Development/Flutter (Dart)
[Flutter3.24][Dart3.5] Font 적용 방법
Tradgineer
2024. 8. 12. 11:04
[ 작업 환경 ]
Flutter (Channel stable, 3.24.0, on macOS 14.5 23F79 darwin-arm64, locale ko-KR)
Dart SDK version: 3.5.0 (stable) (Tue Jul 30 02:17:59 2024 -0700) on "macos_arm64"
1. Project 폴더 내에 assets/fonts 생성

2. 적용할 font 파일들 붙여넣기

Pretendard-Bold.otf
1.58MB
Pretendard-Regular.otf
1.58MB
3. pubspec.yaml 수정
# pubspec.yaml
# ...
flutter:
uses-material-design: true
fonts:
- family: Pretendard
fonts:
- asset: assets/fonts/Pretendard-Regular.otf
- asset: assets/fonts/Pretendard-Bold.otf
# ...
4. ThemeData에 font gamily로 적용
- 주요 코드 : ThemeData 안에 fontFamily: 'Pretendard', 적용
// main.dart
import 'package:flutter/material.dart';
import 'package:flutter_riverpod/flutter_riverpod.dart';
import 'package:hive_flutter/hive_flutter.dart';
import 'package:tickerwatch/product/setting/states/common_setting_provider.dart';
import 'product/default/app_router.dart';
import 'product/default/custom_theme.dart';
import 'product/sample_person/person.dart';
void main() async {
runApp(const ProviderScope(child: MyApp()));
}
class MyApp extends ConsumerStatefulWidget {
const MyApp({super.key});
@override
ConsumerState<MyApp> createState() => _MyAppState();
}
class _MyAppState extends ConsumerState<MyApp> {
@override
Widget build(BuildContext context) {
final double baseSize = MediaQuery.of(context).size.shortestSide;
