1. 문제 상황
image 노출 소스코드를 넣은 화면 진입시, 앱이 멈춰버리며 아무런 오류 메시지를 출력하지 않음


2. 문제 원인
해당 image 파일을 찾지 못하여 발생
3. 해결방법
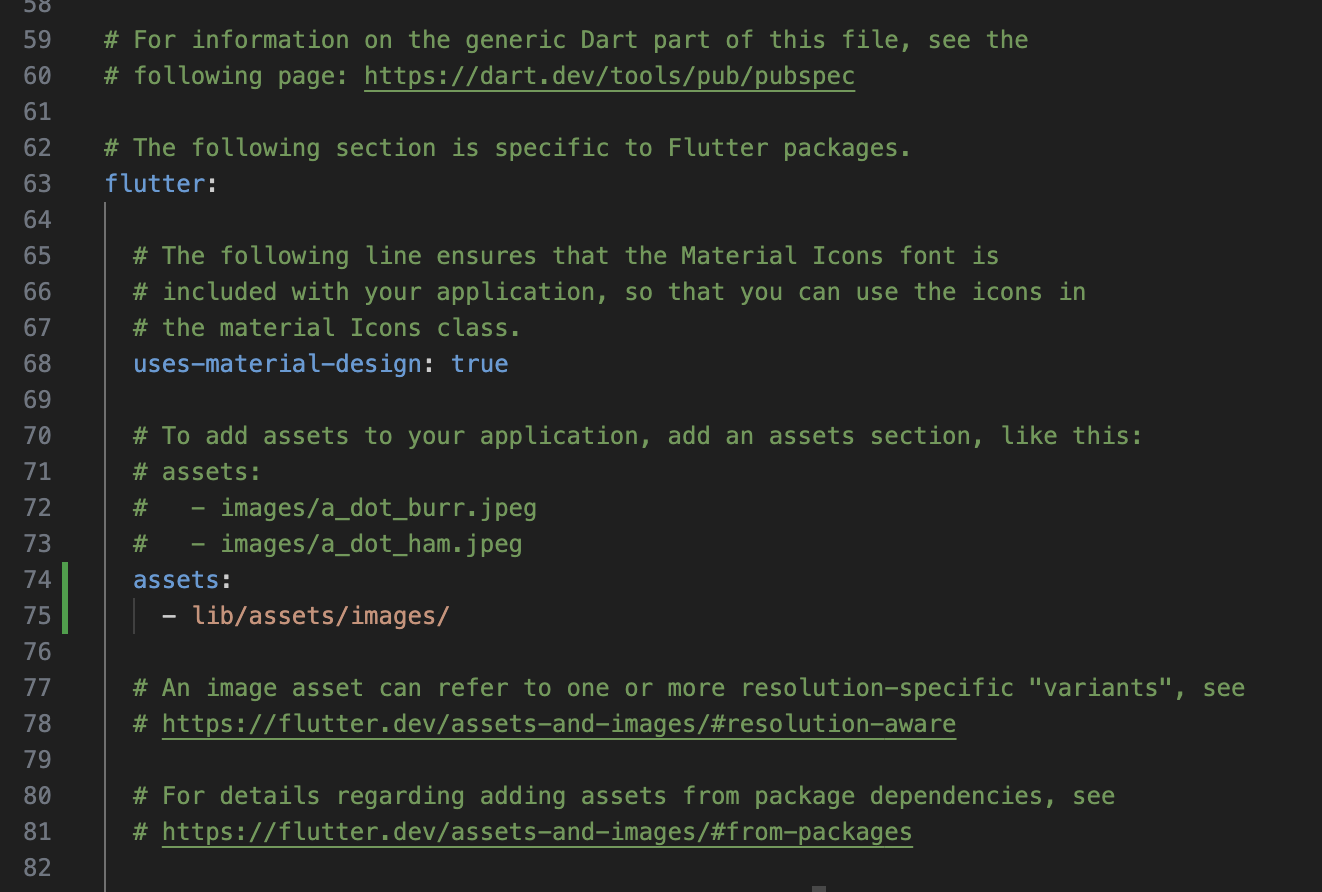
이미지들을 모아둔 디렉토리 경로 설정값을 pubspec.yaml 파일에 작성
- 예시
# vim pubspec.yaml
flutter:
assets:
- lib/assets/images/
4. 해결 완료
// tab_page.dart
import 'package:flutter/material.dart';
class TabPage extends StatelessWidget {
final int tabIndex;
const TabPage({super.key, required this.tabIndex});
@override
Widget build(BuildContext context) {
return Center(
child: Row(
children: [
Image.asset(
"lib/assets/images/exchangeUpbit.png",
width: 50,
height: 50,
),
Text('This is Tab $tabIndex'),
],
));
}
}
- (왼) 해결 전 / (우) 해결 후 -


'Development > Flutter (Dart)' 카테고리의 다른 글
| [SOLVED][Flutter3] Error: No available formula with the name "dart". Did you mean dar or dirt? (2) | 2024.03.27 |
|---|---|
| [Flutter][riverpod] 입문시 꼭 읽어야하는 글 (1) | 2024.03.22 |
| [Flutter3.7] Material 3 (Material Design) 적용 예제 소스코드 및 디자인 예시 이미지&기능 설명 (0) | 2024.02.28 |
| [SOLVED][Flutter] FlutterError setState() called after dispose() (0) | 2024.01.30 |
| [Flutter] Firebase 연동 기본 세팅하기 (28) | 2024.01.26 |