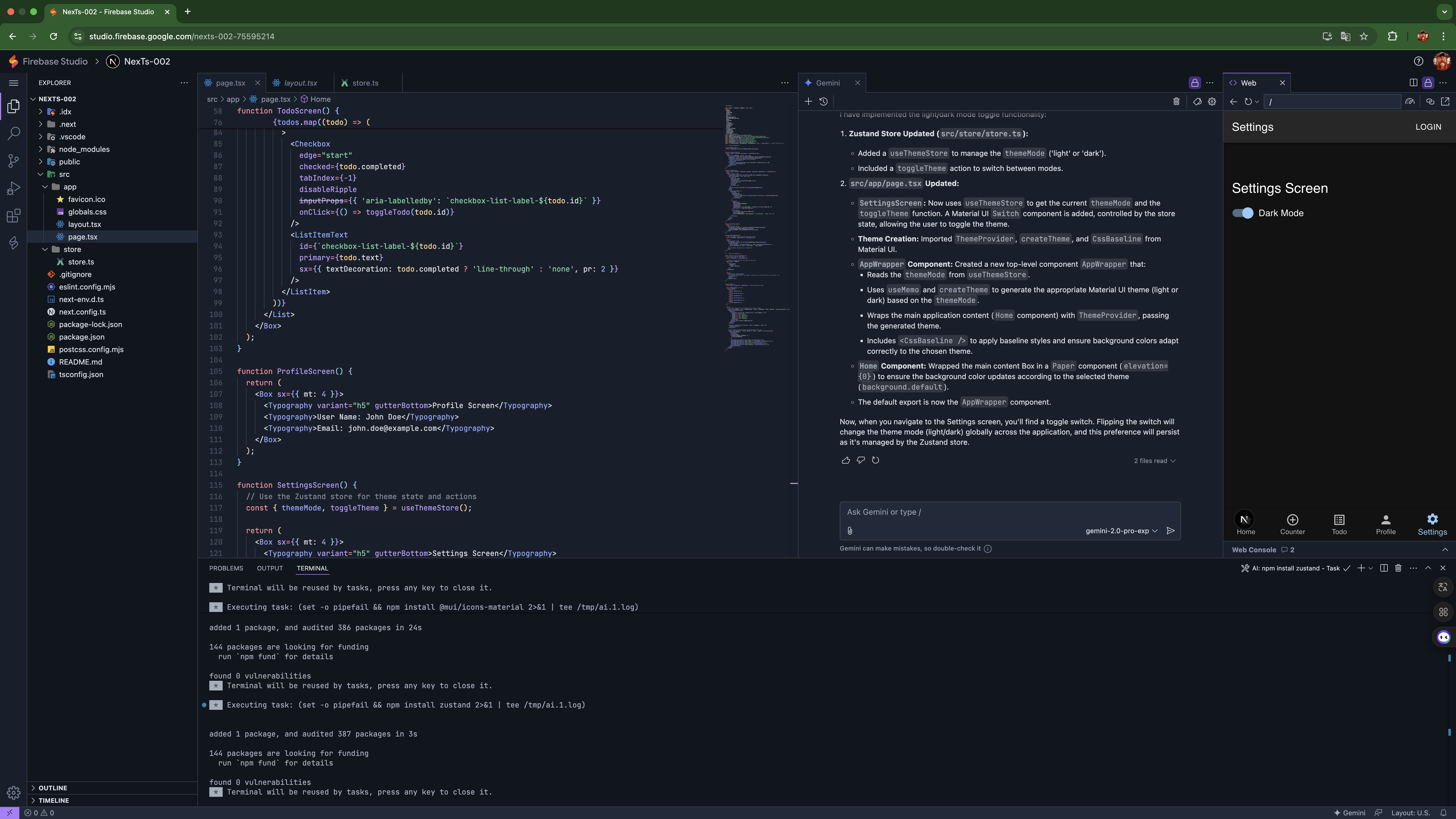
5. 설정 화면

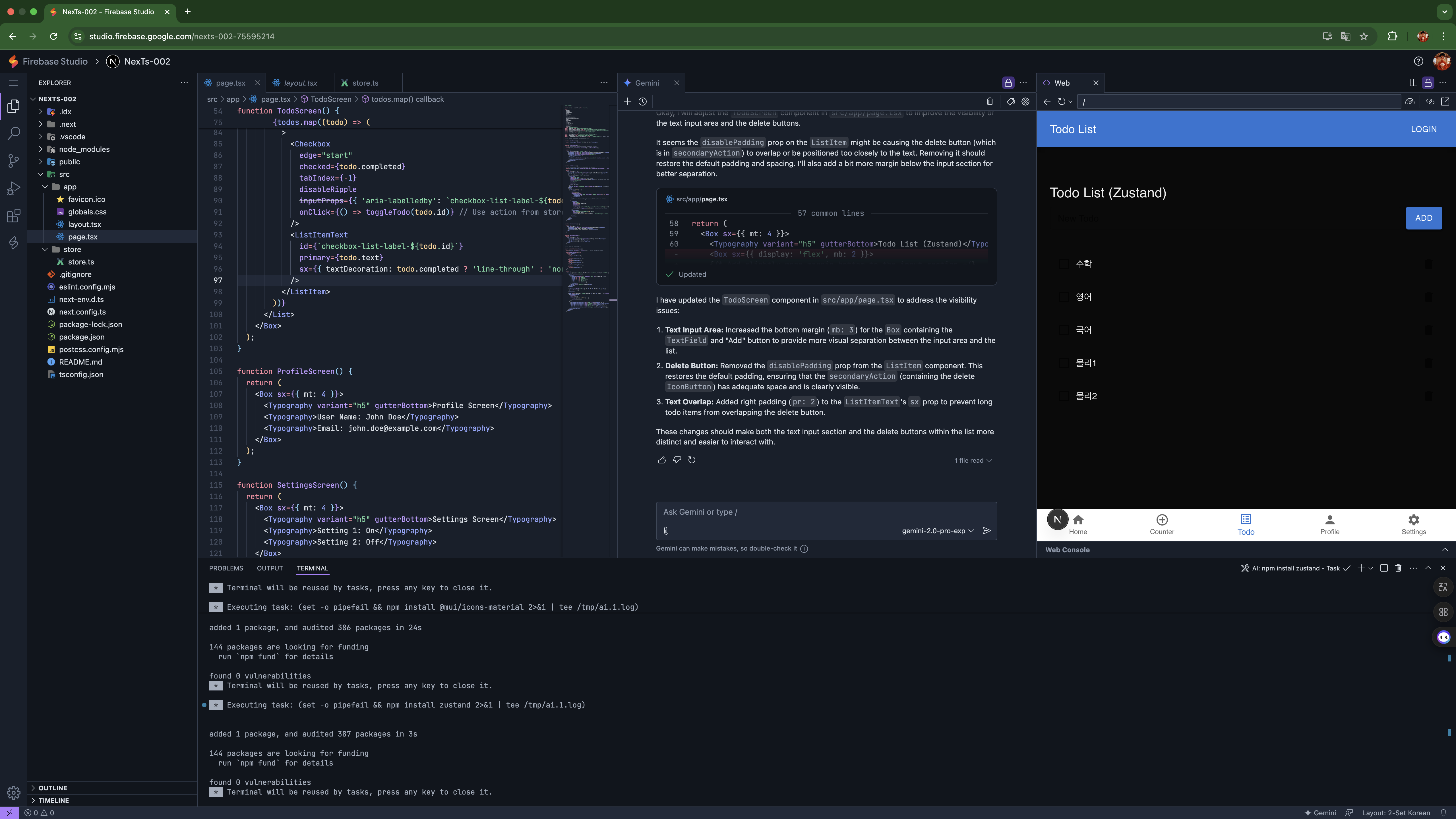
4. useState가 아닌 zustand로 변경
counter, todo 화면의 정보들이 화면 전환되면서 초기화되는 문제를 해결합니다.
/transform
counter 화면과 todo 화면에서 사용되는 데이터들을 zustand로 구현해줘.



5. setting에서 light mode, dark mode 구현
/generate
설정 화면에서 light mode, dark mode 설정 변경해 전체적용하는 기능을 추가해줘.






'Development > Next.js (TypeScript)' 카테고리의 다른 글
| [Next.js][TypeScript] 웹 서비스 화면 전환 속도 개선 방법 10가지 (0) | 2025.04.23 |
|---|---|
| [Next.js][TypeScript] Firebase Studio를 활용해 간단한 서비스 개발 tutorial 입문 (0) | 2025.04.23 |