final customTheme = CustomTheme(baseSize: baseSize);
return MaterialApp.router(
routeInformationParser: appRouter
.routeInformationParser,
routeInformationProvider:
appRouter.routeInformationProvider,
routerDelegate: appRouter
.routerDelegate,
theme: customTheme.lightThemeData,
darkTheme: customTheme.darkThemeData,
themeMode:
commonSettingState.isDarkMode ? ThemeMode.dark : ThemeMode.light,
);
}
}
// custom_theme.dart
import 'package:flutter/material.dart';
class CustomTheme {
const CustomTheme({required this.baseSize});
final double baseSize;
static TextStyle _getTitleStyle(double baseSize) =>
TextStyle(fontSize: baseSize * 0.07);
static TextStyle _getDisplayStyle(double baseSize) =>
TextStyle(fontSize: baseSize * 0.06);
static TextStyle _getBodyStyle(double baseSize) =>
TextStyle(fontSize: baseSize * 0.05);
static TextTheme _getTextTheme(double baseSize) {
return TextTheme(
titleLarge: _getTitleStyle(baseSize),
titleMedium: _getTitleStyle(baseSize),
titleSmall: _getTitleStyle(baseSize),
displayLarge: _getDisplayStyle(baseSize * 0.7),
displayMedium: _getDisplayStyle(baseSize * 0.6),
displaySmall: _getDisplayStyle(baseSize * 0.5),
bodyLarge: _getBodyStyle(baseSize * 0.9),
bodyMedium: _getBodyStyle(baseSize * 0.75),
bodySmall: _getBodyStyle(baseSize * 0.6),
);
}
ThemeData get lightThemeData => ThemeData(
useMaterial3: true,
fontFamily: 'Pretendard',
textTheme: _getTextTheme(baseSize),
colorScheme: const ColorScheme.light(
brightness: Brightness.light,
primary: Colors.black,
onPrimary: Colors.white,
secondary: Colors.grey,
onSecondary: Colors.black,
tertiary: Colors.white,
onTertiary: Colors.grey,
error: Colors.red,
onError: Colors.white,
surface: Colors.white,
onSurface: Colors.black,
),
elevatedButtonTheme: ElevatedButtonThemeData(
style: ElevatedButton.styleFrom(
foregroundColor: Colors.white,
backgroundColor: Colors.black,
),
),
);
ThemeData get darkThemeData => ThemeData(
useMaterial3: true,
fontFamily: 'Pretendard',
textTheme: _getTextTheme(baseSize),
colorScheme: const ColorScheme.dark(
brightness: Brightness.dark,
primary: Colors.white,
onPrimary: Colors.black,
secondary: Colors.grey,
onSecondary: Colors.white,
tertiary: Colors.black,
onTertiary: Colors.grey,
error: Colors.red,
onError: Colors.black,
surface: Colors.black,
onSurface: Colors.white,
),
elevatedButtonTheme: ElevatedButtonThemeData(
style: ElevatedButton.styleFrom(
foregroundColor: Colors.black,
backgroundColor: Colors.white,
),
),
);
}
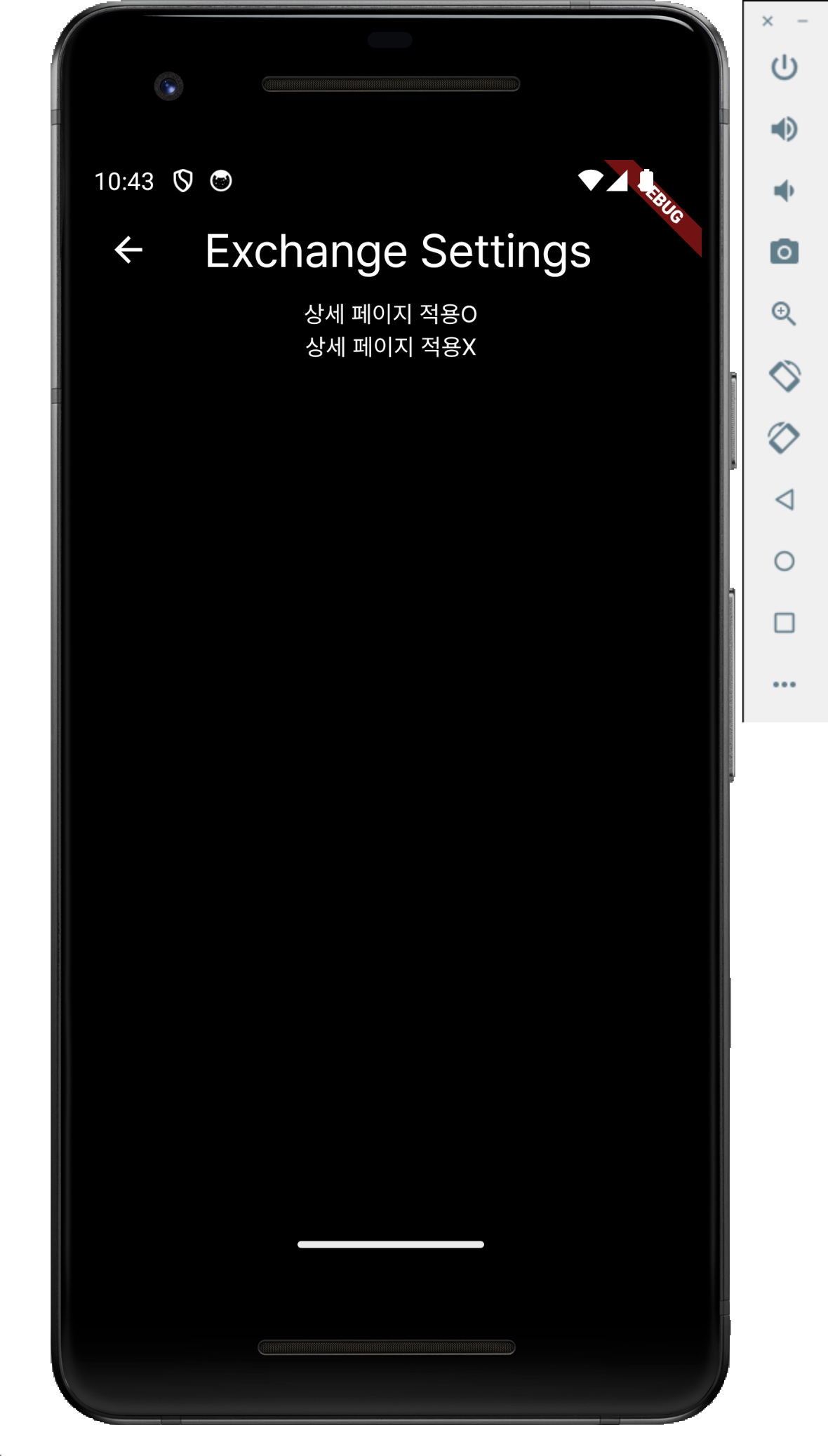
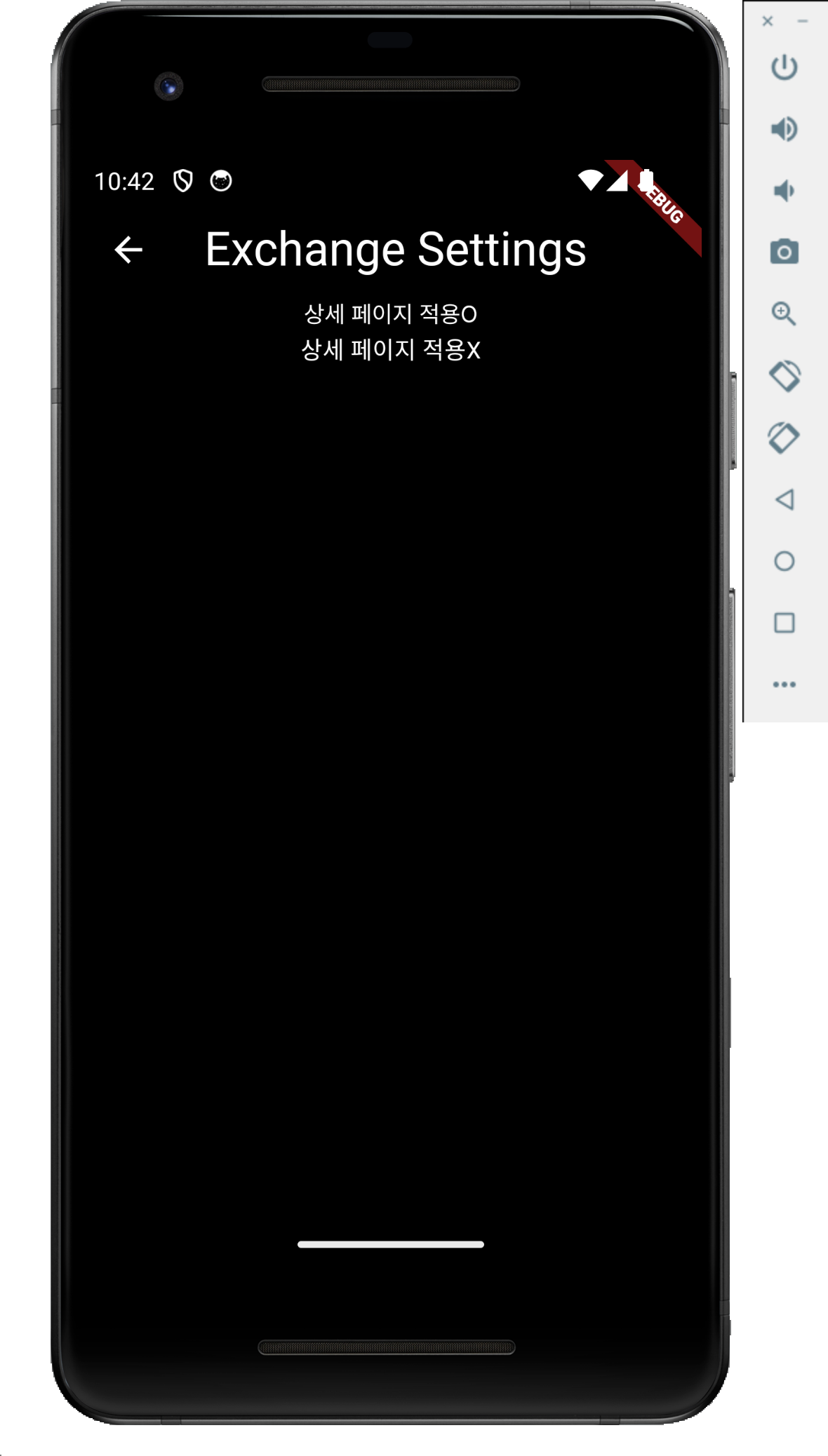
5. 만약 정상적으로 font가 적용되는지 직접 눈으로 확인하고싶다면, 특정 widget에만 적용해서 육안으로 점검 가능
Text(
'폰트 테스트 ABCD 1234',
style: TextStyle(
fontFamily: 'Pretendard'
),
),
우측하단 스크린샷에서 위 문구는 Pretendard 폰트가 적용된 것, 아래 문구는 Pretendart 폰트가 적용되지 않은 것입니다.